This article demonstrates tips, optimizations, and examples on how to speed up your website, which is critical to the user’s experience.
If your website is without helpful optimizations, you may be missing out. Users will begin to leave your site before it is entirely loaded if the pages take a long time to load.
- Minification of the CSS code
- Compressing your files
- Minimize server calls
- Performing image optimization
- Clean up your HTML code
- Make use of lazy loading
- Enhance the speed with caching
- Use lightweight CSS frameworks
Every day, millions of different websites are seen, and the majority of them are closed before they have a chance to influence, share their material, or sell the things they promote. So, what causes this? Most of the time it’s because of poor optimization. Many websites are slow, unfriendly to users, and incompatible with browsers. That means something must be done to prevent the loss.

This article presents eight front-end performance optimization methods and tips. These methods will certainly be effective in enhancing front-end performance and increasing website speed so that users do not leave your website.
#1 Minification of the CSS code
A CSS file’s minification involves removing unnecessary characters from the source code in order to reduce the file’s size. The primary goal of minification is to boost the website’s speed. When a user requests information from a website, the minified version is given rather than the full version. As a result, bandwidth costs are reduced, and response time decreases. It helps in the accessibility of the site as well as the search engine’s rating.
Before CSS minification
header {
width: 90%;
height: 100vh;
background-color: white;
background-repeat: no-repeat;
background-size: cover;
}
nav {
width: 80%;
height: 15vh;
background-color: black;
display: flex;
justify-content: space-between;
align-items: center;
}After CSS minification
header{width:90%;height:100vh;background-color:#fff;background-repeat:no-repeat;background-size:cover}nav{width:80%;height:15vh;background-color:#000;display:flex;justify-content:space-between;align-items:center}#2 Compressing your files

HTML and CSS code files make up any website. The more complicated the page is, the longer it will take to load. These huge code files should be reduced to their original size to enhance site responsiveness. These are some decent file compression options:
- Brotli was introduced by Google in 2015, offers a compression ratio that is equivalent to the greatest general-purpose compression methods currently available.
- Gzip, which is another widely used data compression and decompression tool, is known as Gzip. You can also use this tool for compressing the files.
#3 Minimize server calls
A site’s overall loading speed is heavily influenced by the total number of HTTP requests it must handle. You may dramatically enhance the speed of your site’s loading by reducing HTTP requests.

The following are elements that do not improve your visitors’ experience:
- Unnecessary images
- Unnecessary JavaScript
- Excessive CSS
- Unnecessary plugins
The fewer resources you have, the fewer requests a server must make to render a webpage.
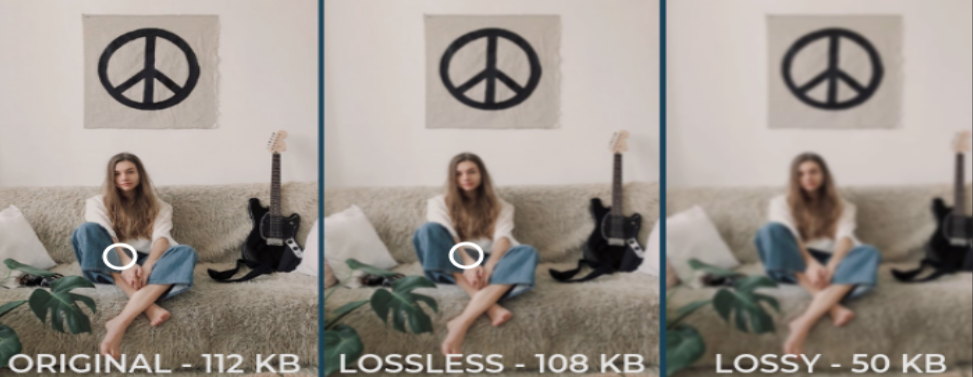
#4 Performing image optimization
Images might be a website-killer for people who aren’t familiar with frontend optimization techniques. Large photo albums and high-resolution photographs on your site can cause the rendering process to become choked. Non-optimized high-definition photographs can be several gigabytes in size. As a result, appropriately optimizing these will help you to increase the frontend performance of your site.

Every image file contains a lot of information unrelated to the photograph or image itself. Dates, locations, camera specs, and other unnecessary information are included in JPEG images.
Using optimization tools like Optimus, you may shorten the time it takes for a picture to load by removing the excess image data. Optimus uses smart compression, which optimizes PNG pictures losslessly.

