This article demonstrates how to the use the CSS sepia filter function on elements with CSS filter. Included is code and examples.
The sepia function is a value of the CSS filter property. Sepia applies a reddish-brown color called sepia to the target HTML element. This can also include an image.
Syntax
filter: sepia(value);Parameters
- value (required)
The value parameter of the sepia is a percentage or a number. A value under 100% is less sepia, while a value greater than 0% is more sepia. 100% is completely sepia and 0% leaves the element unchanged. The range between 0% and 100% is a linear proportion of the element’s conversion. Values over 100% are accepted but are clamped to 1 and negative values are not allowed. The default value when the parameter is not supplied is 1 and interpolation is 0.
Examples
The examples below uses numbers and percentages values for the parameter of the sepia filter function.
sepia(0) /* No sepia */
sepia(0%) /* No sepia */
sepia(19%) /* A sepia of 19% */
sepia(0.12) /* A sepia of 12% */
sepia(0.21%) /* A sepia of 21% */
sepia(1%) /* A sepia of 1% */
sepia(0.56) /* A sepia of 56% */
sepia(1) /* Completely sepia */
sepia(100%) /* Completely sepia */Usage
You can apply the sepia filter to any element or image by using CSS selectors.
#element-id {
filter: sepia(87%);
}
img {
filter: sepia(0.45);
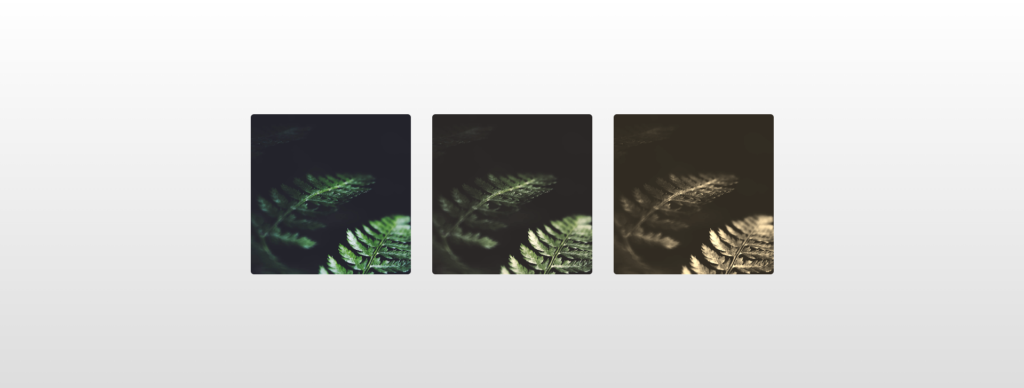
}Try It

HTML
<div class="wrapper">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
</div>CSS
.wrapper img {
width: 300px;
height: 300px;
object-fit: cover;
border-radius: 6px;
margin: 0 20px;
vertical-align: middle;
}
.wrapper img:nth-child(1) {
filter: sepia(0%);
}
.wrapper img:nth-child(2) {
filter: sepia(50%);
}
.wrapper img:nth-child(3) {
filter: sepia(100%);
}
html {
text-align: center;
min-height: 100%;
background: linear-gradient(white, #ddd);
}
.wrapper {
width: 100%;
background: transparent;
text-align: center;
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
}Specifications
W3C CSS Filter Effects Module Level 1
#funcdef-filter-sepia