This high-quality and hand-picked collection shows CSS parallax scrolling examples from across the web. Included are examples and code.
Parallax scrolling is a great way to add more content to a website in a more condensed, intriguing, and interactive way. Down below we will list parallax scrolling examples, parallax website examples, and parallax animation examples, that you can add to your project by downloading and editing the code. Scroll down to see the parallax examples!
Pure CSS Parallax Scrolling

About Project
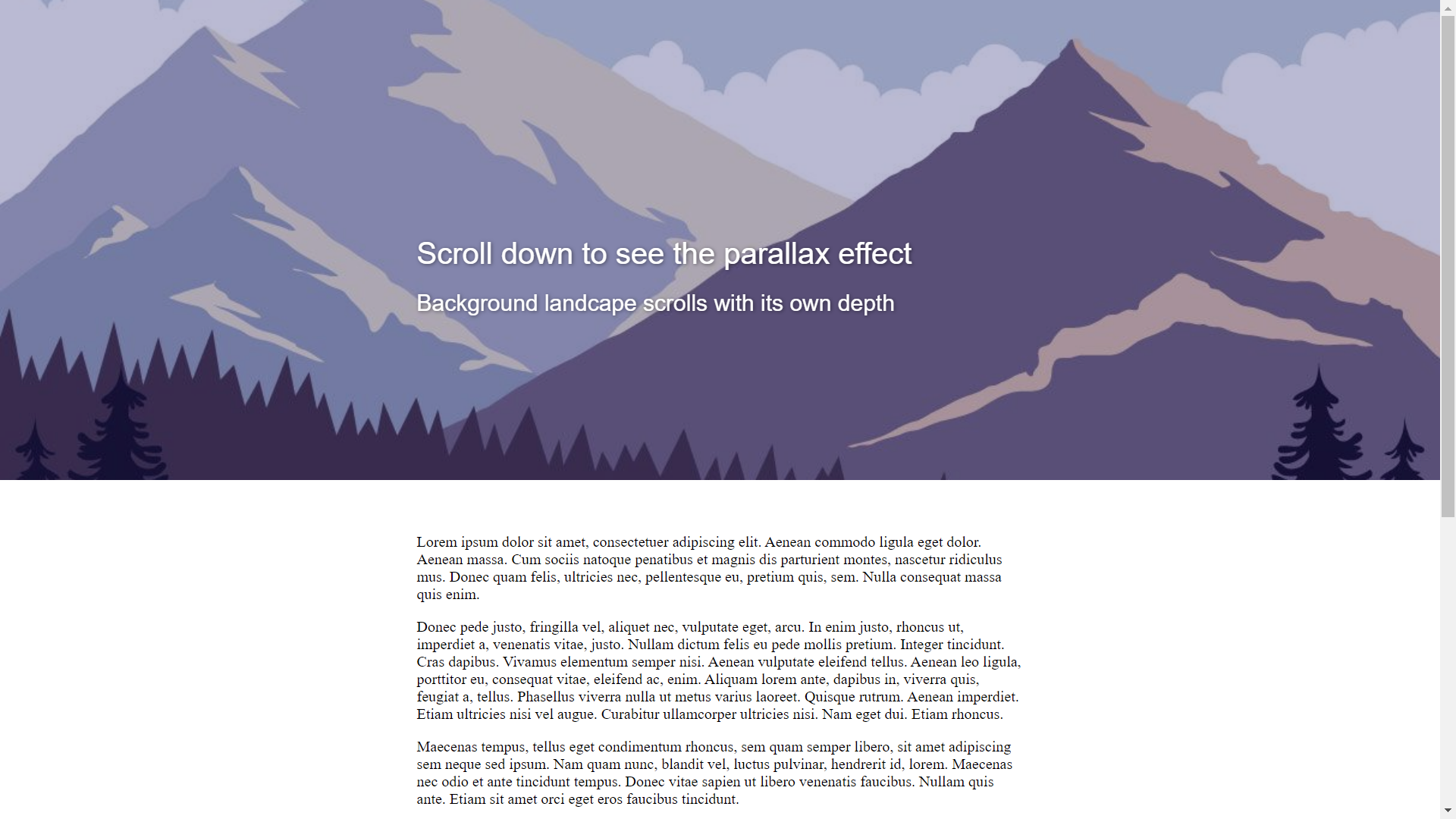
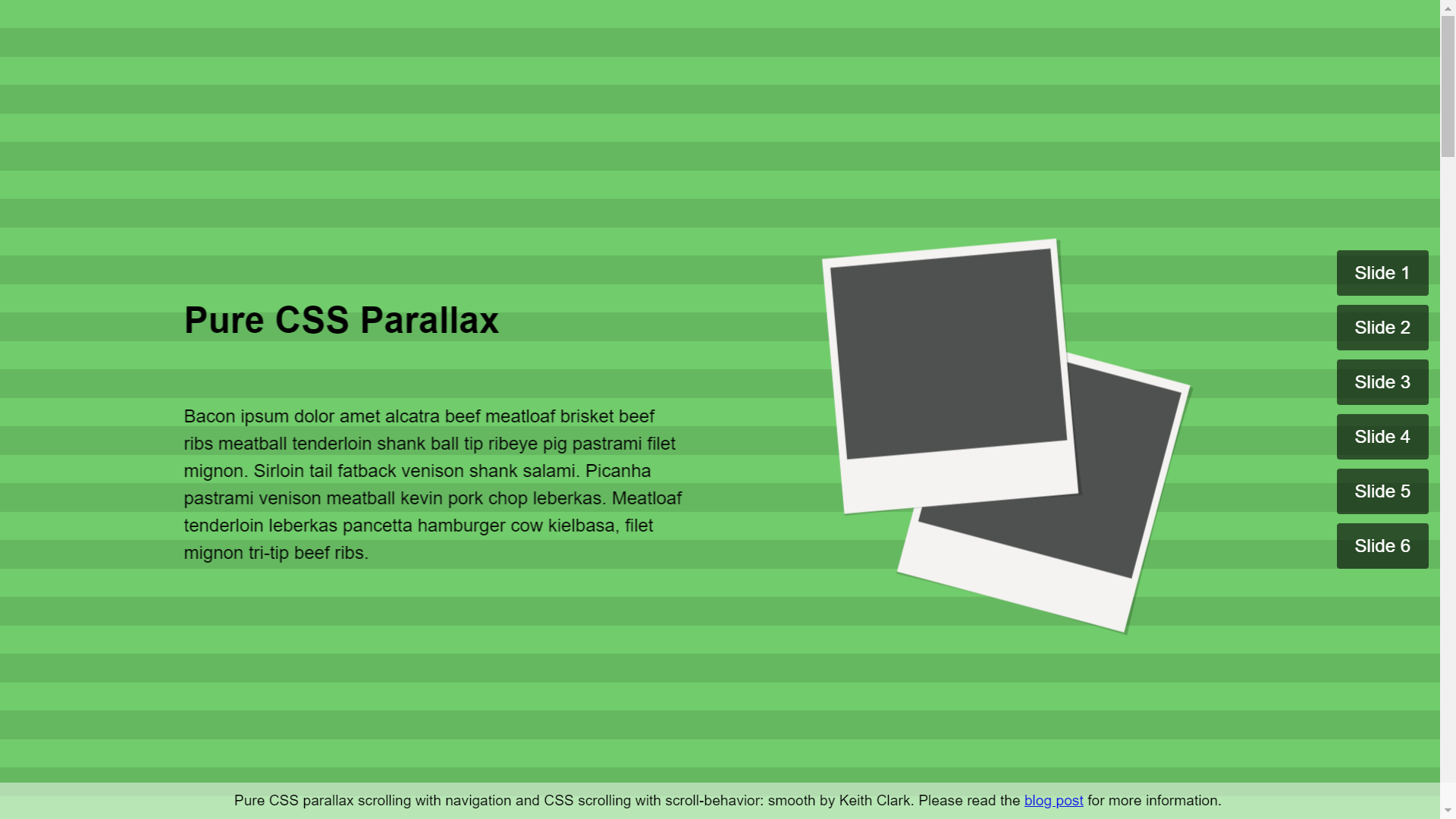
Pure CSS Parallax Scrolling
This example provides a parallax scrolling example using HTML and CSS. This project uses a background example to create a scroll effect as the user scrolls down the page. The author achieves this effect by using the CSS transform translateZ property.
Parallax Scene With CSS Variables

