It might be intimidating to start web development from scratch, especially the front-end side of it. At first, the markup seems strange. Sometimes CSS makes a page gorgeous, and other times you wonder why a single attribute made a mess of your website. And of the three, JavaScript could be the most difficult if this is your first time working with a programming language.
But what do you do with HTML and CSS once you’ve mastered them? First, practice. Think about a task you wish to complete using your newly acquired information; it doesn’t matter if it is “useful” or complex. Then, take action that will advance your HTML and CSS skills.
An Overview
Nowadays, personification is a critical component of almost every online page. Users can establish a profile, log in, and view customized things.
All of this necessitates using a registration form so that users can establish accounts and a CSS login form so that users can enter their login information and access their accounts. This tutorial shows you how to develop two different login page templates using CSS to make a gorgeous login screen page.
An email or username, a password field, and a submit button for logging in are the typical components of a login form. Captcha may also be present on some login pages, which helps to thwart automated login attempts.
The username and password are the two main components of the login procedure. The credentials are validated in the database and promoted appropriately when users enter their username and password in the appropriate fields and click the login button. The user can log in if the credential combination is correct; otherwise, they cannot.
We may also employ two-factor authentication, which requires the user to complete an additional verification step after successfully inputting their username and password. OTP (One Time Password), which is provided through email or phone, or responding to security questions, might be another step. Finally, a login form is a record form with disabled insert, update, and delete features.
Learn How to Design Login Form Pages Using HTML and CSS
Your website’s signup and registration forms can result in revenue, lead generation, and customer growth. I’ll teach you how to make a straightforward login form with HTML and CSS in this post so that you can use it immediately.
A simple login form
HTML and CSS are used for the organization and style of the login page. First, we’ll use HTML to build a straightforward framework, and then CSS will make it look fantastic. Next, we’ll review the login page’s HTML code before switching to CSS to improve its appearance.
In essence, we will employ HTML’s element. To collect data from a user, HTML forms are easily accessible.
With the action property, you may also perform server-side functions, although this is outside the scope of our article. More information about forms is available here. Let’s begin by creating the fundamental HTML structure.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta HTTP-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login page Tutorial on App code </title>
</head>
<body>
<h1>Login form Tutorial on App code
</h1>
<form action="">
<!-- Headings for the form -->
<div class="headingsContainer">
<h3>Log In
</h3>
</div>
<!-- The Wrapper contains all the inputs -->
<div class="mainContainer">
<!-- Username -->
<label for="username">Username</label>
<input type="text" placeholder="Enter Your Username Here" name="username" required>
<br><br>
<!-- Password -->
<label for="pswrd">Password</label>
<input type="password" placeholder="Enter Your Password Here" name="pswrd" required>
<!-- sub-container for the checkbox and forgot password link -->
<div class="subcontainer">
<label>
<input type="checkbox" checked="checked" name="remember">Keep me signed in
</label>
<p class="forgotpsd"> <a href="#">Forgot Password?</a></p>
</div>
<!-- Submit button -->
<button type="submit">Login</button>
<!-- Sign up link -->
<p class="register">Not a member? <a href="#">Sign Up here!</a></p>
</div>
</form>
</body>
</html>Remember, we are building the login page without any server-side actions, as was already indicated. Hence the action property would be empty. It will be followed by a box that asks for and then collects the user’s login and password.
The basic structure must be given before the form container can be styled. There will be two elements for collecting user data and containing the form headers.
The user input will be defined using input> tags inside the main container. In our situation, text input (for the username) and password input are required.
We’ll use label> tags to specify these input fields, but make sure the label’s name matches the name attribute of the corresponding input> tag.
Only one element may be connected to each form control (input field). The l and components must share the same name to be connected. The text input type for the username will include the notation “input needed” since the user must provide both their username and password.
Styling with CSS: Let’s give the entire login page a linear-gradient background. Additionally, we want the form to include no more than 35 units of its root element. Additionally, it should be centered horizontally, which may be accomplished using margin: auto, Given that there are two tags (username and password).
