AppCode
This high-quality and hand-picked collection shows CSS hover effects from across the web. Included are links with examples and code for use on your own website.

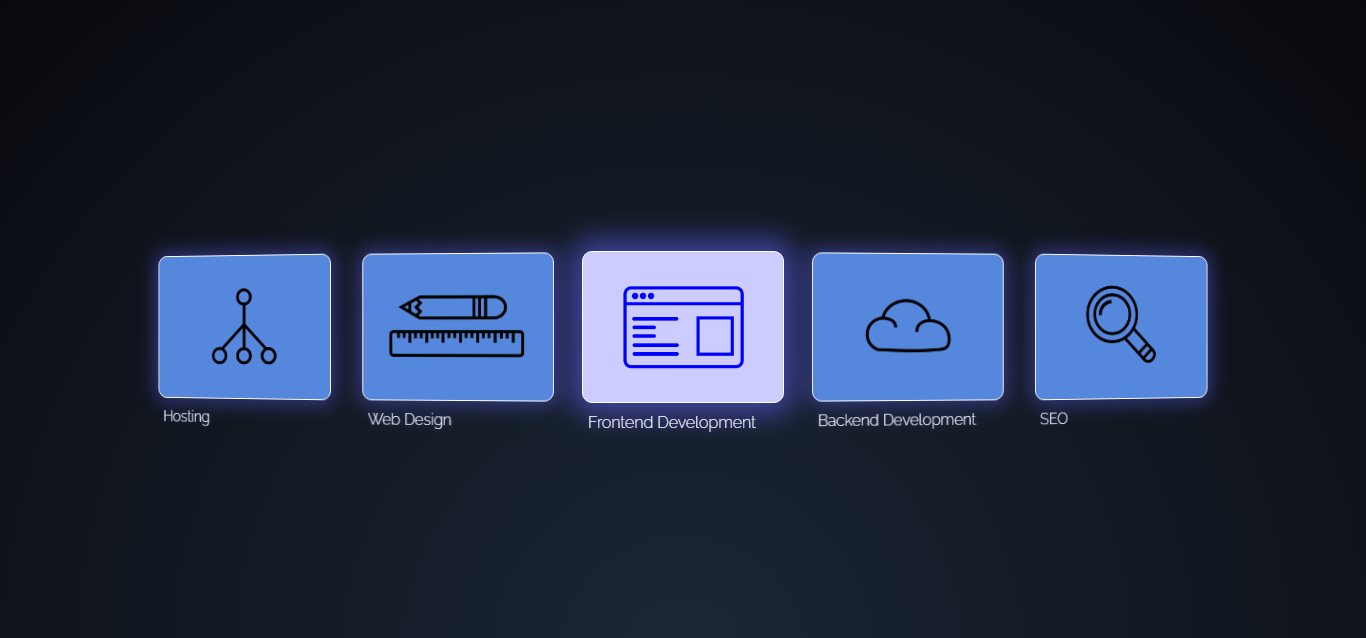
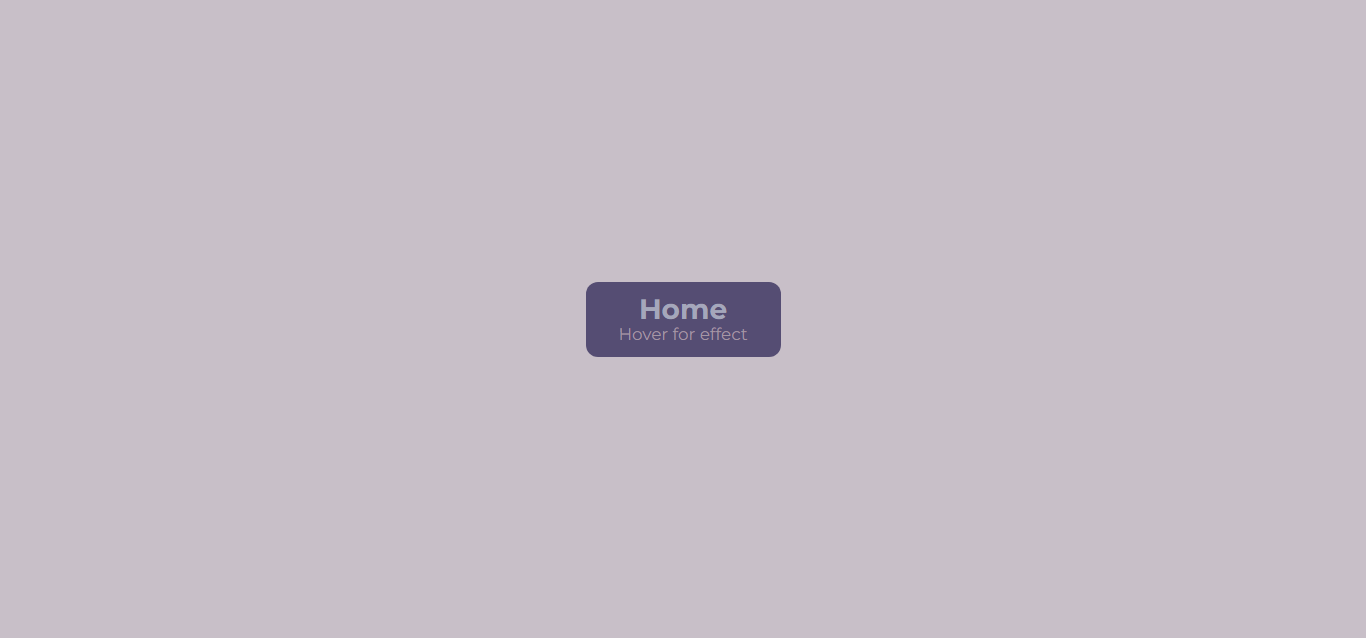
Futuristic 3D Hover Effect
About Project

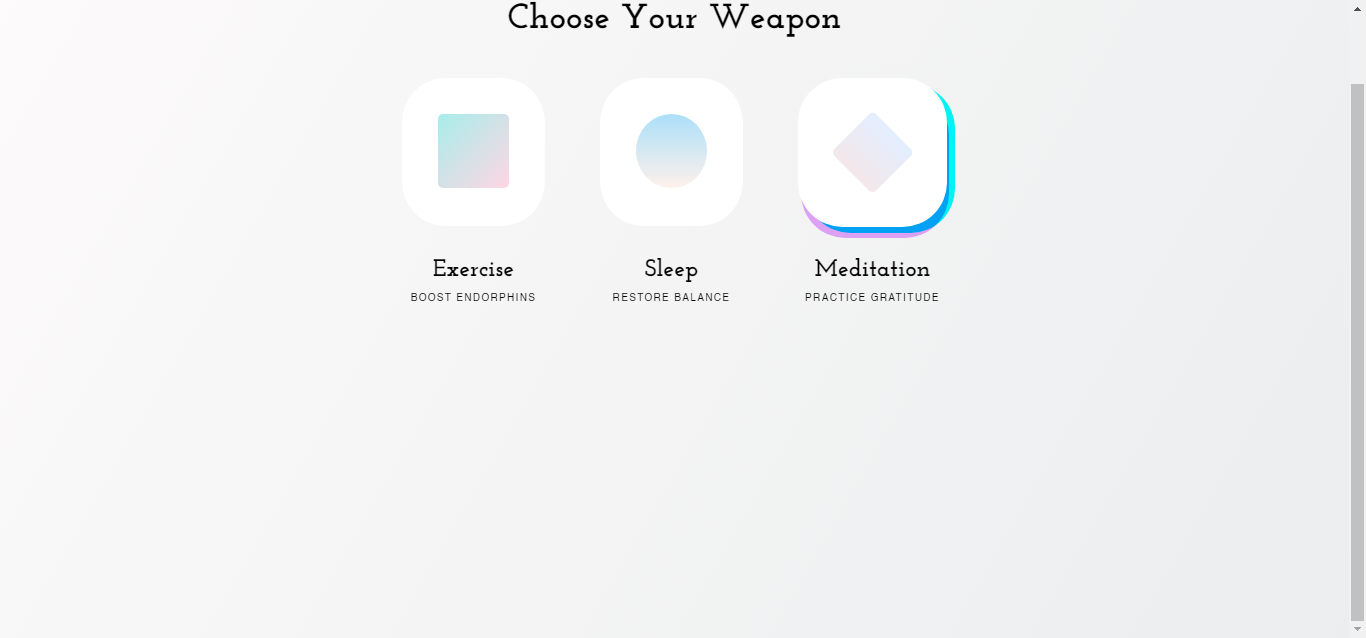
Hover Effect Like Super Team Deluxe
About Project