About Project
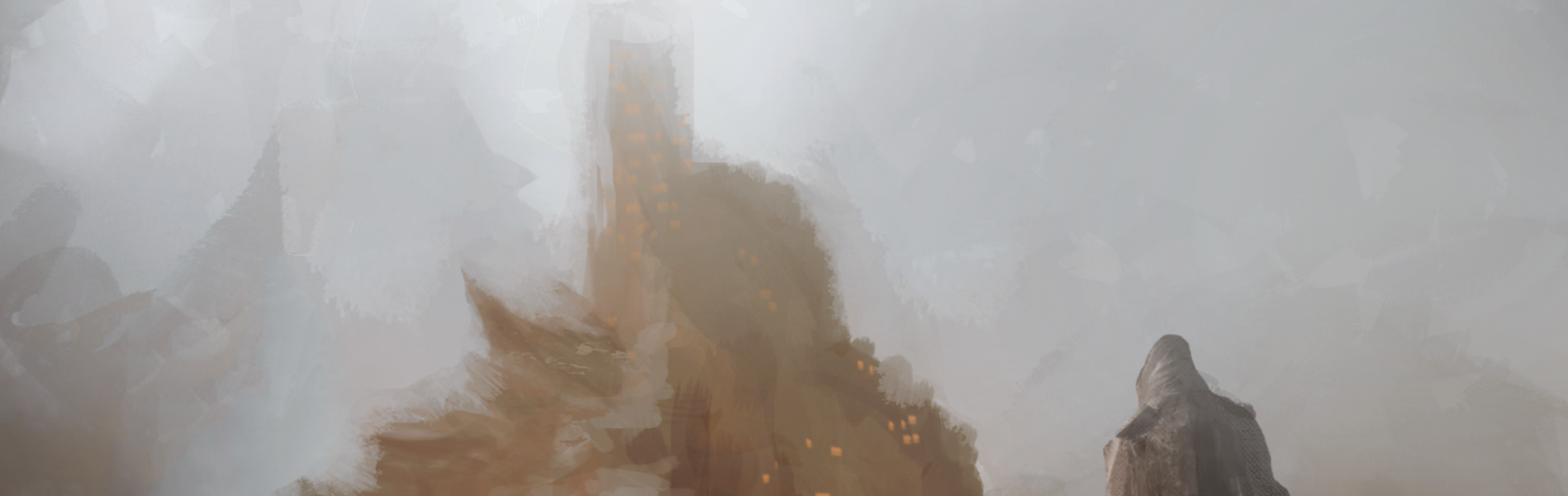
Parallax Scene With CSS Variables
This project is a parallax scrolling scene in the mountains with a lone wolf in a forest.
Full Page Parallax Scroll Effect

