Recommended Articles
- 15 Parallax Scrolling Examples and Code
- Creating a Basic Web Form with CSS in minutes!
- Encapsulating CSS with JavaScript and Shadow DOM
- 20 Animated CSS Buttons With Examples and Code
- How to Create an HTML Music Visualizer With Examples
Here is a collection of CSS Gradients from codepen.io and around the web. Included are examples and code to use on your own website or web project.
Background Gradient

About Project
Background Gradient
Background Gradient is an example of a CSS background gradient which uses 3 colors, red, green, and blue.
Gradient Animation

About Project
Gradient Animation
Gradient Animation is CSS animation using rotating gradient keyframes.
Animated CSS Gradients Using Vars

About Project
Animated CSS Gradients Using Vars
Animated CSS Gradients Using Vars is a project on codepen.io which animated the full background of the page using CSS keyframes and CSS vars.
Modern Gradient Buttons

About Project
Modern Gradient Buttons
Modern Gradient Buttons is a project on codepen.io which uses HTML button elements and applies a CSS gradient border.
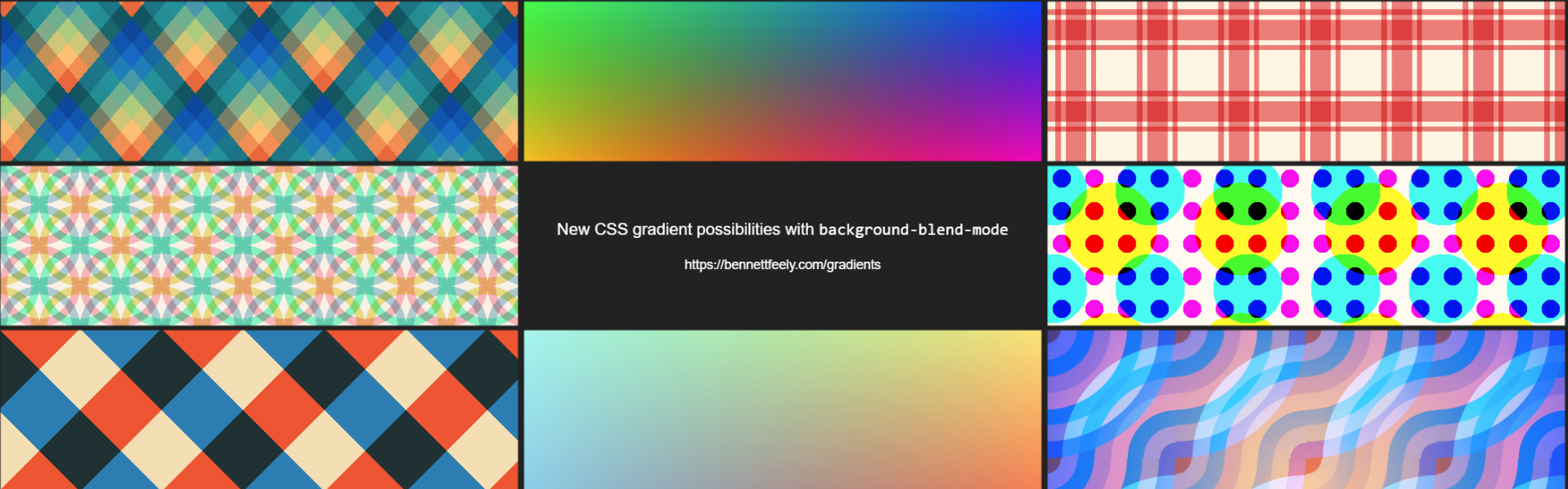
CSS Gradient Tiles