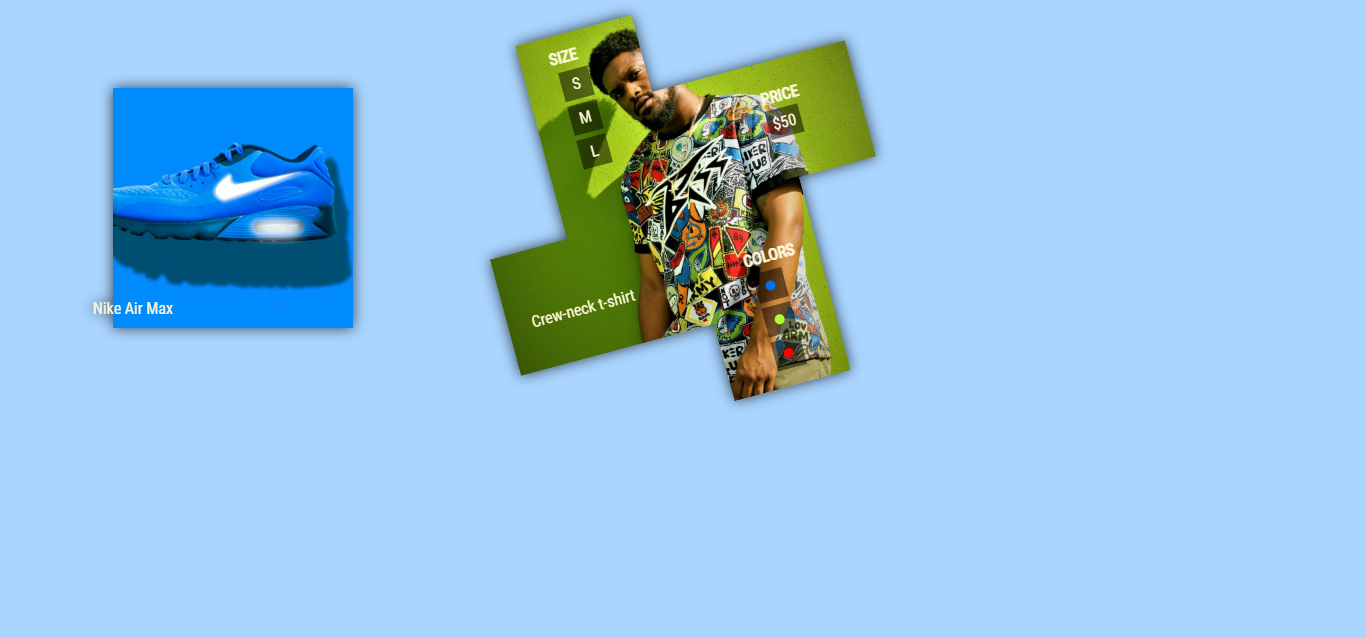
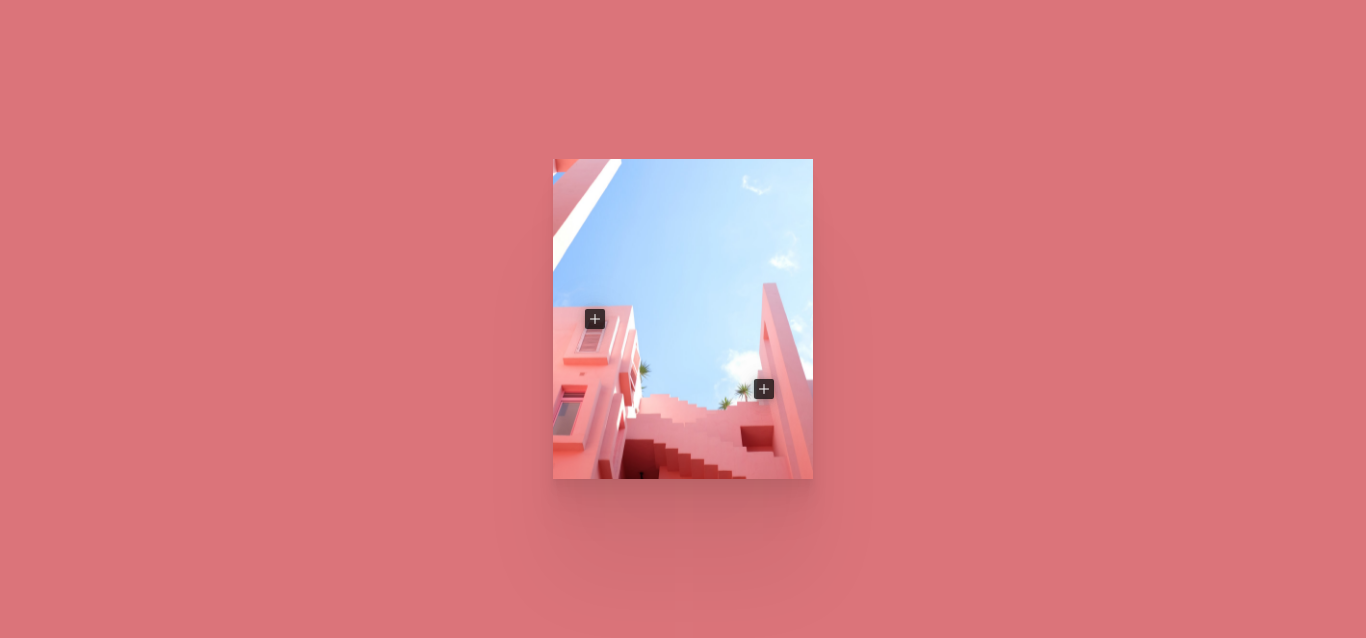
Hover For Product Info
About Project

