Looking to add Neumorphism to your website? Neumorphism is designed to represent real items in the physical world, like buttons, raised edges, and much more. This is a collection of Neumorphism design examples. Down below you’ll find many examples from all over the web to use in your own project.
Recommended Articles
- 27 HTML Login Form Examples and Code
- 24 CSS Icons and HTML Icons – Icon Sets
- 15 Parallax Scrolling Examples and Code
- How to Create Engaging Buttons with CSS and HTML
- How to Create an HTML Music Visualizer With Examples
Neumorphism Gradient Loader

About Project
Neumorphism Gradient Loader
Neumorphism Gradient Loader is a HTML and CSS loader which uses neumorphism design by raising the ridges around the orange band.
Neumorphism Toggle

About Project
Neumorphism Toggle
Neumorphism Toggle is a HTML and CSS toggle switch designed as a neumorphic toggle switch. Funny enough when toggle, the toggle becomes disabled as a joke. Try it out!
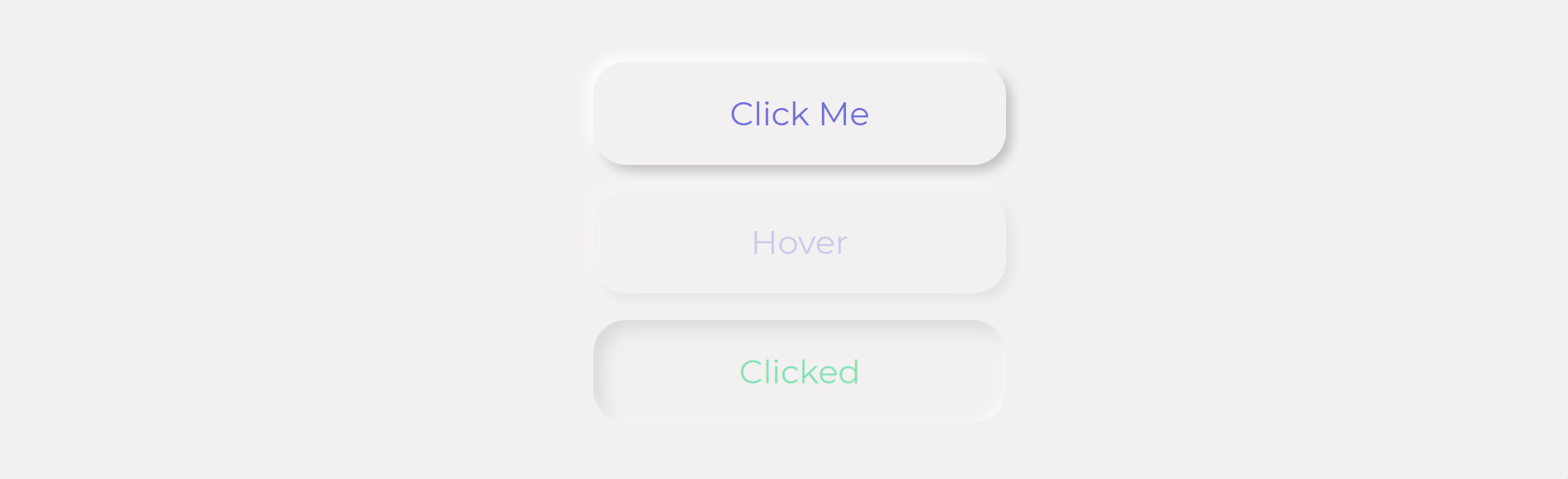
Neumorphic Buttons