About Project
CSS Gradient Tiles
CSS Gradient Tiles is a project on codepen.io that display multiple different CSS gradient types.
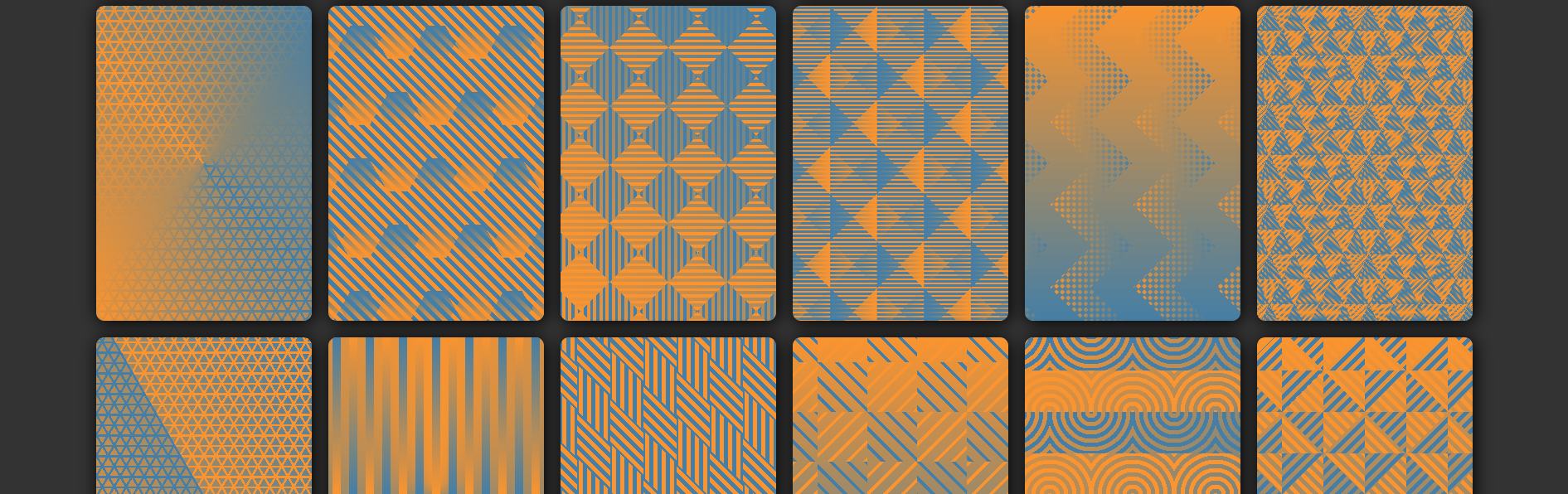
CSS Gradient Cards

About Project
CSS Gradient Cards
CSS Gradient Cards is a project on codepen.io that display a lot of cards. On each of these cards is a different designed using a blue to orange gradient and different patterns.
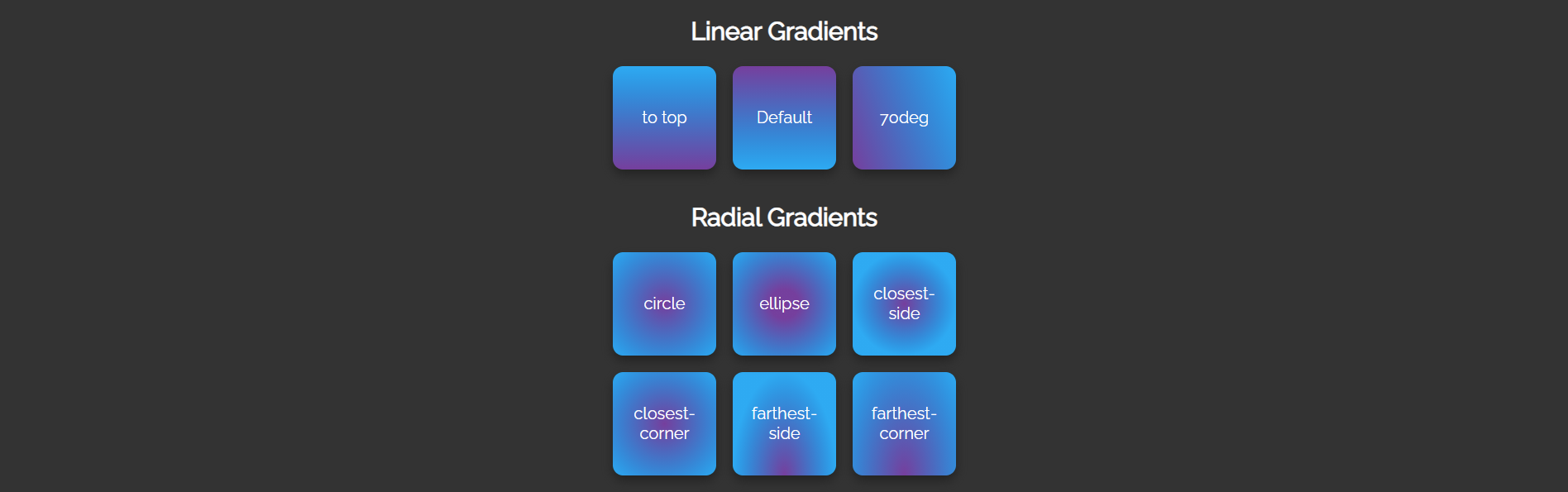
CSS Linear Gradients