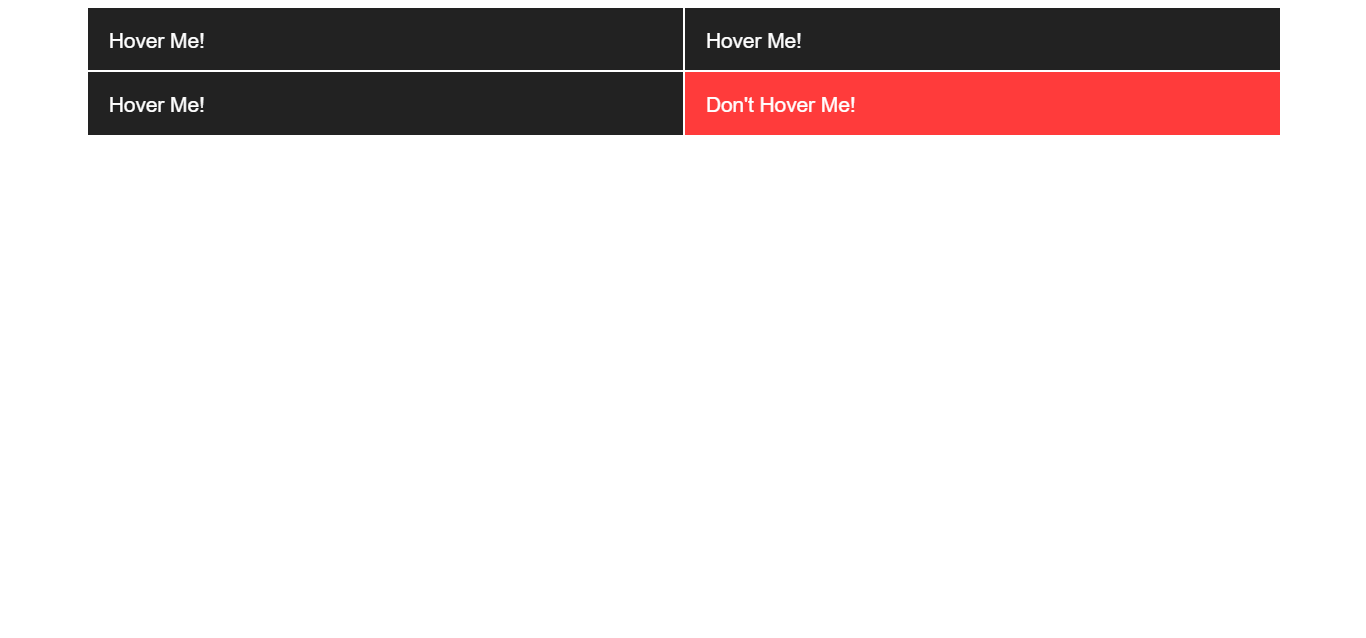
Circular Ripple Hover Effect on Button
About Project

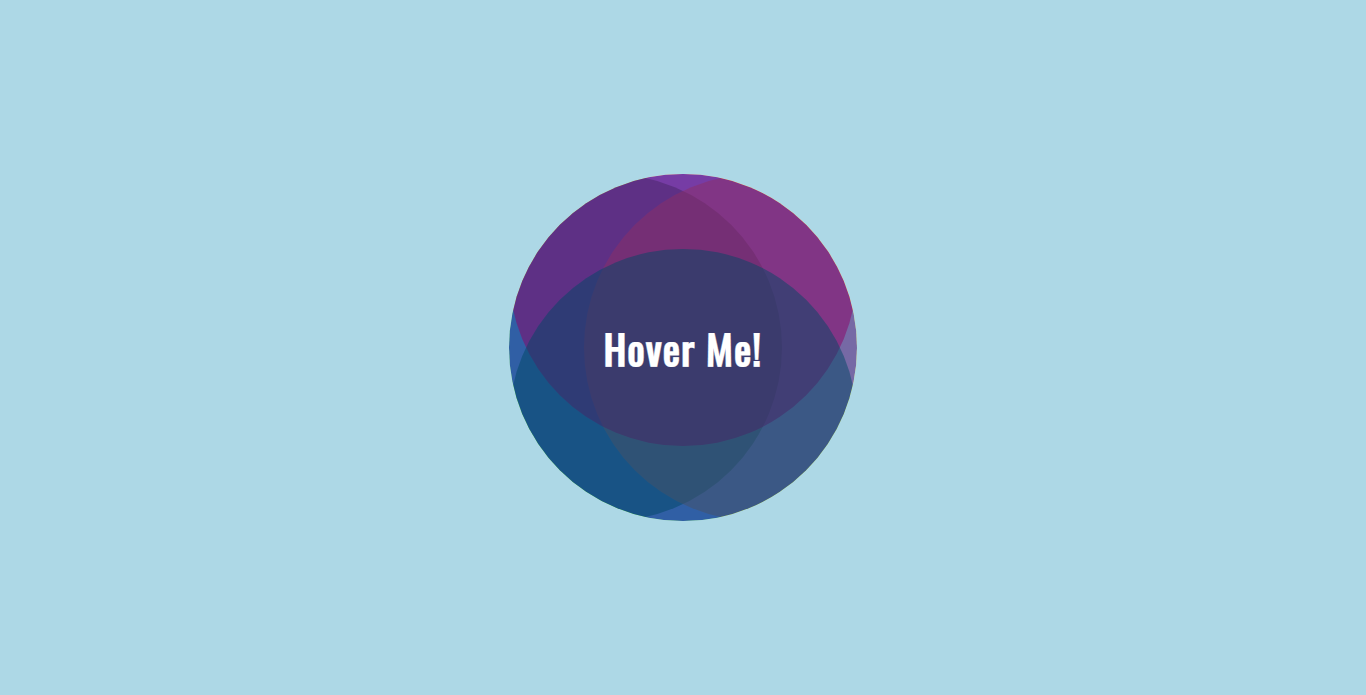
Pure CSS Circle Hover Affect
About Project

