AppCode
This high-quality and hand-picked collection shows CSS text effects from across the web. Included are links with examples and code for use on your own website.

Orange Animated Flickering Light Text Effect
About Project

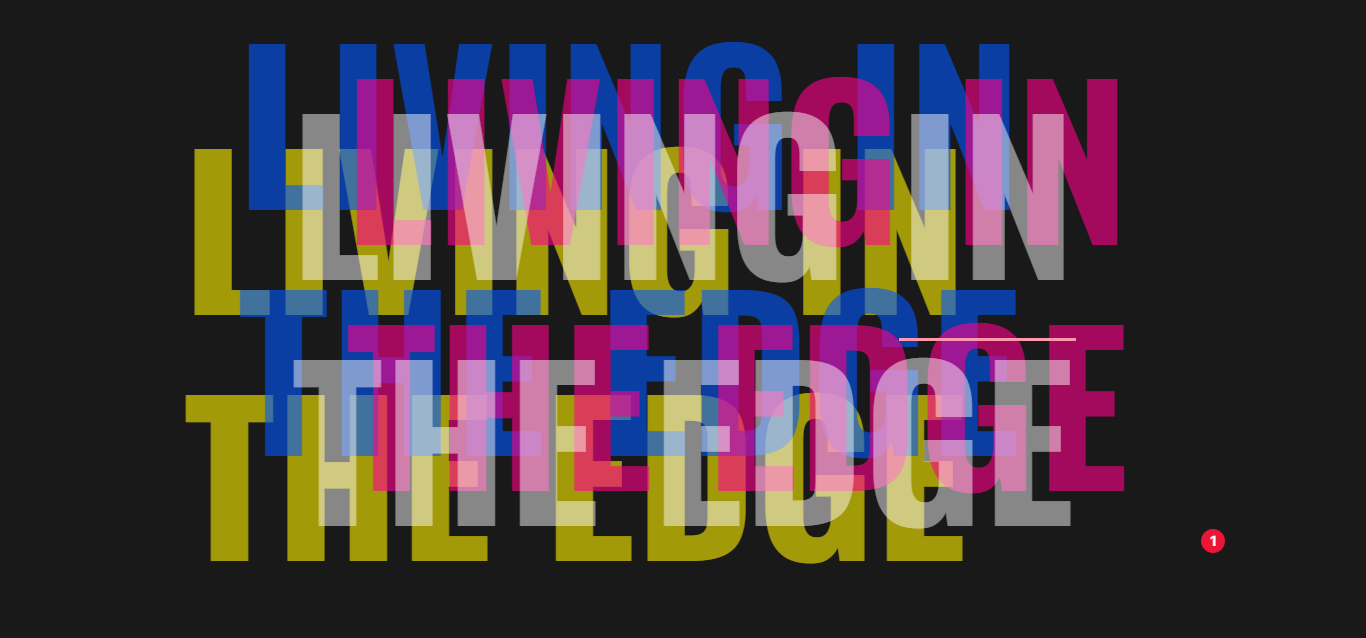
Lines and Layered CSS Text Effects
About Project

