This article demonstrates how to use the jQuery DataTables plugin such as pagination, ajax, search, and sorting the results with examples.
With the increasing number of data, keeping data organized on the web is essential for the user experience. In this article, we will examine the DataTables jQuery library, which reduces the data complexity in the web environment and enables the creation of dynamic tables with advanced controls. Then if you’re ready, let’s get started!
1) What Is DataTables and What Is It Used For?
DataTables is a jQuery library that allows you to perform operations on the created tables using Ajax or SQL without any plugins. Addionally, you can add advanced functions using buttons.

It is necessary to give an example of DataTables with a scenario. For example, you have developed a simple web page, but you do not have a database, and you want users to be able to search the table you created. Now you have a reason to use the DataTables library, and you can now prepare a dynamic form on HTML with a simple setup. Let’s go into more detail about what you can do with the DataTables.
2) DataTables Usage
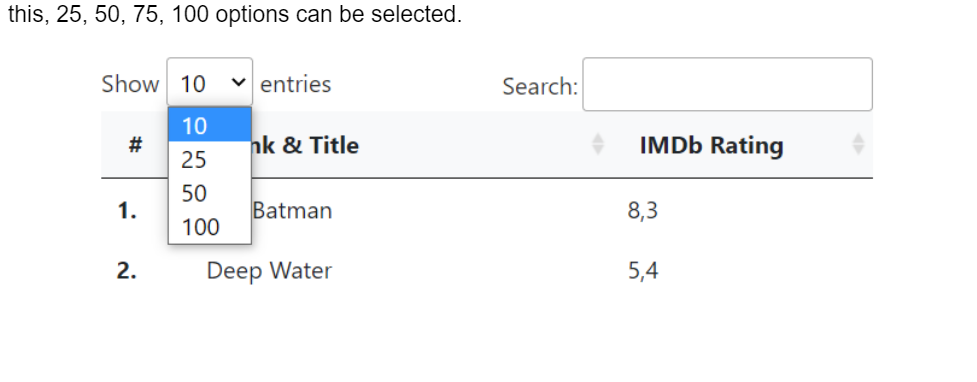
DataTables is a widely used jQuery library, and the features it provides are extensive. The first of these valuable features is pagination. Pagination is typically implemented using an object-oriented programming language but can be done DataTable in a few steps. DataTables’ pagination includes the number of records displayed on each page. What’s really cool is you can select from 25, 50, 75, 100, or even a custom amount of entries which is selected using a button.

Secondly, DataTables allows you to search within the table on HTML faster than SQL query. Especially if you have 400-500 data, you can see this speed difference. However, when the number of data increases to large sizes like 10,000 or 20,000, it may take time to load information into the table. Therefore, its features may lag behind a little more when the number of data increases. Consequently, I recommend using traditional data listing methods with a vast data set.