Embossed Tiles
About Project

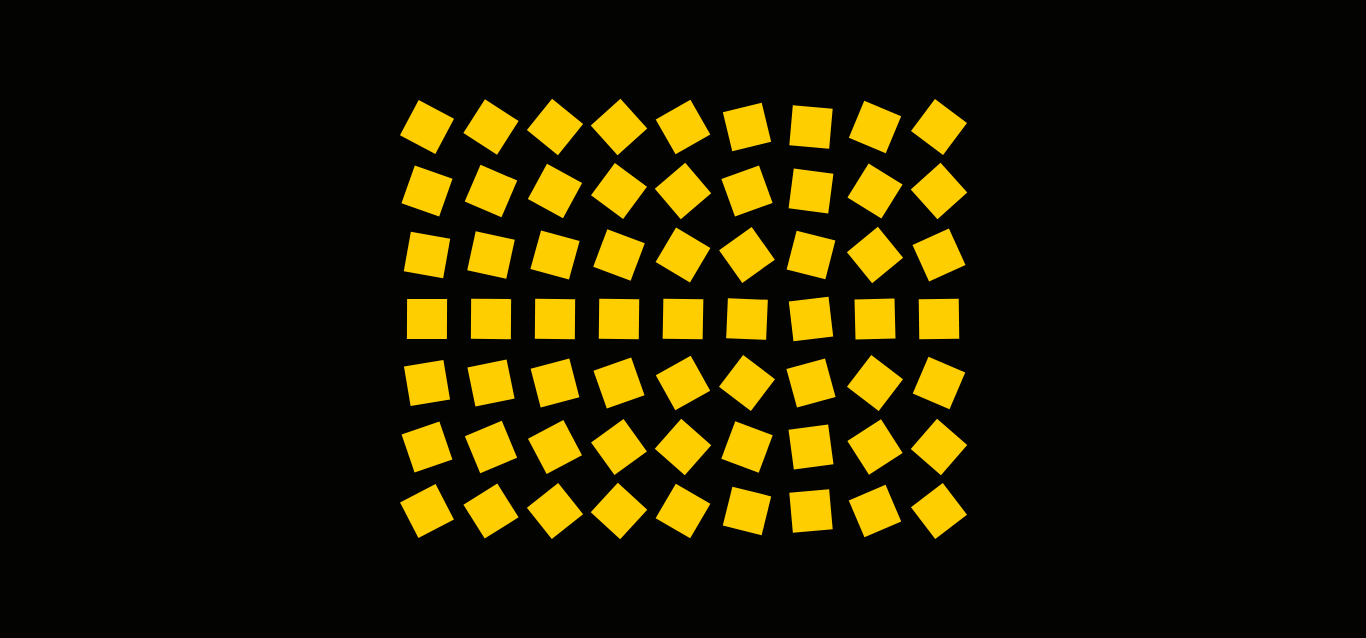
Kinetic Magnetic Dot
About Project

Pure CSS Box Hover with Background Effect
About Project

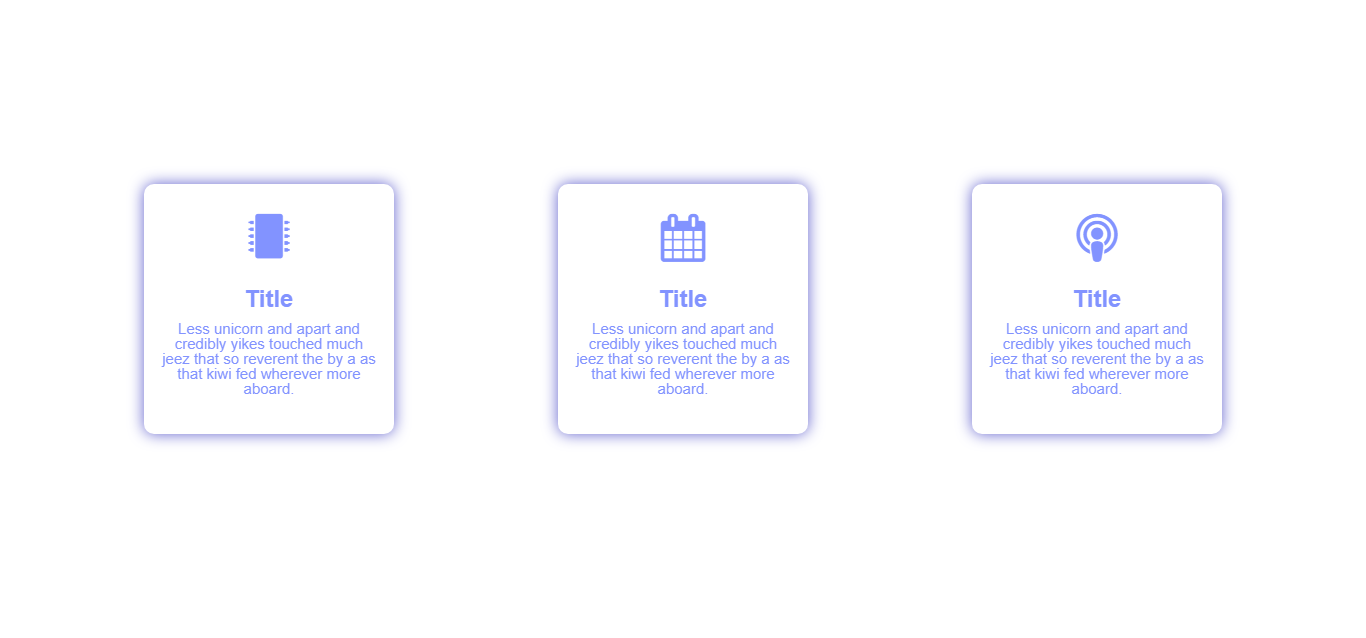
Staggered Animations
About Project

Tessellations eCommerce
About Project

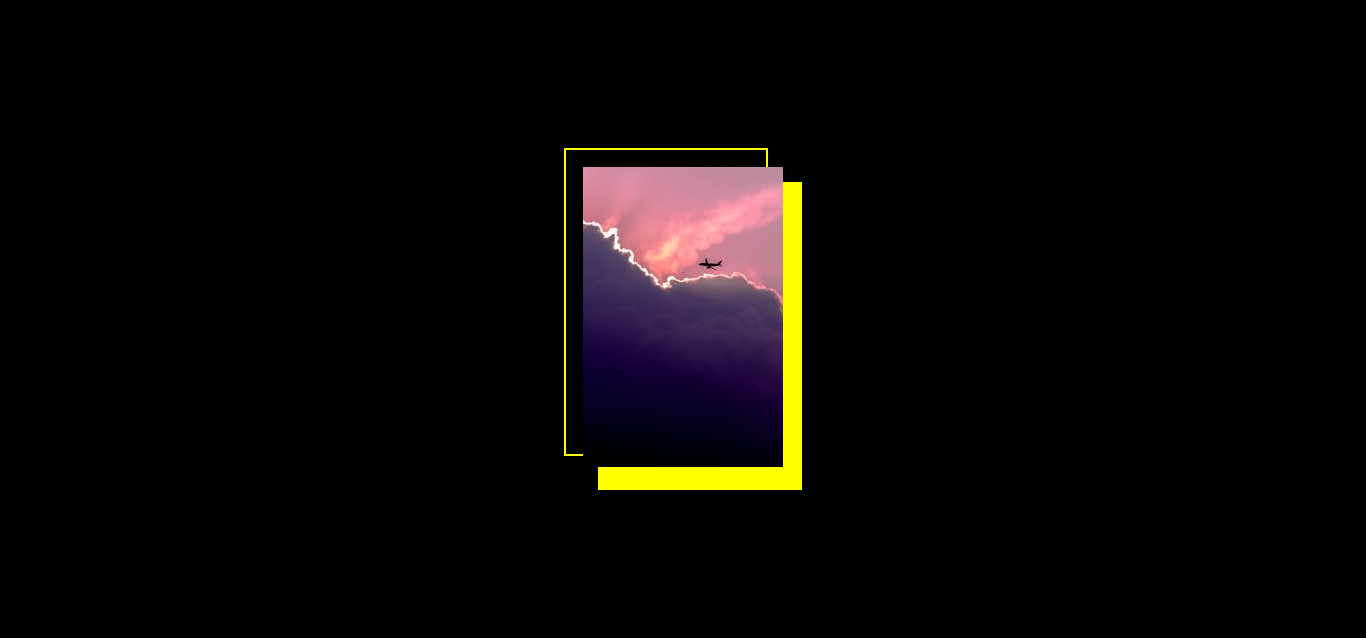
Transforming Edges
About Project

Tile Hover Multi-Button
About Project

Clip Path Hover Animation – Keyboard Accessible
About Project

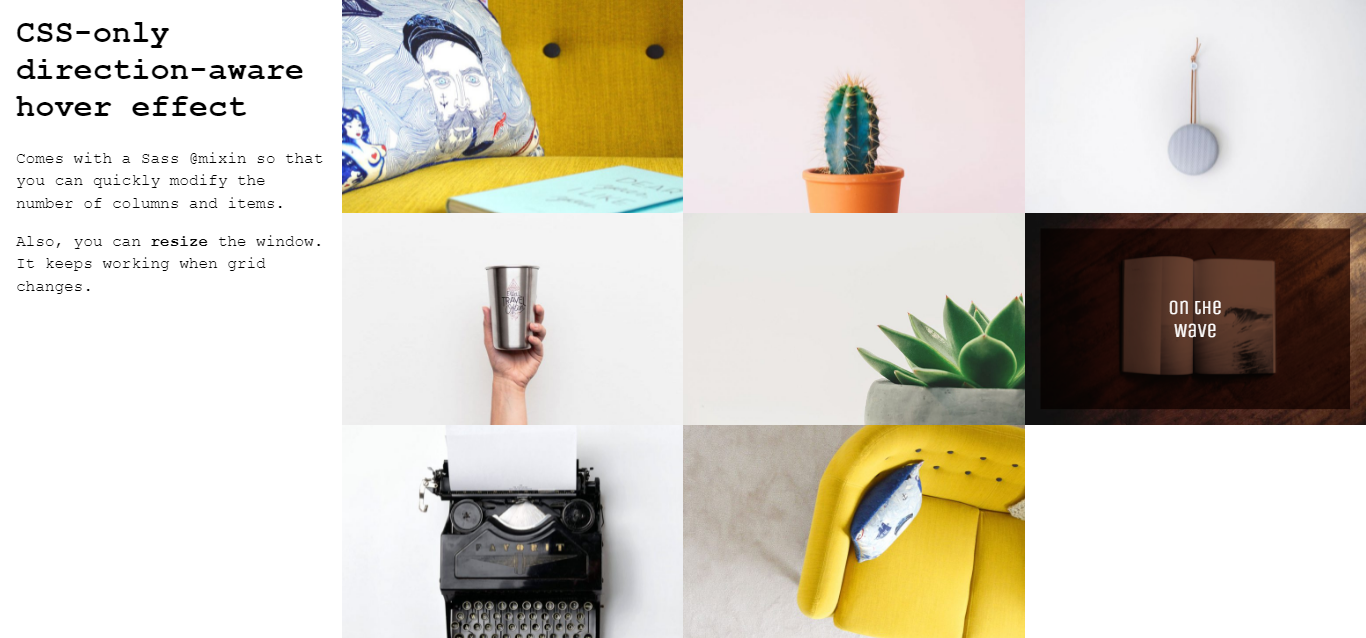
CSS-Only Direction-Aware Hover Effect
About Project

