This article demonstrates how to the use the CSS opacity filter function on elements with CSS filter. Included is code and examples.
The opacity function is a value of the CSS filter property. Opacity applies a transparent to the target HTML element. This can also include an image.
Syntax
filter: opacity(value);Note: The opacity filter is not intended as a replacement or a shorthand for the CSS opacity property. The CSS opacity property does not allow setting a filter primitive to the results before the next filter primitive, but the opacity filter function does. If the opacity property and the opacity filter are used in conjunction, and the opacity filter is set as the last primitive, then the value of the property are multiplied against the filter. This will result in a greater transparency of the target HTML element or image.
Parameters
- value (required)
The value parameter of opacity is a number or a percentage. A value under 100% is more opacity, while 100% is no opacity. Any value passed represents a linear proportion of the opacity conversion. Each increment is of equal value, 2% would be 2% opacity, as 3% would be 3% opacity. Values over 100% are accepted but are clamped to 1 and negative values are not allowed. The default value for opacity is 1 when omitted and interpolation is 1.
Examples
The examples below uses numbers and percentages values for the parameter of the opacity filter function.
opacity(1) /* No effect */
opacity(100%) /* No effect */
opacity(52%) /* A opacity of 52% */
opacity(0.14) /* A opacity of 14% */
opacity(0.8%) /* A opacity of 80% */
opacity(9%) /* A opacity of 9% */
opacity(0.27) /* A opacity of 27% */
opacity(0) /* Transparent effect */
opacity(0%) /* Transparent effect */Usage
You can apply the opacity filter to any element or image by using CSS selectors.
#element-id {
filter: opacity(97%);
}
img {
filter: opacity(0.15);
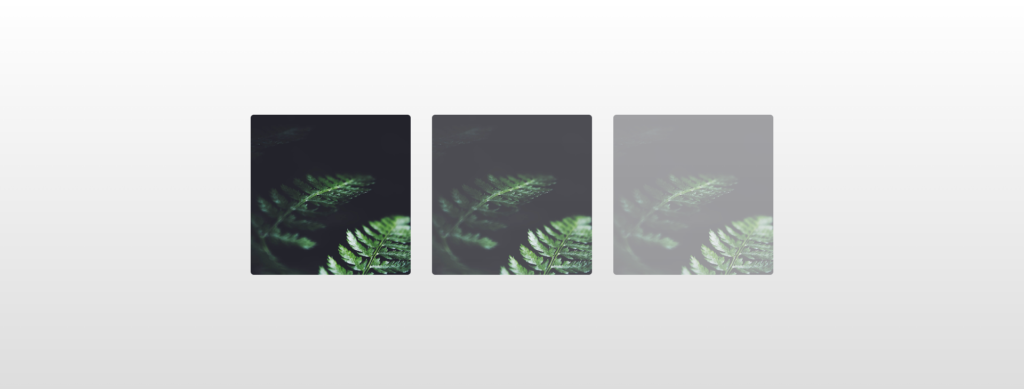
}Try It

HTML
<div class="wrapper">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
</div>CSS
.wrapper img {
width: 300px;
height: 300px;
object-fit: cover;
border-radius: 6px;
margin: 0 20px;
vertical-align: middle;
}
.wrapper img:nth-child(1) {
filter: opacity(100%);
}
.wrapper img:nth-child(2) {
filter: opacity(80%);
}
.wrapper img:nth-child(3) {
filter: opacity(40%);
}
html {
text-align: center;
min-height: 100%;
background: linear-gradient(white, #ddd);
}
.wrapper {
width: 100%;
background: transparent;
text-align: center;
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
}Specifications
W3C CSS Filter Effects Module Level 1
#funcdef-filter-opacity