About Project
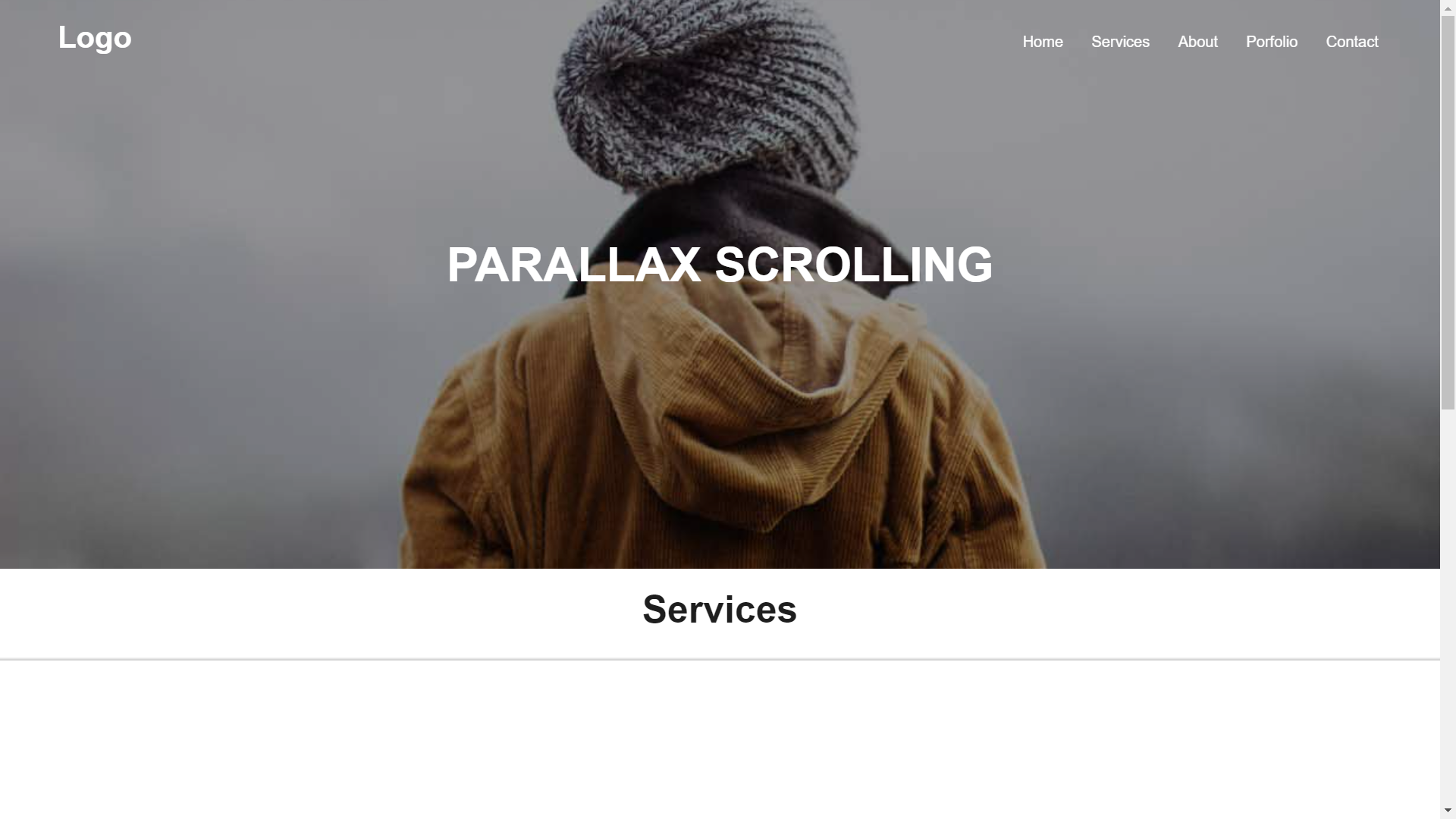
Full Page Parallax Scroll Effect
This project shows an example of a full-page parallax scroll effect as you scroll down the page.
Multi-Layered Parallax Illustration

About Project
Multi Layered Parallax Illustration
This project provides an example of multiple layers of HTML with a parallax effect.
Parallax Scroll Animation

About Project
Parallax Scroll Animation
This project is a parallax scrolling animation from day to night in a mountain scene.
Parallax Depth Cards