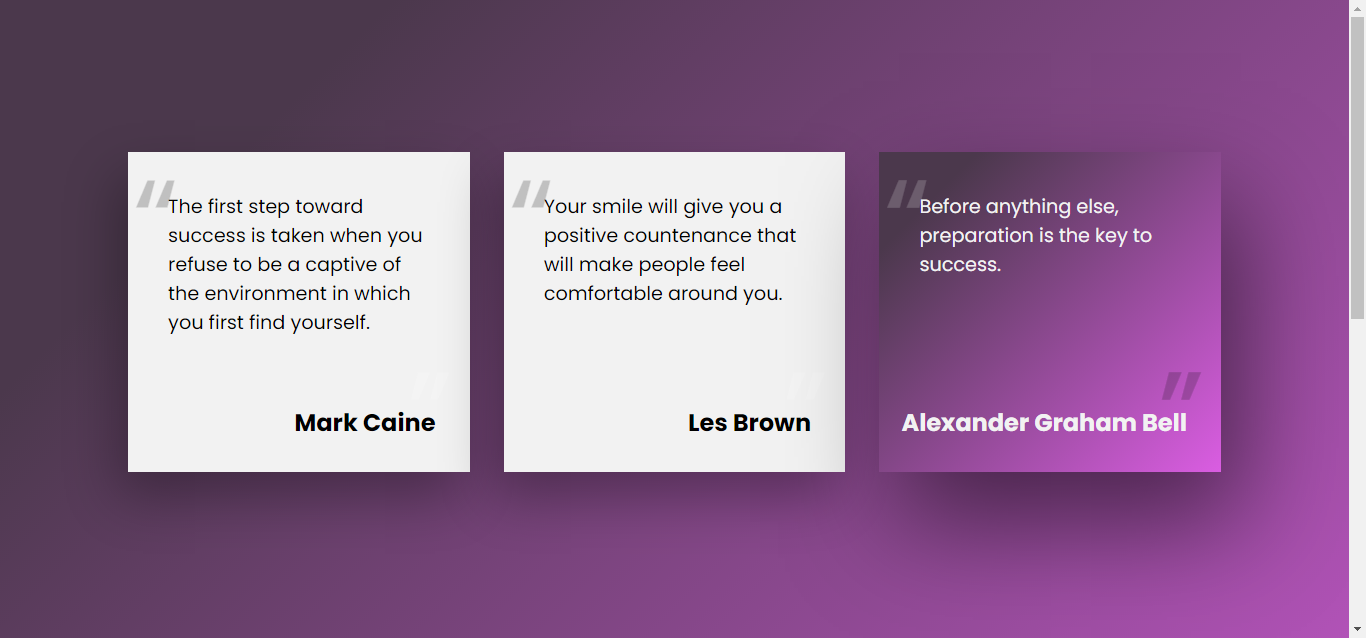
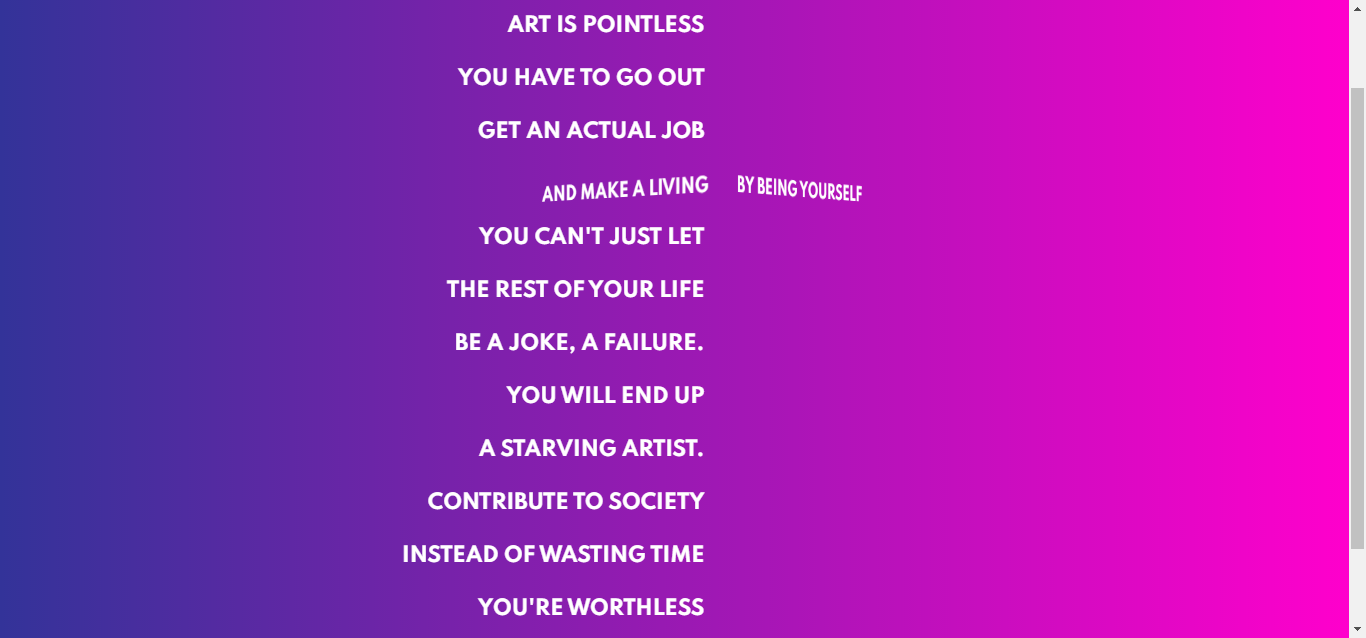
Art Is Pointless
About Project