About Project
CSS Linear Gradient
CSS Linear Gradient is a project on codepen.io which uses CSS linear gradients to color square tiles. The linear gradients use different angles (degrees) and directions.
CSS Gradient Text Background

About Project
CSS Gradient Text Background
CSS Gradient Text Background is a project on codepen.io that uses a gradient to stylize the text in an HTML heading element.
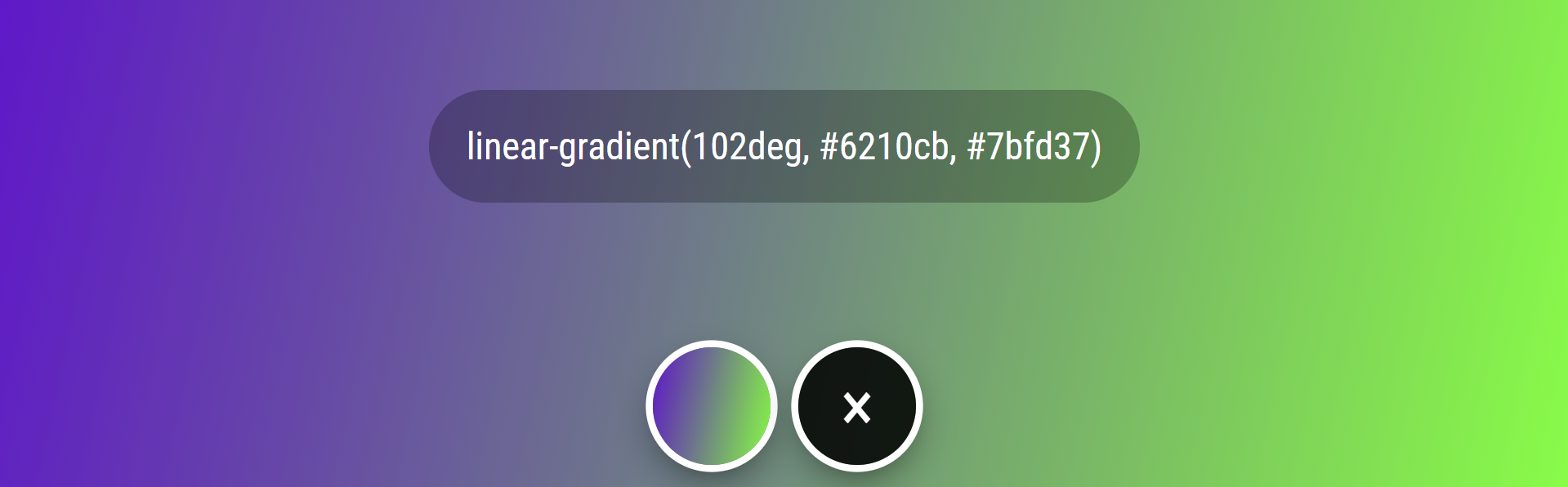
Gradiator

About Project
Gradiator
Gradiator is project on codepen.io which loads a random CSS Gradient on every click. This tool also has a history with a delete button. The random gradients will either be radial gradients or linear gradients. Here is a working CSS Gradient Generator.
Animated CSS Gradient Border