About Project
Neumorphic Buttons
Neumorphic Buttons is a simple set of CSS neumorphic designed buttons in HTML and CSS.
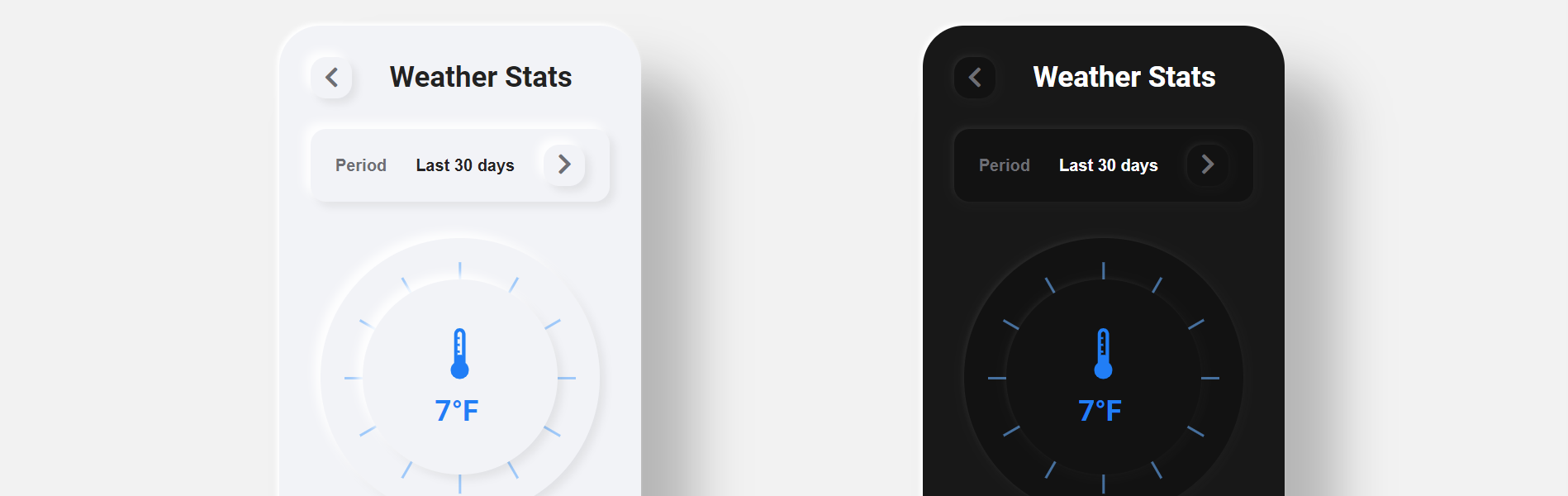
Neumorphism Weather App

About Project
Neumorphism Weather App
Neumorphism Weather App is a project on codepen.io which the author designed a weather app using neumorphic design.
JavaScript Clock Neumorphic

About Project
JavaScript CSS Neumorphic Clock
JavaScript CSS Neumorphic Clock is a clock designed using HTML, CSS, and JavaScript with neumorphic design.
White Neumorphism Buttons

About Project
White Neumorphism Buttons
White Neumorphism Buttons is a project on codepen.io which includes three white neumorphic button designs.
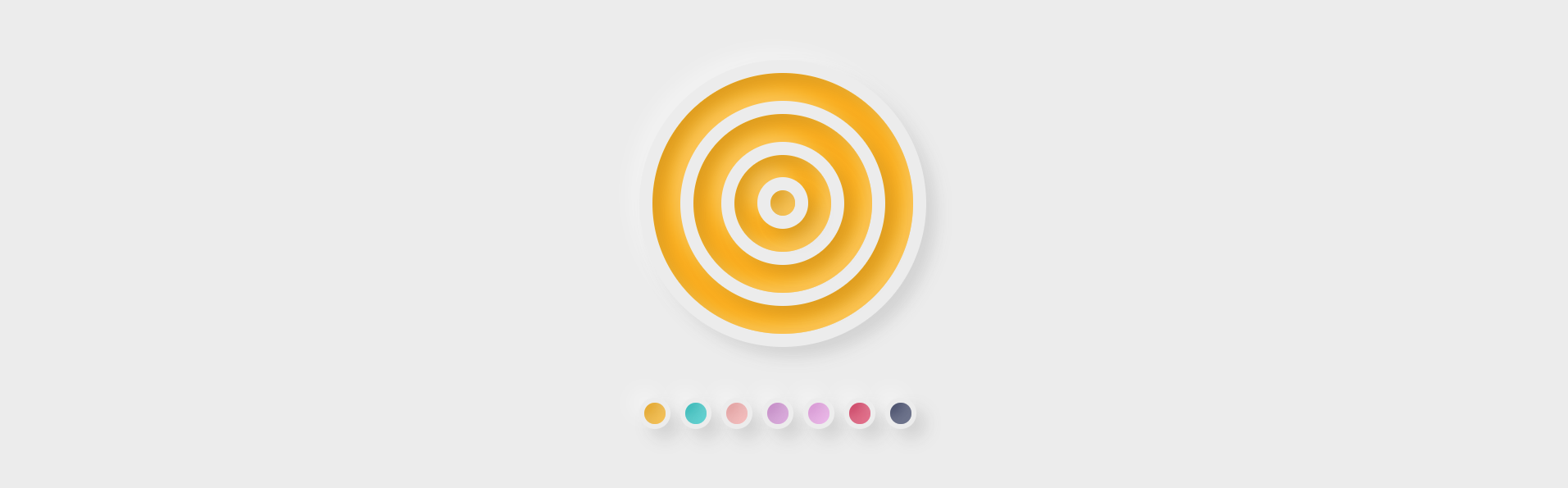
Neumorphic Loading Animation