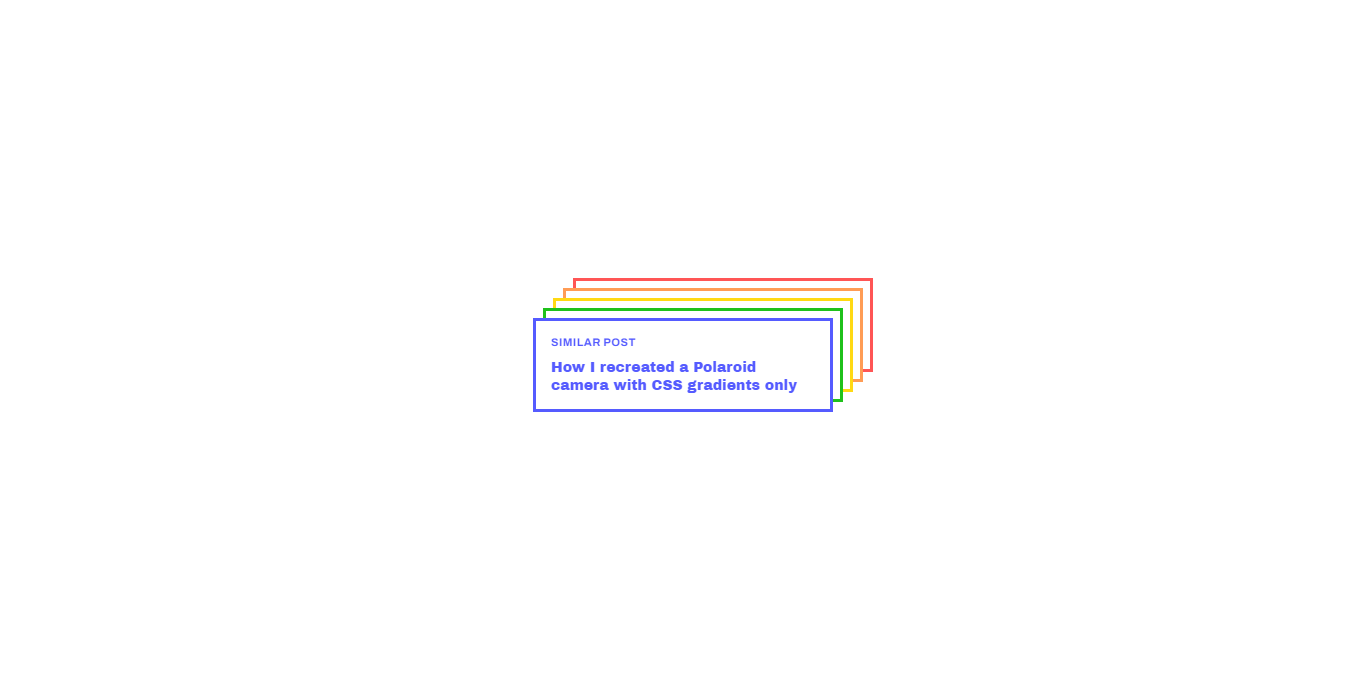
Rainbow Stacked Accordion Animation
About Project

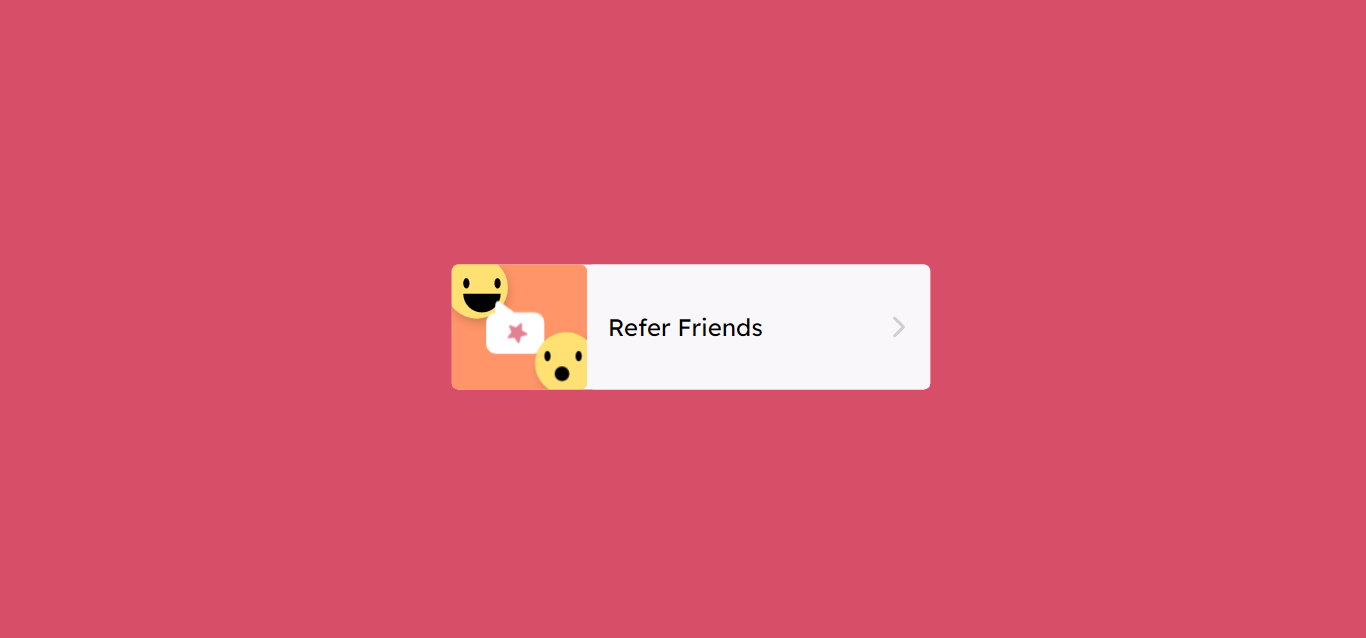
Refer Friends Hover Animation
About Project

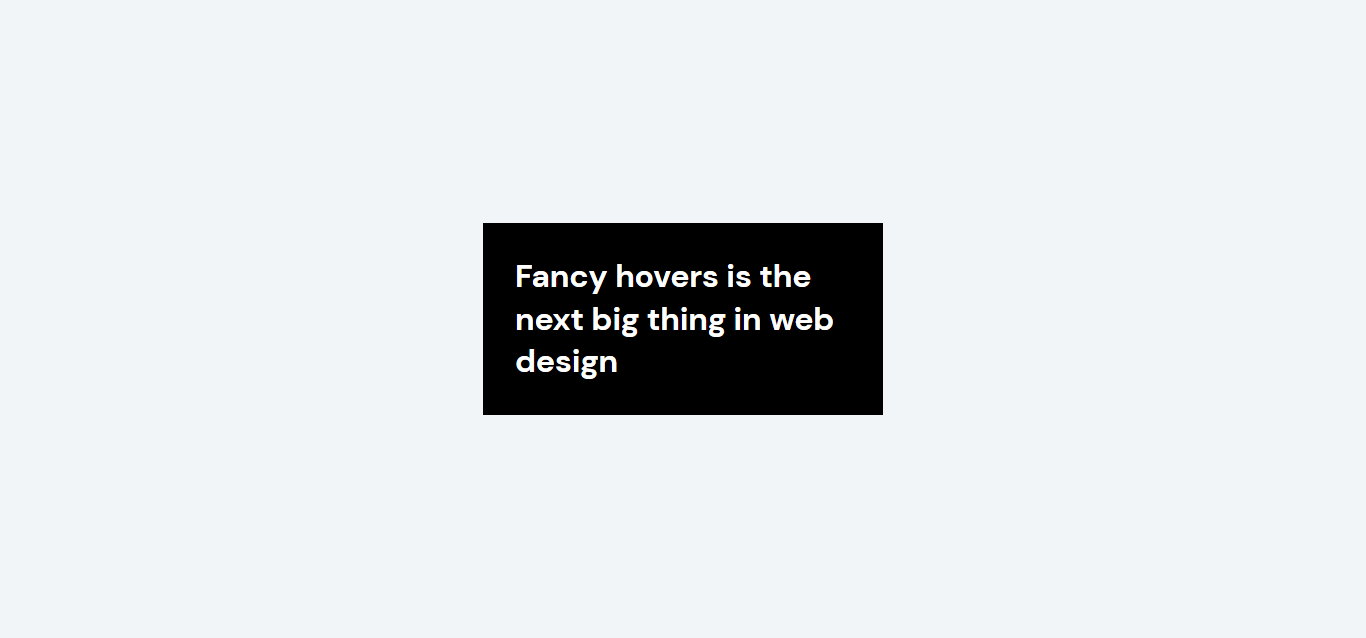
Fancy Slide-In Hover – CSS Only
About Project