About Project
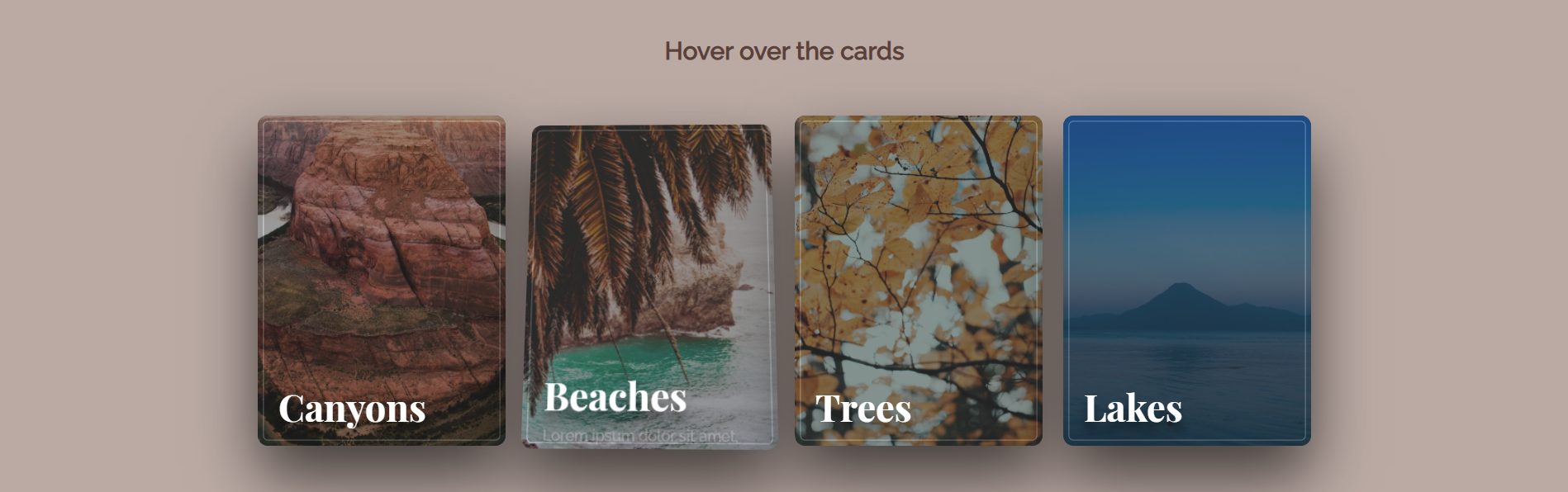
Parallax Depth Cards
This example shows the parallax effect using cards.
Parallax Airplanes

About Project
Parallax Airplanes
This example shows parallax in action as a plane flys down the page as the user scroll.
Simple Image Tag Parallax

About Project
Simple Image Tag Parallax
This project shows parallax at different speeds as the user scrolls down the page.
Parallax Example Firewatch Launch Site

About Project
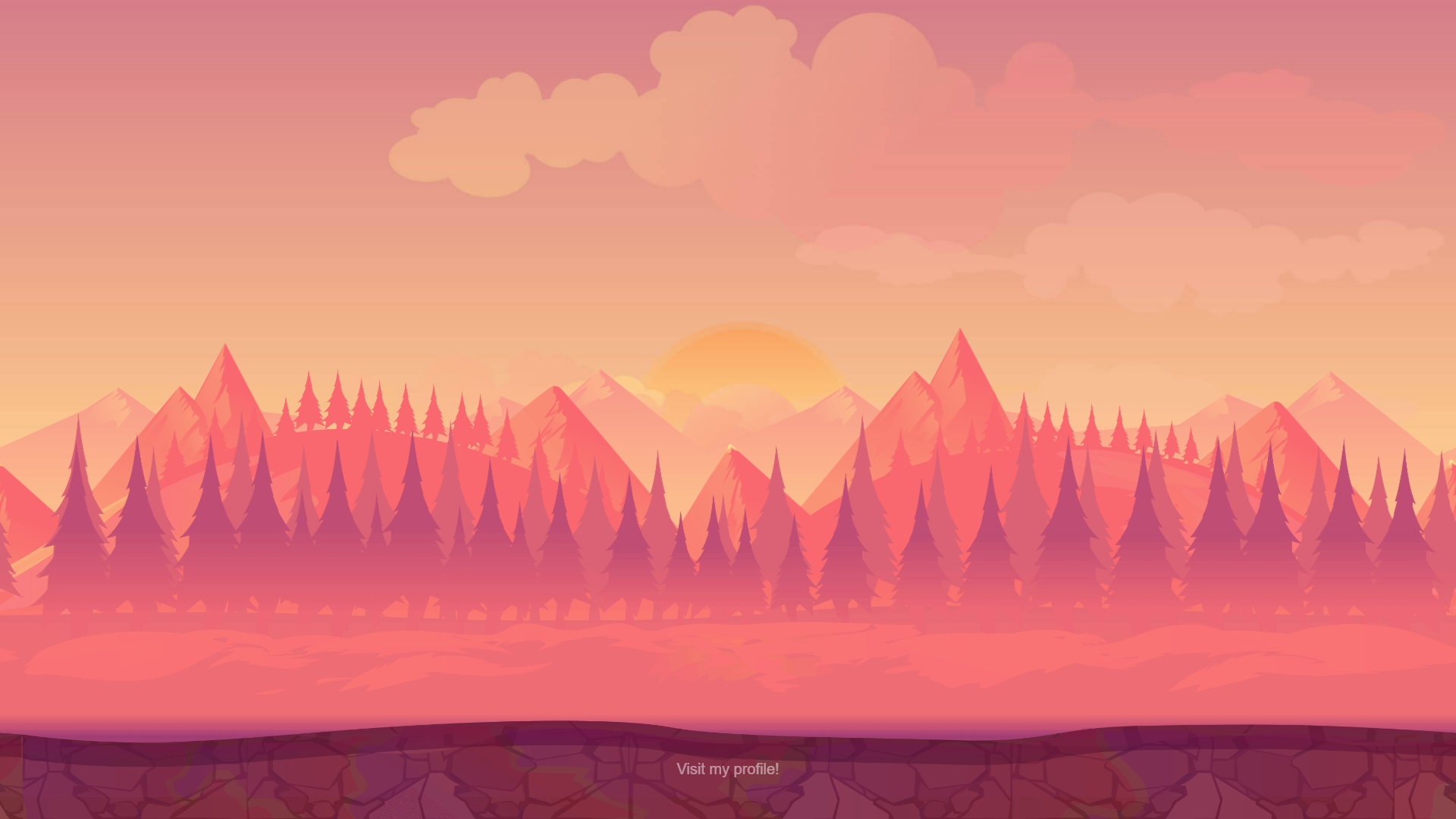
Parallax Example Firewatch Launch Site
This example shows multi-layer parallax images in action as the user scrolls down the page.
Portfolio Parallax Page