About Project
Neumorphic Loading Animations
Neumorphic Loading Animations is a project on codepen.io which displays a ringed loading animation with a color picker.
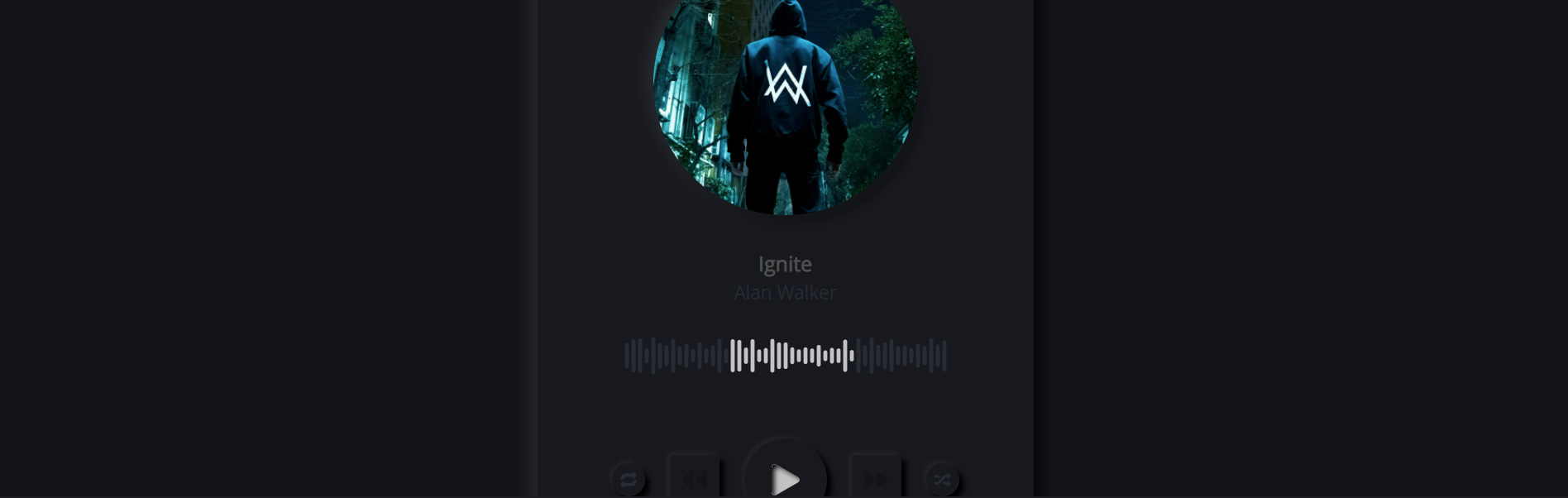
Music Player Neumorphic

About Project
Music Player Neumorphic
Music Player Neumorphic is a music player on codepen.io which utilizes a soft ui by using neumorphism.
Neumorphism Waves

About Project
Neumorphism Waves
Neumorphism Waves is a wave simulator using neumorphic CSS design.
Neumorphic Search Bar

About Project
Neumorphic Search Bar
Neumorphic Search Bar is a search bar using neumorphic design principles. When the search bar is activated with the cursor, the search symbol is animated.
Payment App Neumorphism