About Project
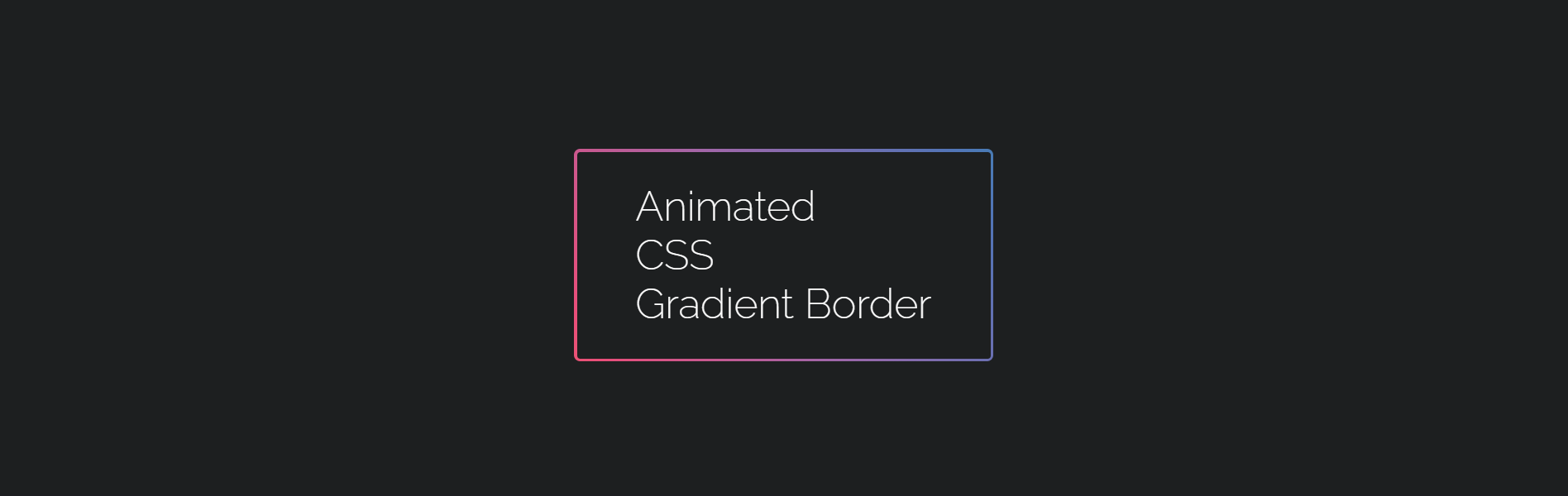
Animated CSS Gradient Border
Animated CSS Gradient Border is a CSS gradient border applied as a border in a rectangle shape. Inside the animated gradient border is text.
Pure CSS Gradient Background

About Project
Pure CSS Gradient Background
Pure CSS Gradient Background is a project on codepen.io which uses a CSS gradient animation applied as a background to the body of the document.
Animated Gradient Ghost Button