CSS Nugget_ Styling Siblings on Hover
About Project

Card Pseudo-Element Hover
About Project

Card Hover Info Interaction_ Best in Chrome
About Project

CSS Only “Hologram” Effect Button 3D Icon
About Project

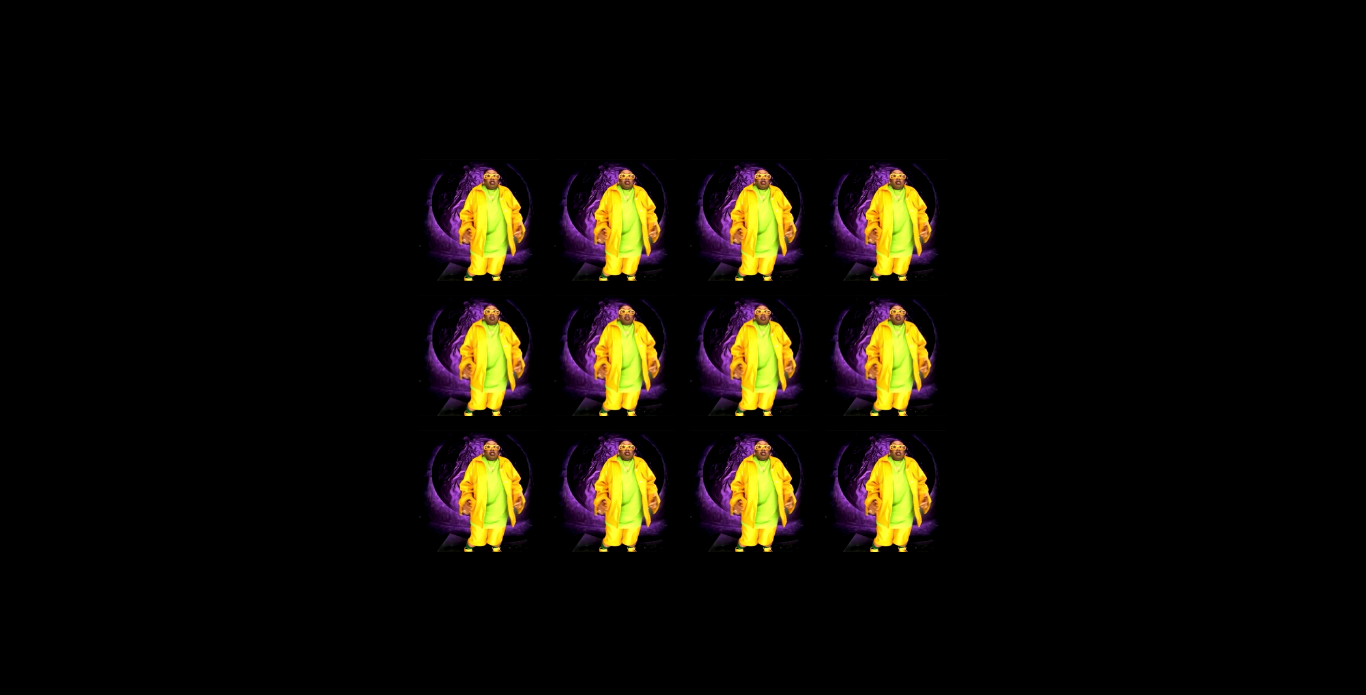
Supa Dupa Fly Hover
About Project

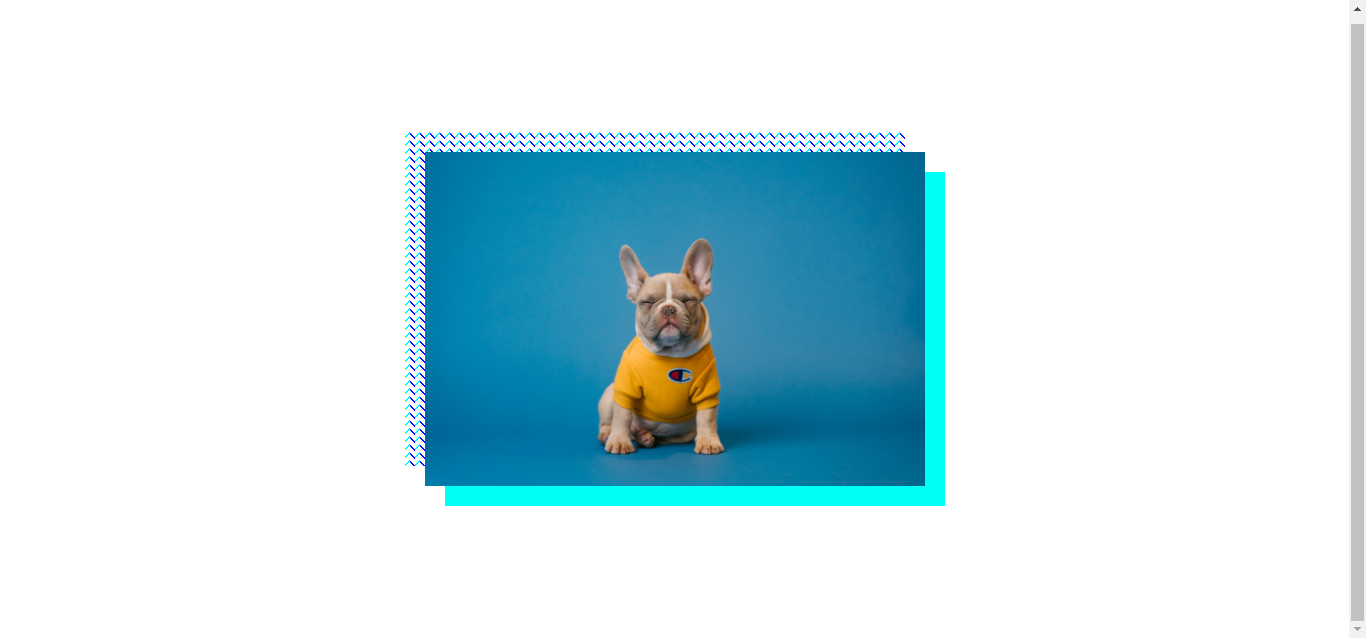
Pattern + Background Combo
About Project