About Project
Payment App Neumorphism
Payment App Neumorphism is a project on codepen.io which is designed as a payment app page using neumorphic design.
Neumorphic Music Player

About Project
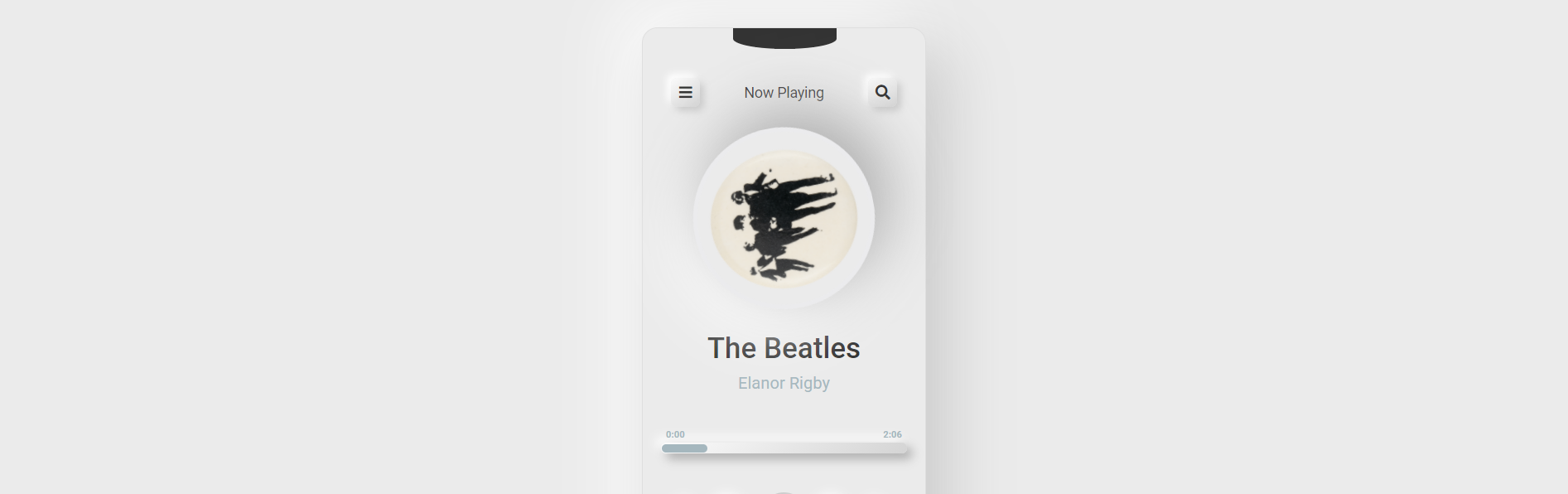
Neumorphic Music Player
Neumorphic Music Player is a design of a music player app using neumorphism.
Squishy Neumorphic Button

About Project
Squishy Neumorphic Button
Squishy Neumorphic Button is a fingerprint button when pressed simulates a squishy button.
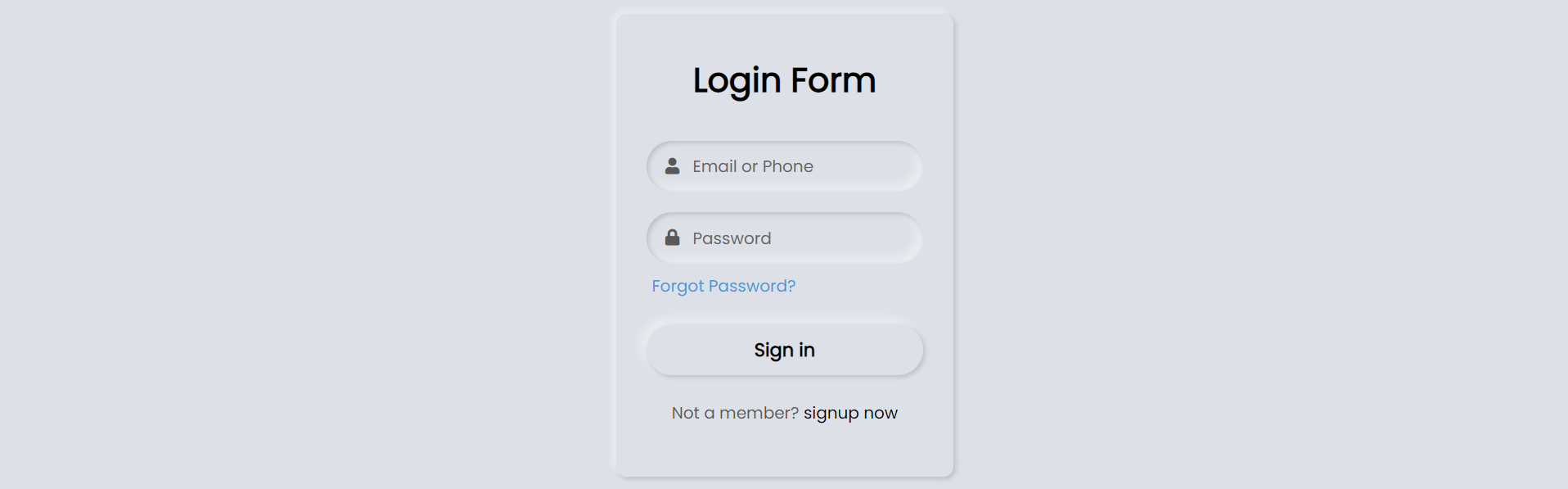
Login Form Neumorphism