About Project
Portfolio Parallax Page
This project shows an example of an online portfolio with parallax effects and tabs.
React Scroll Parallax

About Project
React Scroll Parallax
This project using react to display a parallax page written without HTML.
Parallax Tilt Effect Cards

About Project
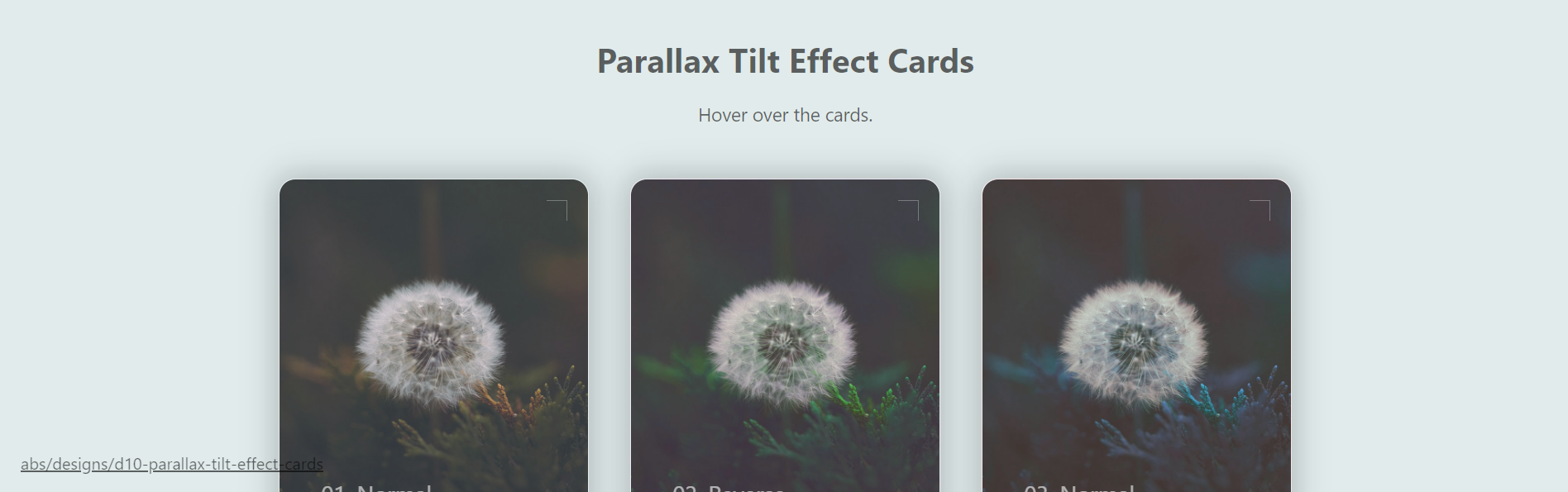
Parallax Tilt Effect Cards
This example shows yet another example of the parallax effect in a set of cards on the page.
Responsive Parallax Drag-slider

About Project
Responsive Parallax Drag-slider With Transparent Letters
This project is a parallax drag slider showing the parallax effect sliding in from the left or right depending on the direction of the user scroll.
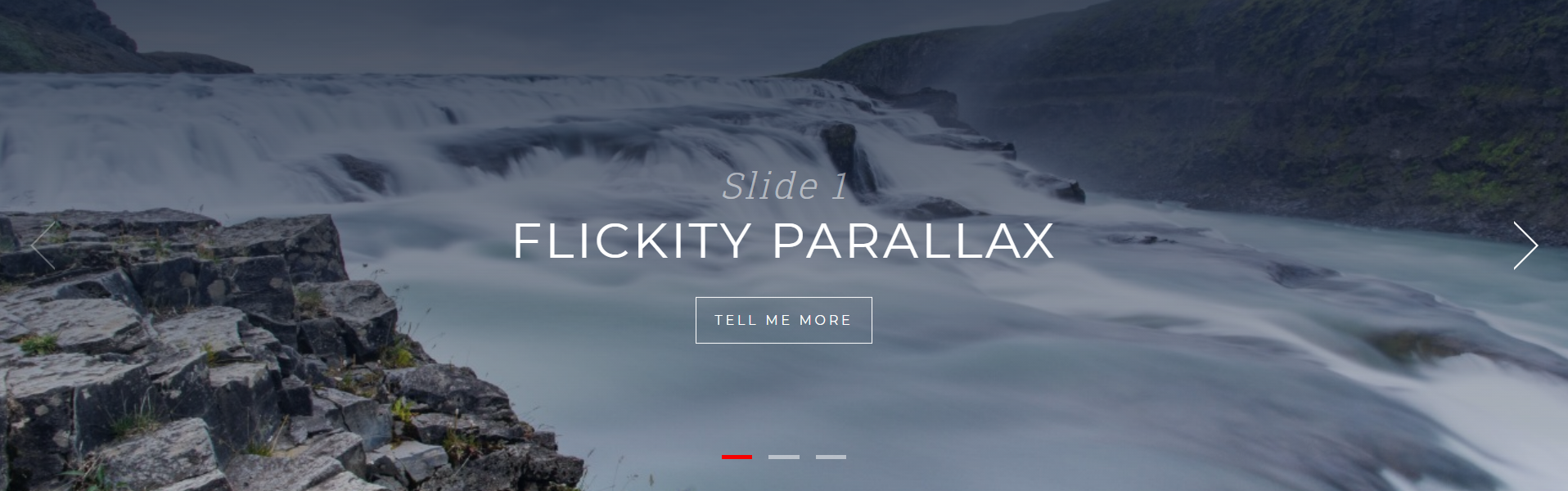
Flickity Hero Slider with Parallax Images

