This article demonstrates removing the arrows on an HTML input type number. Included are several walk-throughs, usable examples, and a demo.
This article was first seen on and republished from csstutorial.io

There is a big question web developers often ask and search for when using an HTML input type number.
How To Remove Arrows on a Number Input?
There are two methods for removing arrows from an HTML input type number. The first method uses a -webkit-inner-spin-button and -webkit-outer-spin-button selector, while a second method uses an HTML inputmode attribute.
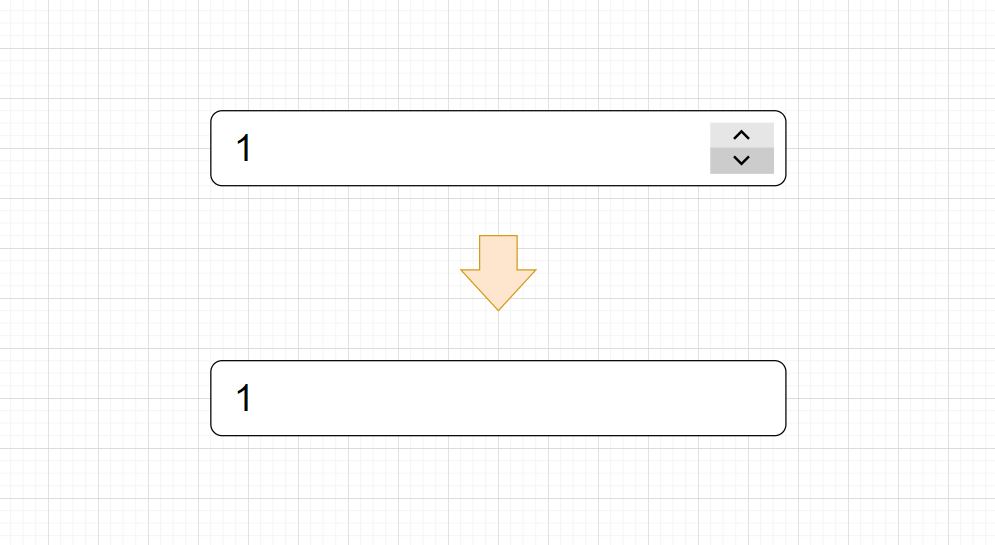
As in the image below, let’s explore these two methods to achieve an input without arrows.

Using WebKit Properties
First, we create an HTML input with an attribute type of “number”. These input fields are typically used in a form. By using the type attribute, it defines a number picker element as an HTML numeric input field.
As you see below, the HTML code for a number picker is small and straightforward.
HTML
<input type="number">Secondly, we need to add some CSS styles to remove the appearance of arrow buttons. This can be achieved by using some WebKit CSS pseudo-elements selectors, for example,::-webkit-inner-spin-button and ::-webkit-outer-spin-button. These pseudo-elements select the arrows on an input. The pseudo-elements must be used in conjunction with a CSS element selector input[type=number]. The full string would look something like this… input[type=number]::-webkit-inner-spin-button.
Last, we use a CSS appearance property and the WebKit version and set a value of “none”. These properties effectively hide the arrow buttons on a number picker. In a short summary, the arrows can be hidden with CSS styles, and no JavaScript is needed.
CSS
/* Chrome, Safari, Edge, Opera */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
appearance: none;
}
/* Firefox */
input[type=number] {
-moz-appearance: textfield;
}Using an inputmode Attribute
The second method involves using an inputmode="numeric" attribute and changing a number input to type="text".
Note: It’s essential to understand that using an inputmode attribute doesn’t force form validity on user input. Form validity should be performed using JavaScript or choosing an appropriate data type that conforms to the particular user input, such as <input type="<data-type>">.
An inputmode attribute tells a browser or app what kind of mechanism should be used to help a user enter content. For example, when using an inputmode="numeric", the user agent should display a number keypad if a user is entering a numeric data type.
Let’s demonstrate the type"text" method and the inputmode attribute written in HTML.
HTML
<input type="text" inputmode="numeric">Extended Example
Edit a live demo of this project on codepen.io
References
- HTML Living Standard inputmode
- HTML Living Standard input element
- CSS Basic User Interface Module Level 4
- Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification #pseudo-elment-selectors
Similar Articles
- How To Remove the Calendar on HTML Input Type Date
- 32 CSS Form Examples and Code
- How To Handle Form Data With jQuery
- 32 CSS Search Box Examples and Code