About Project
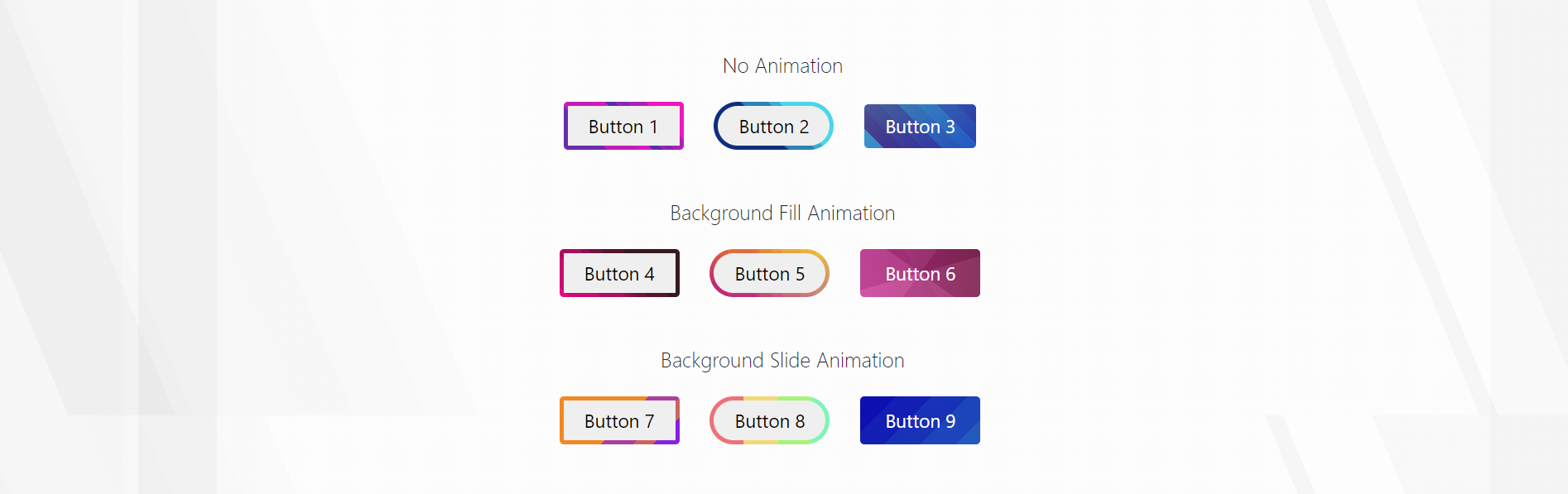
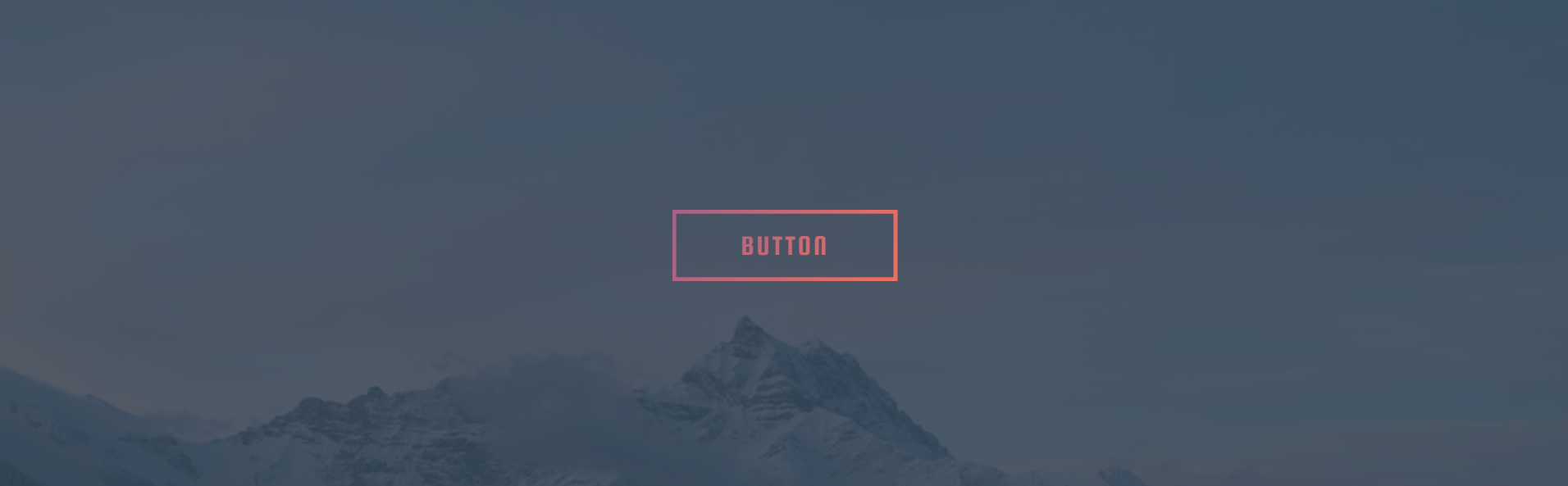
Animated Gradient Ghost Button
Animated Gradient Ghost Button is a project on codepen.io that is a transparent gradient button in which the text and the border are animated. As the animation runs the text and the border are in sync as one moving gradient.
Animated Back Glow