About Project
Login Form Neumorphism
Login Form Neumorphism is a login form built out of the neumorphism design style.
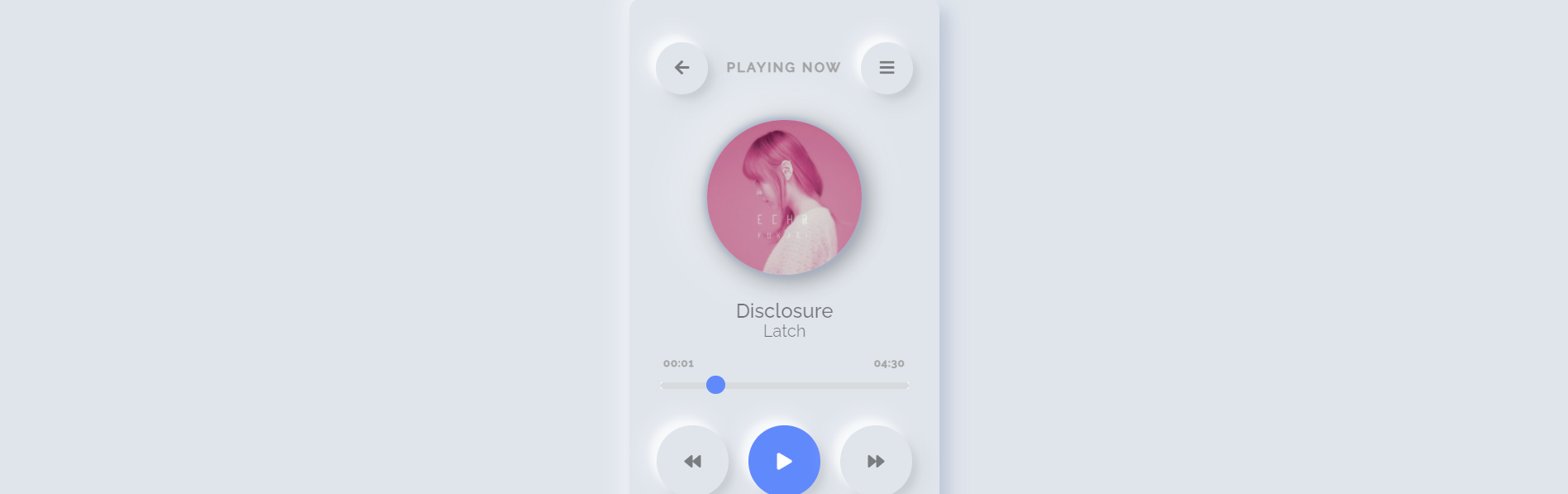
Realistic Neumorphic Music Player

About Project
Realistic Neumorphic Music Player
Realistic Neumorphic Music Player is a CSS and HTML music player using CSS neumorphism design princples.