Animated Gradient Text Effect
About Project

Animated Fire Text Shadow
About Project

Page Layout Text Effects With Clip-Path
About Project

Cascading Text Effects
About Project

Spotty Layered CSS Text Effects
About Project

Stripy Rainbow Text Effect
About Project

Angled Fractured Text
About Project

15: CSS-Only Hipster Text Effects
About Project

Editable Layered Textured Fonts
About Project

CSS Blend Mode Text Effect
About Project

Embossed Text Effects
About Project

Angled Split Text Colour
About Project

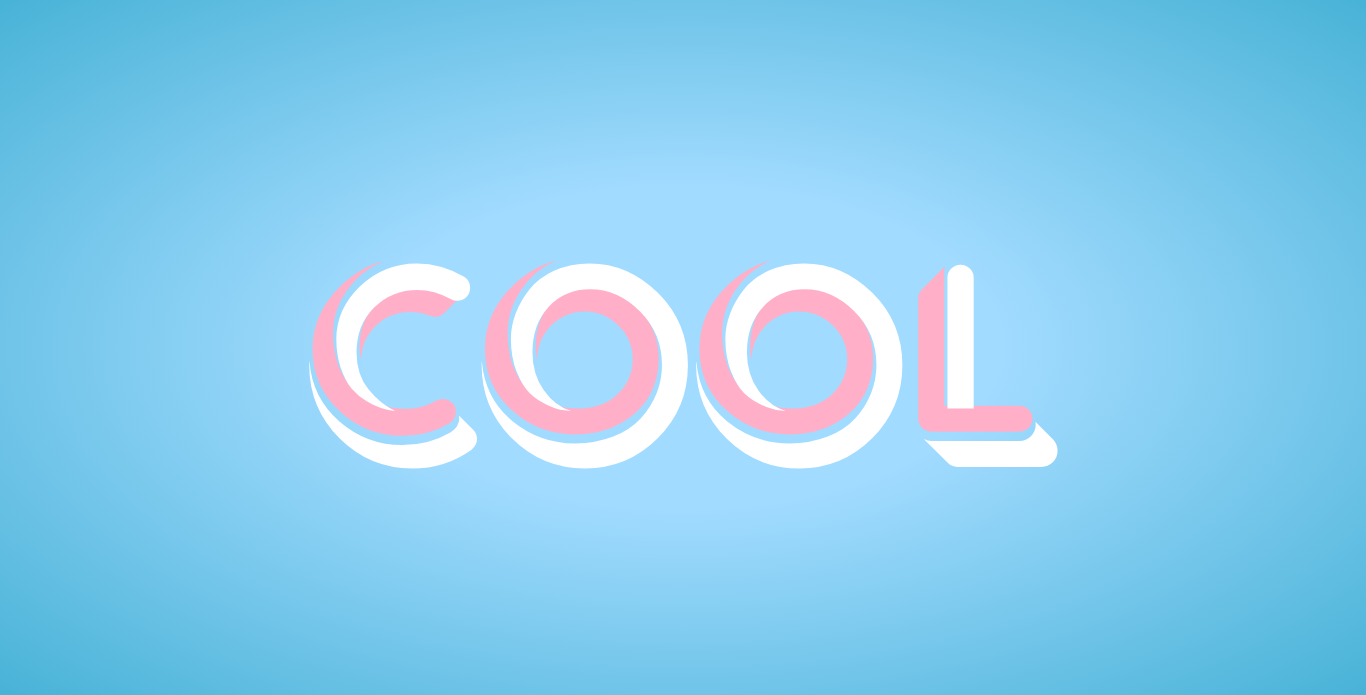
Layered Text Effect Bubble Look
About Project