About Project
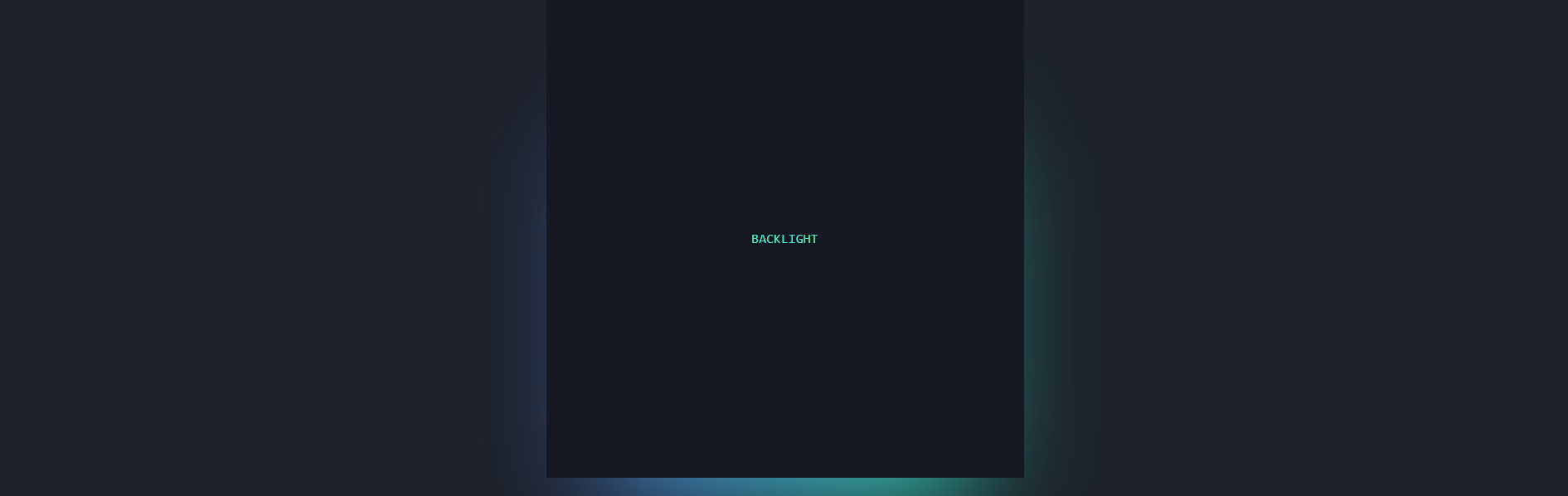
Animated Back Glow
Animated Back Glow is a project on codepen.io that represents a floating platform with an animated glowing gradient beneath it.
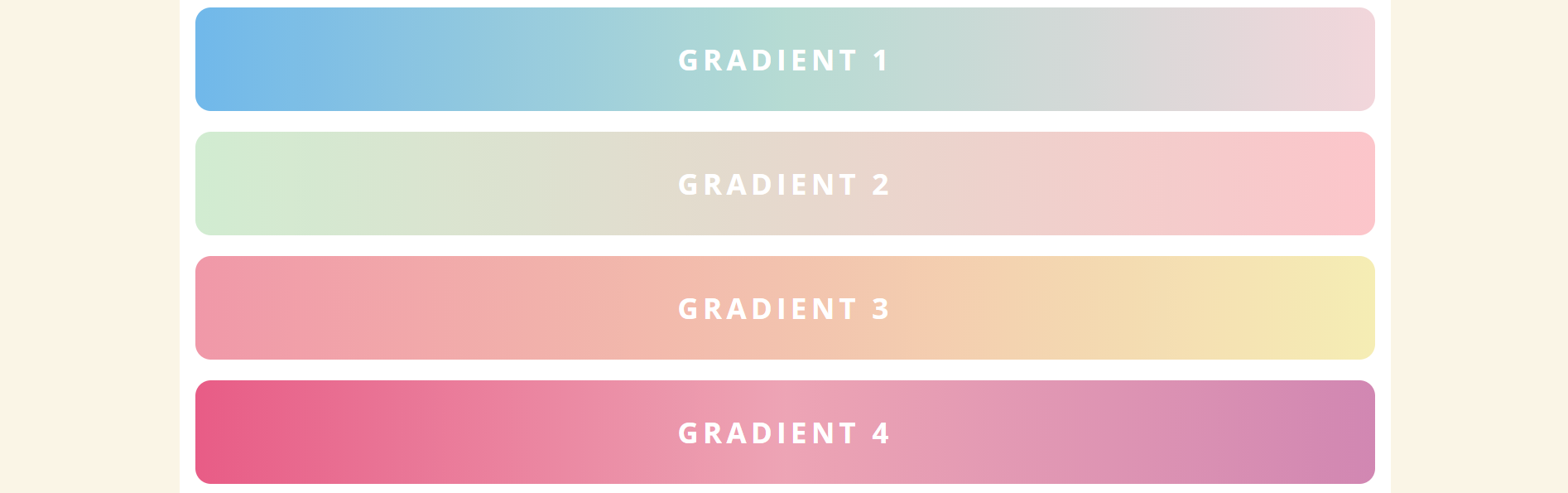
Pastel Gradients