About Project
Flickity Hero Slider with Parallax Background Images
This example is a hero slider utilizing parallax background images as the user scrolls.
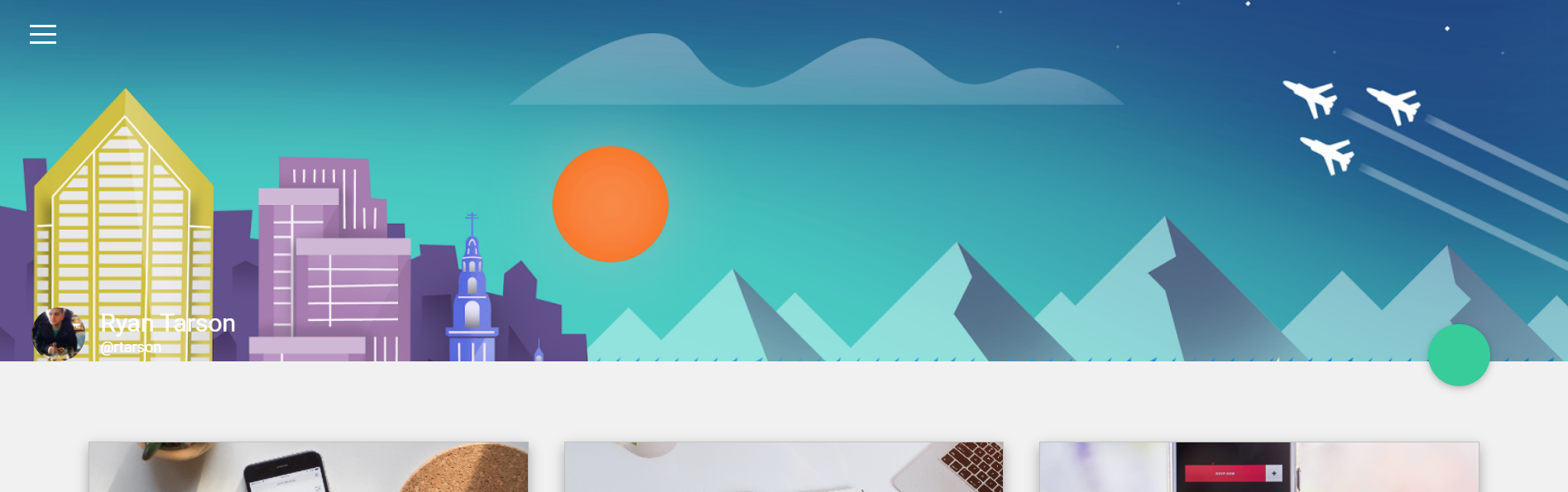
Google’s Collapsing Parallax

About Project
Google’s Collapsing Parallax
This example collapses into the menu as the user scrolls down.

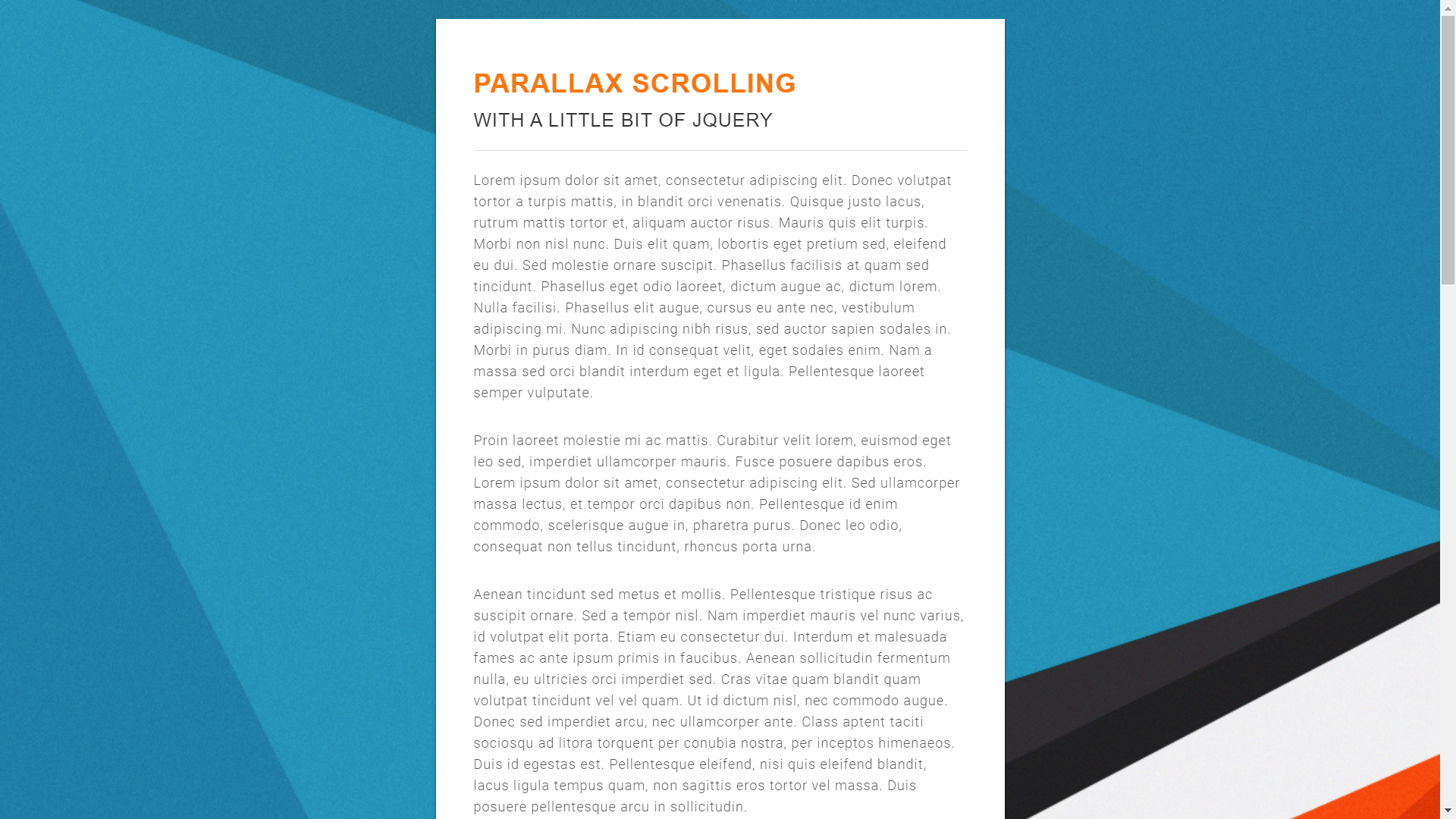
Parallax Scrolling Header and Background with Indicator
About Project