On the other hand, DataTables allows you to sort quickly with its multi-column ordering feature. It is possible to sort your table from smallest to largest or from largest to smallest in seconds. DataTables also offers a way to see the table on different devices for user so that they can work in harmony on any platform. In other words, if you have prepared a table on the web, it is possible to see this table on mobile devices without being distorted.
3) Installation
We can a few methods when including the DataTables jQuery-related files in our work. Options such as CDN, NPM, Yarn, Bower, NuGet, and Composer are available. You can also complete the process by downloading the files to your computer. But for ease of use, we choose a CDN for this article.
<link rel="stylesheet" type="text/css" href="DataTables/datatables.min.css"/>
<script type="text/javascript" src="DataTables/datatables.min.js"></script>You can download or use the jQuery DataTables plugin from the DataTables website. There is a full getting started guild to help implement the plugin into the HTML table. Direct Link →
4) Example
Let’s choose the popular movies on IMDb for an example application using DataTables. First, we create charts that include the movies, popularity rankings, and IMDb scores.
<tr>
<th>1.</th>
<td>The Batman</td>
<td>8,3</td>
</tr>Then we need to put the javascript code between the <script> tags and the initialize DataTables against the table attribute id. In our example, the id we give to our table is #movieTable.
<script>
$(document).ready(function() {
$('#movieTable').DataTable();
});
</script>Therefore, we need to use it as #movieTable in the javascript code block. Here is the full code compilation for our movie table.
Full Code:
<!DOCTYPE html>
<html>
<head>
<title>Most Popular Movies</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/dt-1.11.5/datatables.min.css"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link
</head>
<body>
<div class="col-md-4" style="margin:auto; margin-top:75px;">
<table id="movieTable">
<thead class="bg-light">
<tr>
<th>#</th>
<th>Rank & Title</th>
<th>IMDb Rating</th>
</tr>
</thead>
<tbody>
<tr>
<th>1.</th>
<td>The Batman</td>
<td>8,3</td>
</tr>
<tr>
<th>2.</th>
<td>Deep Water</td>
<td>5,4</td>
</tr>
<tr>
<th>3.</th>
<td>X</td>
<td>7,4</td>
</tr>
<tr>
<th>4.</th>
<td>The Adam Project</td>
<td>6,7</td>
</tr>
<tr>
<th>5.</th>
<td>Turning Red</td>
<td>7,1</td>
</tr>
<tr>
<th>6.</th>
<td>Windfall</td>
<td>8,3</td>
</tr>
<tr>
<th>7.</th>
<td>Spider-Man: No Way Home</td>
<td>8,5</td>
</tr>
<tr>
<th>8.</th>
<td>Svart krabba</td>
<td>5,6</td>
</tr>
<tr>
<th>9.</th>
<td>The Lost City</td>
<td>6,7</td>
</tr>
<tr>
<th>10.</th>
<td>Fresh</td>
<td>6,7</td>
</tr>
<tr>
<th>11.</th>
<td>Nightmare Alley</td>
<td>7,1</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/dt-1.11.5/datatables.min.js"></script>
<script>
$(document).ready(function() {
$('#movieTable').DataTable();
} );
</script>
</body>
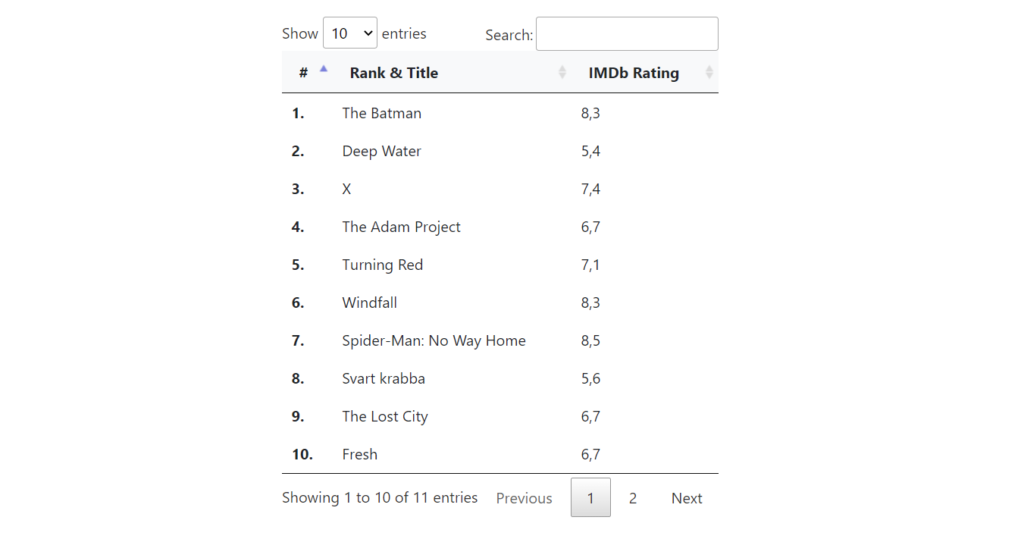
</html>Let’s observe the output from the code above.

5) Final Words
Now that we have put all the components together, your first DataTables enabled HTML table is ready. You can see that the table has been transformed into a dynamic table with many options. Now you can perform instant search, query, sort, and pagination on your table without the need for Ajax or SQL. Especially when developing simple or comprehensive web applications, the tables you will make with DataTables will be very useful for you.
One really cool feature we didn’t mention was that the jQuery plugin also allows you to download and export data when you enable it.

If the DataTables interests you, you can search for other examples of DataTables and apply them to your project. After all, the basis for the project is ready! You can also read the manual for more features. Direct Link →
Recommend Articles
- How To Handle Form Data With jQuery
- Using jQuery To Manipulate Classes and IDs
- How To Add and Remove an Active Class With jQuery
- How To Change the Background Color on Hover With jQuery
- How To Change Text Color on Hover With jQuery
- How to Create a jQuery Ajax Contact Form in PHP
Other Articles
- Quickly Search and Filter a List With JavaScript
- How To Build a JavaScript Retro Galactic Snake Game
- What Are JavaScript Arrays, and How To Use Them?
- JavaScript Event Listeners for Every Newbie Developer
- Introduction to the Fancy JavaScript Request
- JavaScript Fundamentals – A Dinosaurs Cheat Sheet
- How to use Tilt.js Javascript Library
- Random CSS Gradient Generator JavaScript Example and Code