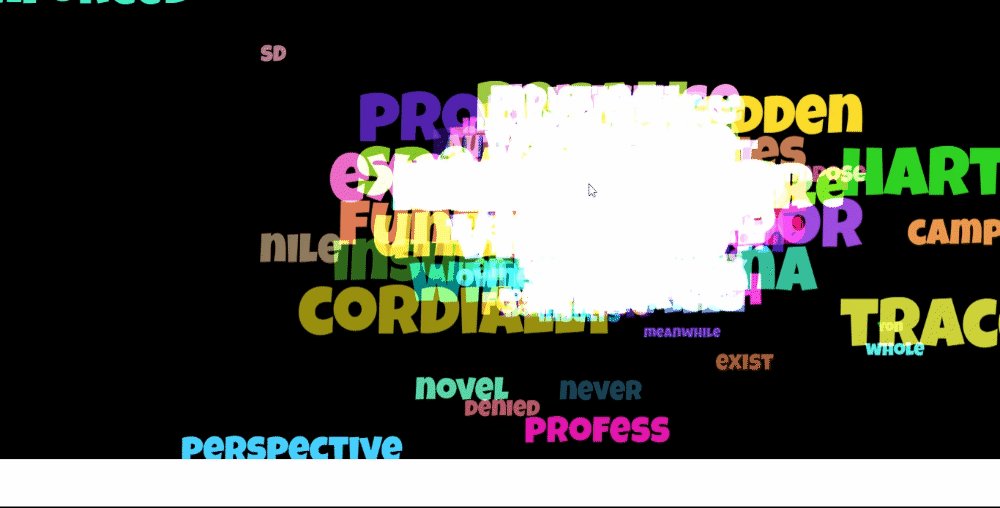
Flying Text Effects
About Project

Hover Alpha Effect
About Project

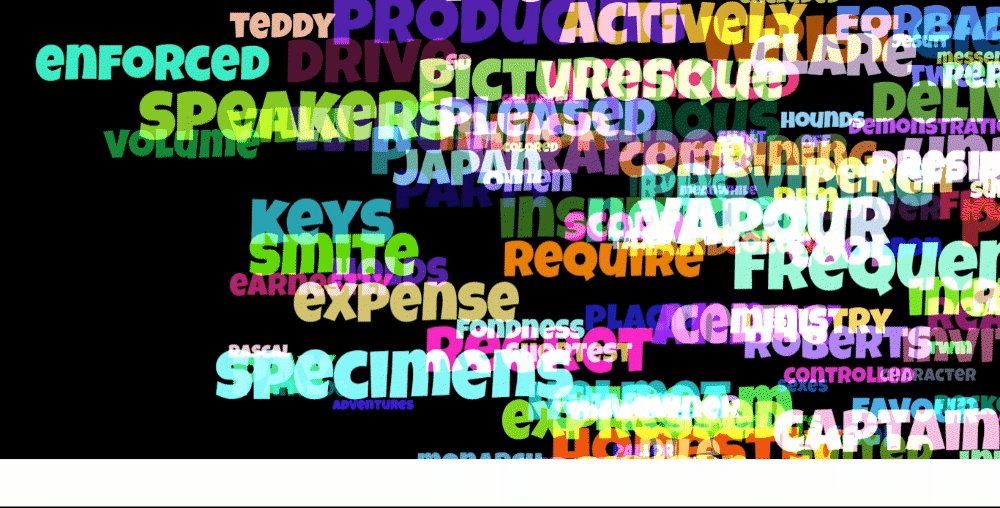
Wonderful Layered Font Text Effect
About Project