Parallax Scrolling Page With Background
About Project

Parallax Scrolling Clip Background
About Project

CSS mix-blend-mode & Awesome Parallax Scrolling
About Project

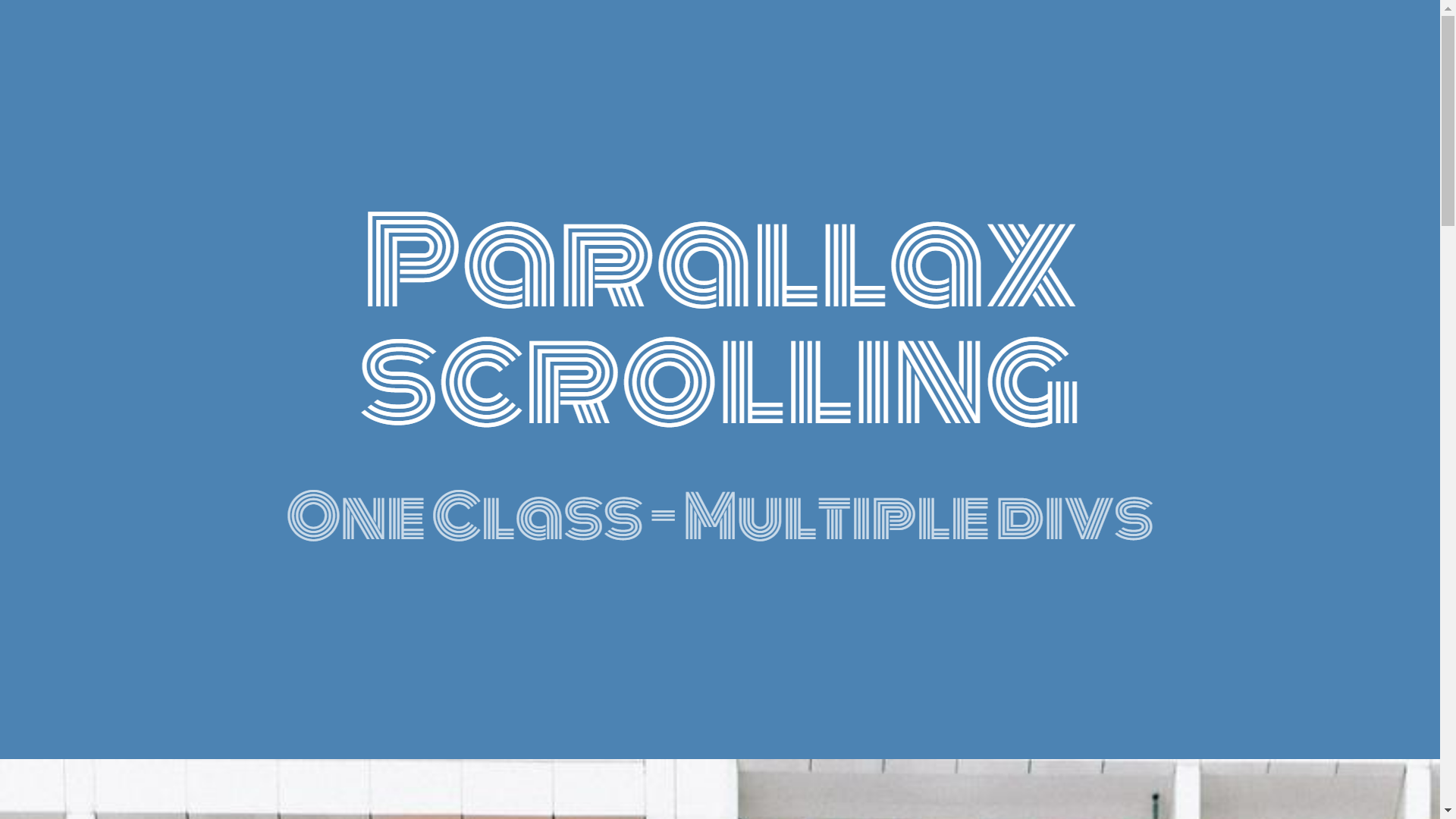
Parallax Scrolling With One Class and Multiple DIVs
About Project