#5 Clean up your HTML code
The core of almost every website is HTML or hypertext markup language. HTML allows you to add headings, subheadings, lists, and other text-organizing elements to your web pages.
Whether you are new to HTML or a seasoned pro, You must follow a set of guidelines to make HTML writings consistent and well-organized. One of the main concerns should be writing clean code.
Here are a few best practices for keeping HTML code clean and appealing.
- Use Proper Document structure.
- Use Standard Compliant Coding.
- Ident your Code.
- Keep your syntax organized.
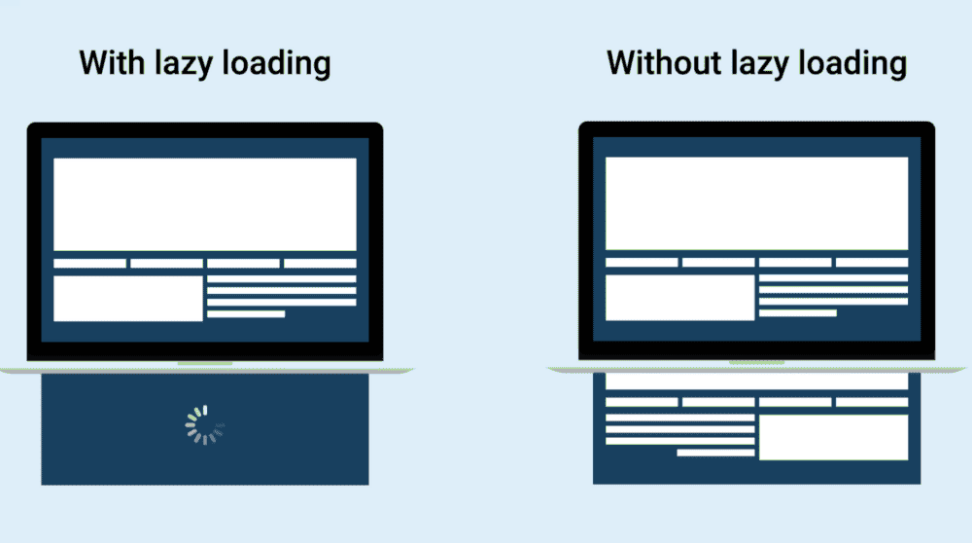
#6 Make use of lazy loading

Frontend loading times can be sped up much more with lazy loading. With lazy loading, the web page loads only the content that is required first, and the remaining content is loaded only when the user requests it.
For example, Google Image Search results initially load only a small set of images. It loads placeholder images of hidden content rather than the actual content, which reduces loading time. The actual content is rendered as the user scrolls down the page.
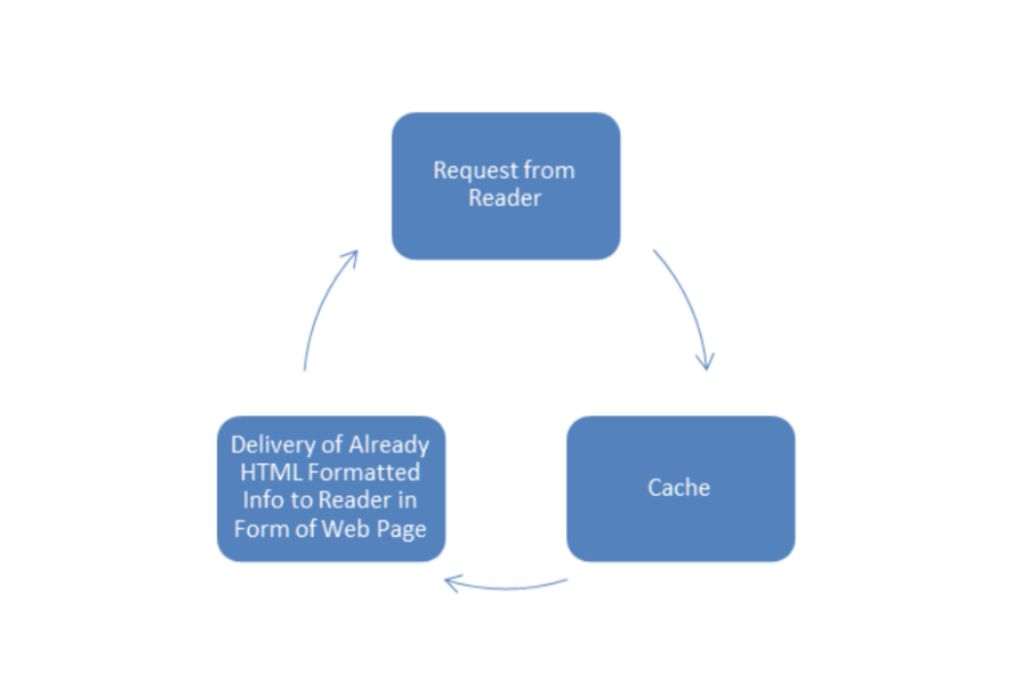
#7 Enhance the speed with caching

Caching content in a visitor’s browser means storing images, CSS files, etc., on each visitor’s computer. Therefore, if a user visits your website or the same page multiple times, the page may be partially loaded from already saved elements.
This is especially useful for websites that have a lot of images, such as an e-commerce website that visitors visit many times before making a purchase. Using the browser cache improves both the visitor user experience and the load on the server because the webserver does not have to regenerate the cached files.
#8 Use lightweight CSS frameworks
Unless you’re designing your website entirely from scratch, a good frontend framework will help you avoid a lot of amateur frontend optimization blunders.
Although some bigger, more well-known frameworks offer many extra features and options, you may not need them all for your web project.
As a result, it’s critical to figure out what features your project needs and then start with a framework that can provide those features while being lightweight. Concise HTML, CSS, and JavaScript code are used in some of the most modern frameworks.

Here are a few examples of minimalist CSS frameworks that give fast loading times:
Wrapping up
Making the first step is always challenging. Whatever the case may be, the future belongs to those who are not afraid to innovate and redefine previously existing approaches. The execution of these methods assures that your site loads quickly and provides a fantastic customer experience. Simply make sure everything is small, clever, and smooth.