Layered Twisty Font Text Effect
About Project

Glitch Text Effect
About Project

Hover Text Flip Effect
About Project

Vintage Text Effect
About Project

Letter Drop Text Effect
About Project

80s Fonts Text Effect 4_ Cyberspace Text
About Project

CSS Embossed Text Effects
About Project

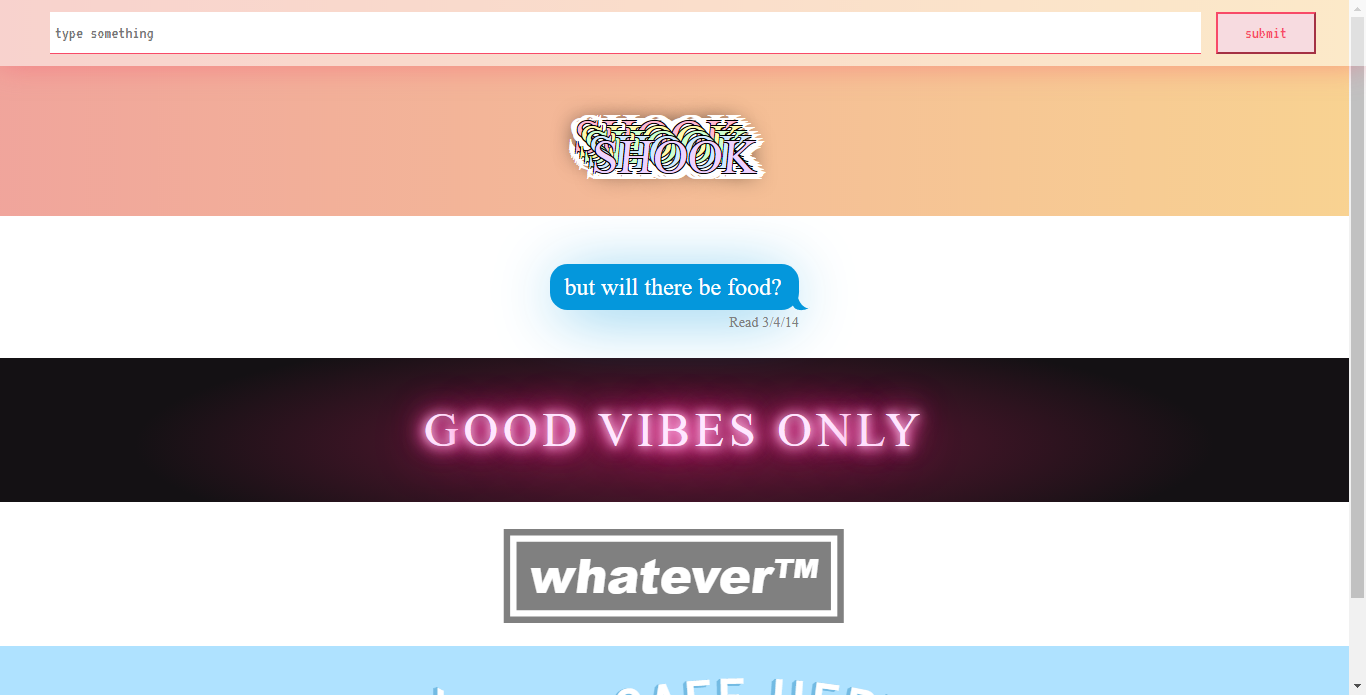
90s Retro Text Effect
About Project

Awkward Zebra Text Effect
About Project

Layered Flourish Fonts
About Project

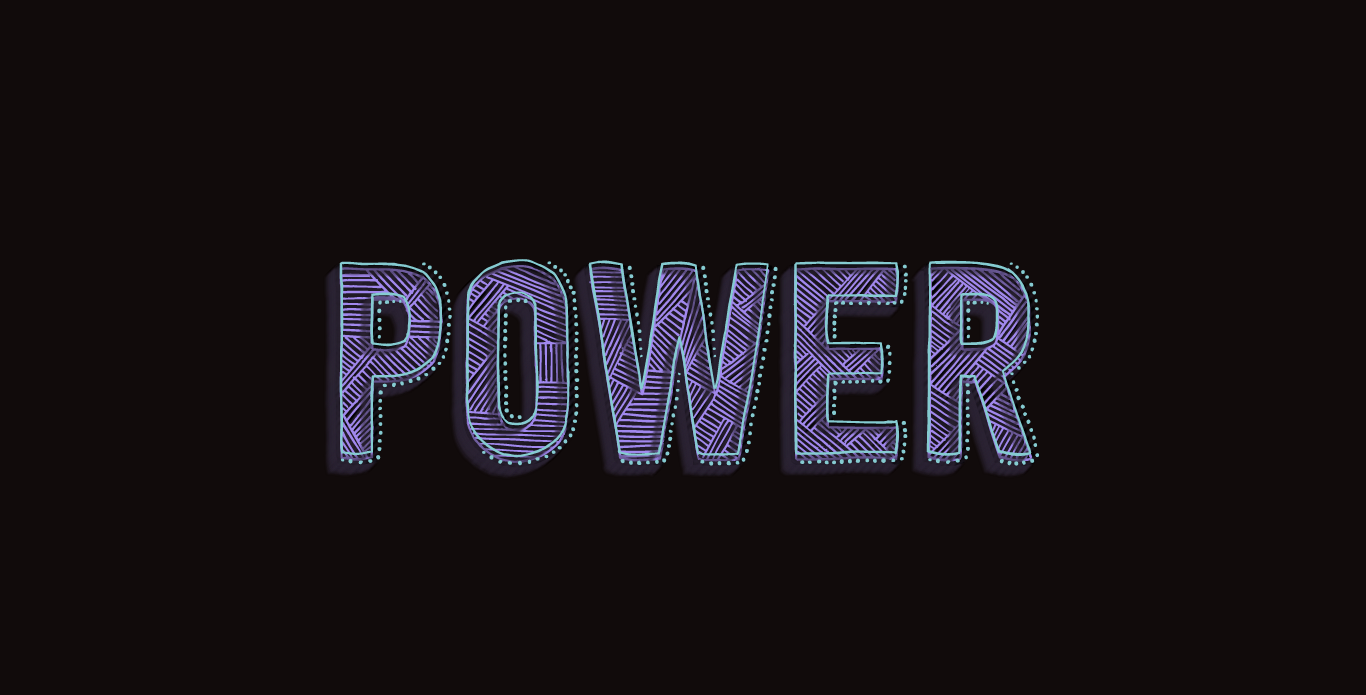
Layered Geometric Font Using Yaki by Novo Typo
About Project

Layered Geometric Font Using Yaki by Novo Typo
About Project

Boop! — Pure CSS Gradient Text Outlines
About Project

80s Style Text With Clip Path and Layered Fonts Using Rig Shaded
About Project
Recommended Articles
- How To Change Text Color on Hover With jQuery
- How To Hide Placeholder Text on Focus With CSS
- 15 Text Outline CSS Examples and Code