Header Image Parallax Scrolling Effect with CSS
About Project

Simple Parallax Scrolling
About Project

Parallax Scrolling Portfolio Page
About Project

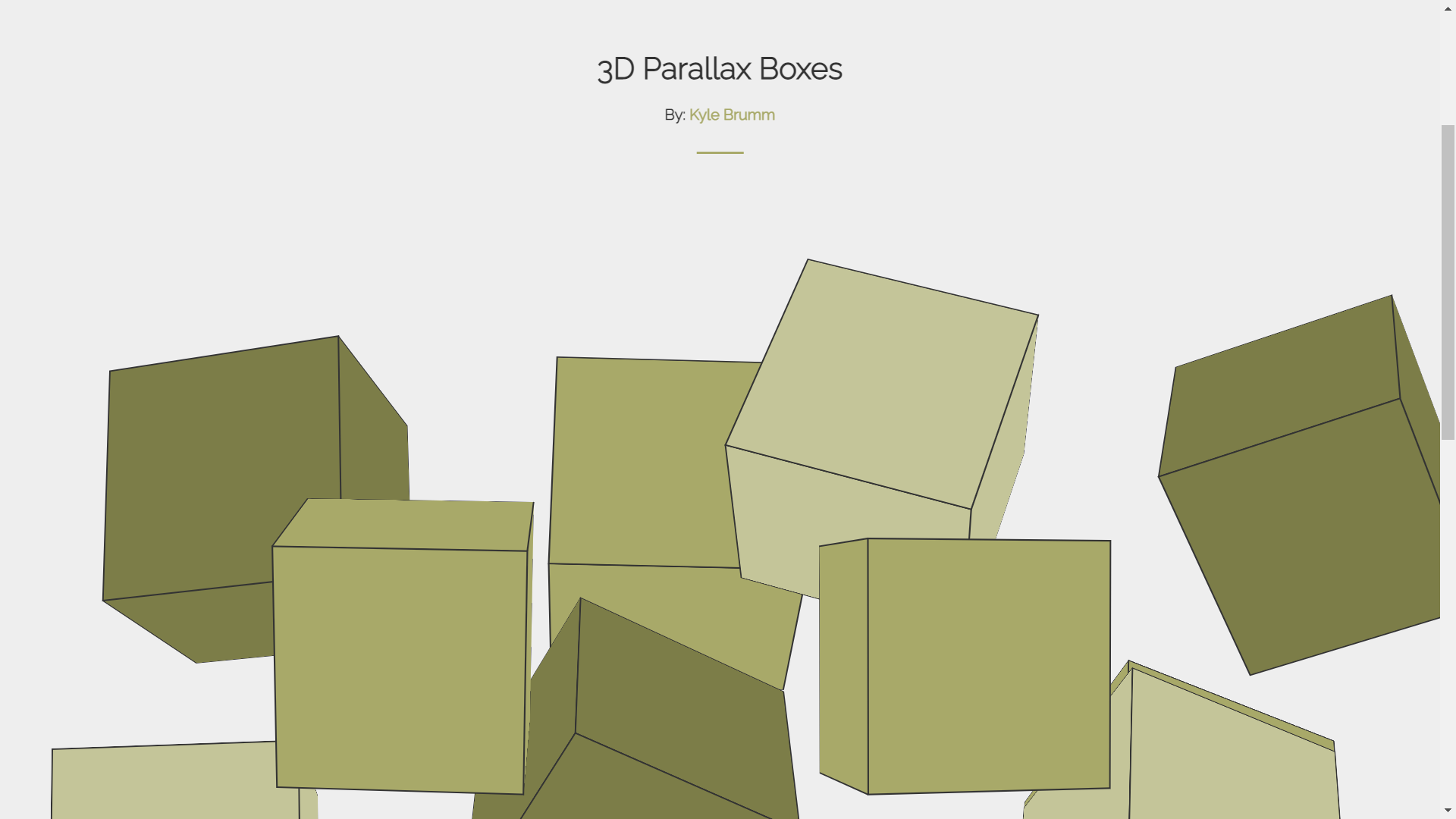
3D Parallax Scrolling Boxes
About Project

Night on the Mountain Parallax Scrolling Effect
About Project

Parallax Scrolling Cover Section
About Project

Parallax Scrolling Different Speeds
About Project

Horizonal CSS Parallax Scrolling Animation
About Project

Pure CSS Parallax Scrolling Demo
About Project

Parallax Scrolling Background Image Effect
About Project
Easy to Use Parallax Scrolling Examples
These examples above come with a link to tweak the code and download. It’s easy to start using the parallax scrolling examples on your own site today!
Recommended Articles
- 32 CSS Menu Examples and Code
- 15 Text Outline CSS Examples and Code
- 15 Flexbox CSS Examples and Code
- 16 CSS Image Gallery Examples and Code
- 15 CSS Chat Box Examples and Code