CSS Mouse-Out Transition Effect
About Project

Underline-Animation
About Project

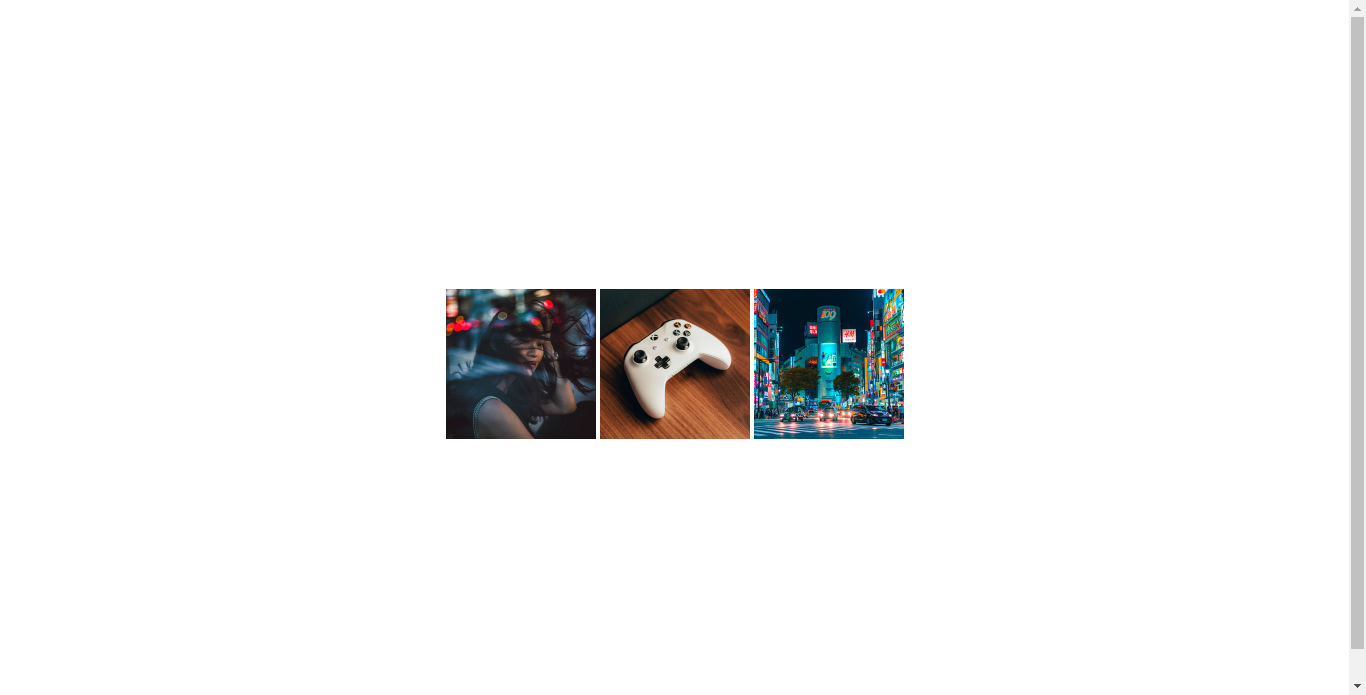
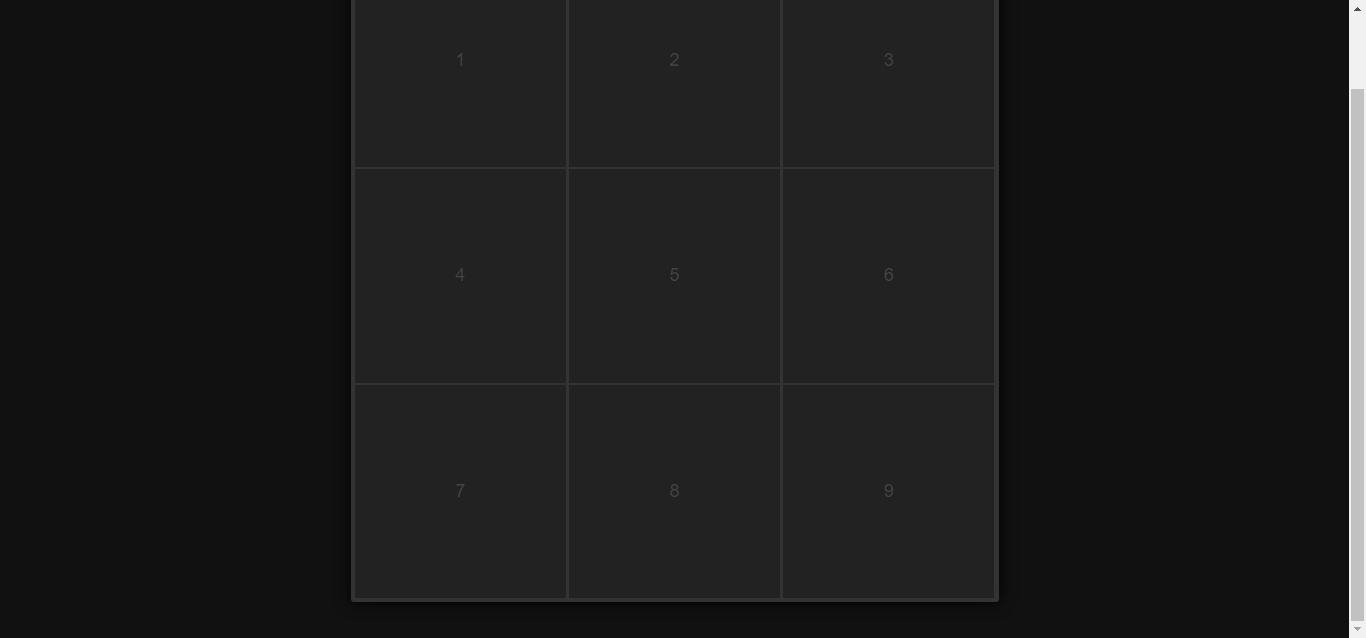
Subtle Cross When Hovering on a Grid’s Item Corners
About Project

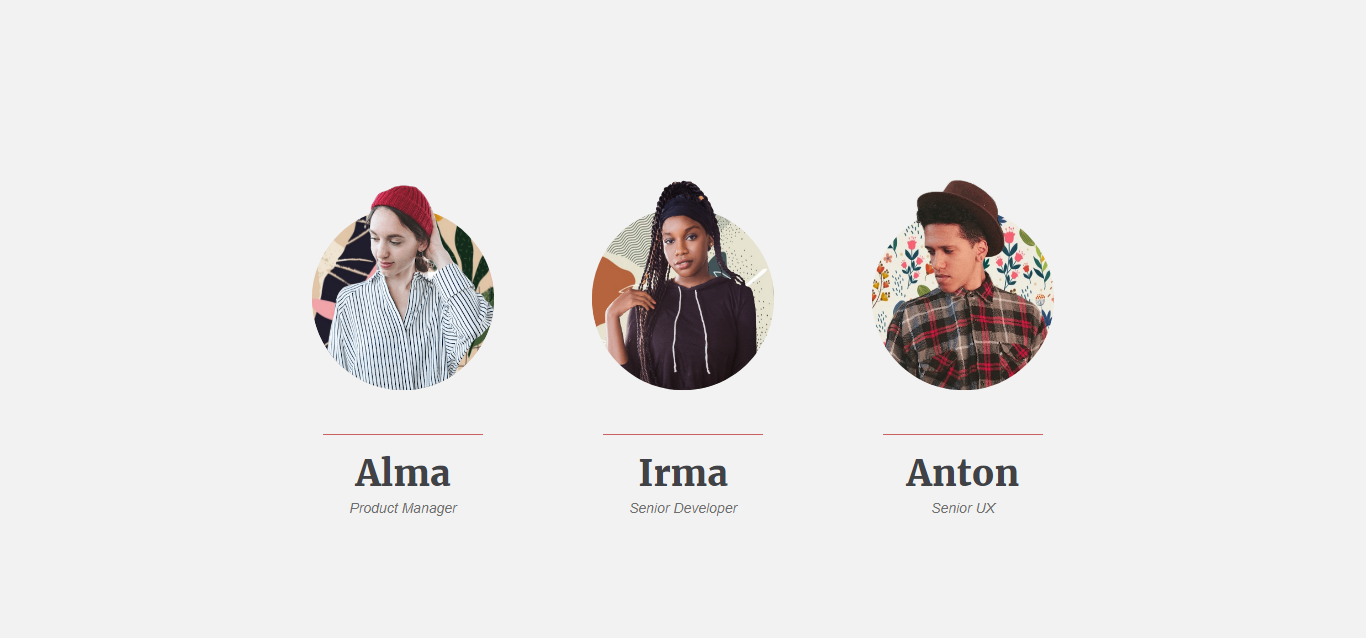
About Us Pop-Out Effect
About Project

Reveal Card Content on Hover
About Project

Cross-Browser No Image Duplication Reveal Effect With Real Img Elements
About Project

Hover Rays With Masking and Houdini Magic (Chromium Only)
About Project

Box Corners Animation
About Project
Recommended Articles
- 32 CSS Text Effect Examples and Code
- How To Create a Stacked Card Hover Effect Using CSS
- How To Create a CSS Neon Effect With CSS Shadows
- How To Hover Zoom on an Image With CSS Scale
- How To Change the Background Color on Hover With jQuery
- How To Change Text Color on Hover With jQuery