About Project
Pastel Gradients
Pastel Gradients is a project on codepen.io which shows multiple bars of pastel CSS gradient horizontal bars. These styles can be grabbed and used on any website or web project.
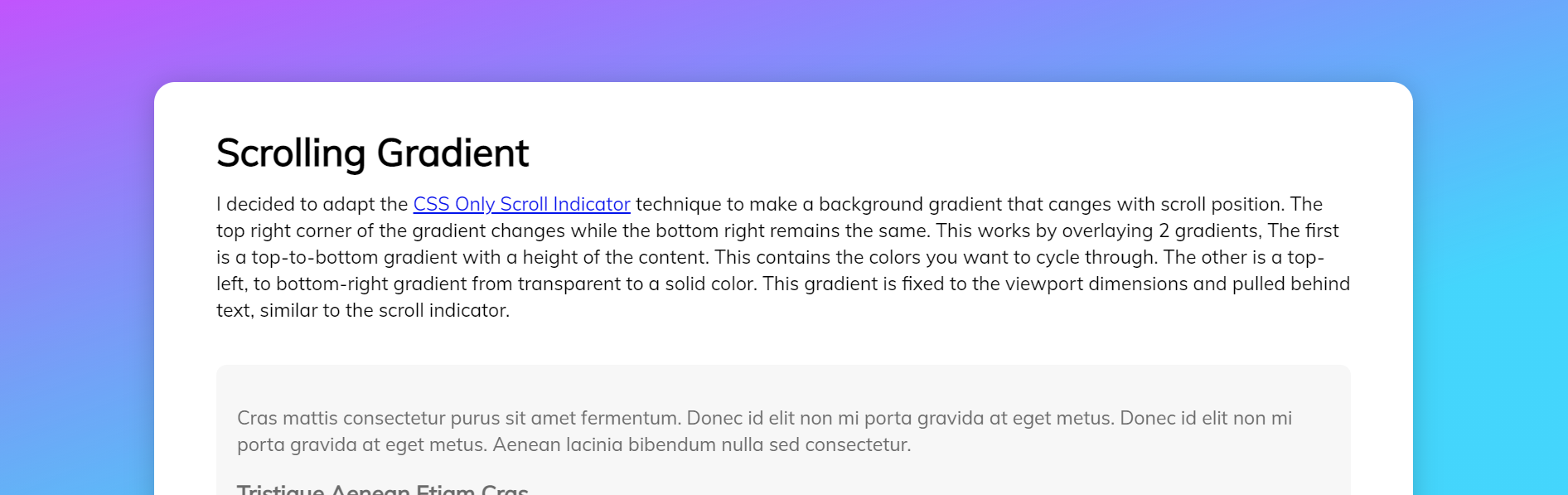
Scrolling Gradient

About Project
Scrolling Gradient
Scrolling Gradient is a project on codepen.io that when the user scrolls down the page the gradient in the background changes!