body
{
font-family: Calibri;
background: -WebKit-linear-gradient(to right, #C8D16B, #86E3E7, #FB5FFB);
background: linear-gradient(to right, #86E3E7,#FB5FFB);
color: WhiteSmoke;
}
h1{
text-align: center;
}
form{
width:35rem;
margin: auto;
color: WhiteSmoke;
backdrop-filter: blur(16px) saturate(180%);
-WebKit-backdrop-filter: blur(16px) saturate(180%);
background-color: rgba(11, 15, 13, 0.582);
border-radius: 12px;
border: 1px solid rgba(255, 255, 255, 0.125);
padding: 20px 25px;
}
input[type=text], input[type=password]{
width: 100%;
margin: 10px 0;
border-radius: 5px;
padding: 15px 18px;
box-sizing: border-box;
}
button {
background-color: #86E3E7;
color: white;
padding: 14px 20px;
border-radius: 5px;
margin: 7px 0;
width: 100%;
font-size: 18px;
}
button: hover {
opacity: 0.6;
cursor: pointer;
background-color: #FB5FFB;
transition-timing-function: ease-in-out;
/* Quick on the way out */
transition: 1s;
color: #86E3E7;
font-weight: 400px;
}
.headingsContainer{
text-align: center;
}
.headingsContainer p{
color: gray;
}
.mainContainer{
padding: 16px;
}
.subcontainer{
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.subcontainer a{
font-size: 16px;
margin-bottom: 12px;
}
span.forgotpsd a {
float: right;
color: WhiteSmoke;
padding-top: 16px;
}
.forgotpsd a{
color: RGB(74, 146, 235);
}
.forgotpsd a:link{
text-decoration: none;
}
.register{
color: white;
text-align: center;
}
.register a{
color: RGB(74, 146, 235);
}
.register a:link{
text-decoration: none;
}
/* Media queries for the responsiveness of the page */
@media screen and (max-width: 600px) {
form{
width: 25rem;
}
}
@media screen and (max-width: 400px) {
form{
width: 20rem;
}
}We need display: flex for the sub-container, and the components inside it must be lined up in a row (flex-direction: row;). They should be placed at the extremities of the form. Therefore justify-content: space-between; will be used to arrange them vertically in the center. So, what does the outlook look like? Check it out:
App login page
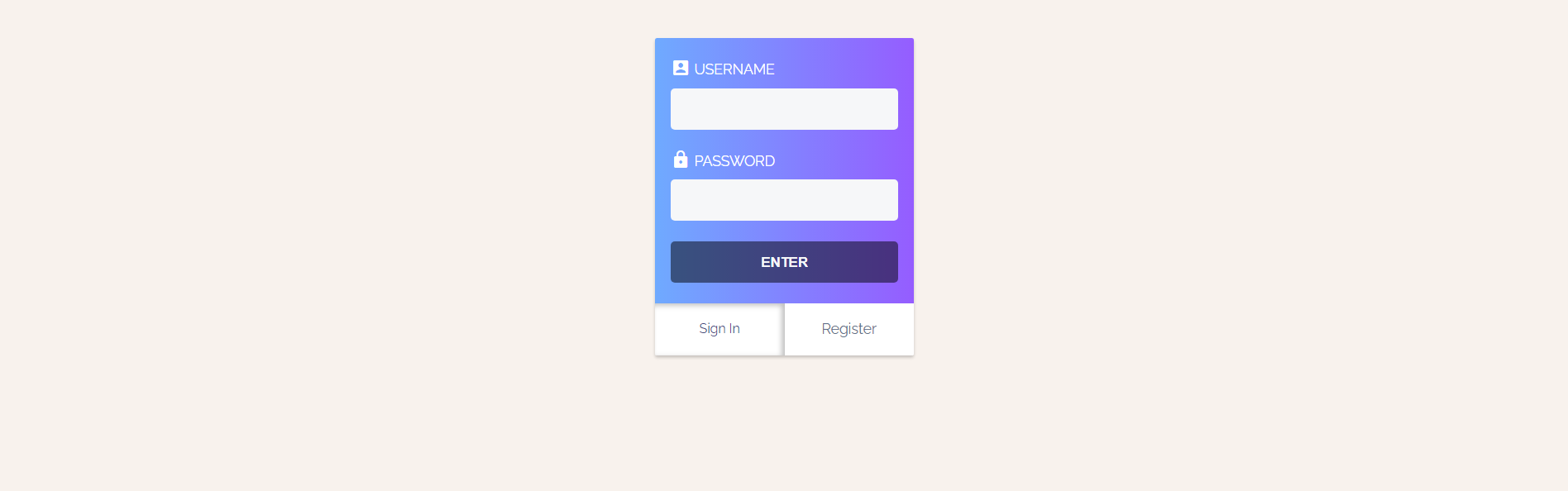
In this example, I’ll show you how to make a stunning CSS3 login page that you can incorporate into your website, blog, app, and so on. I used this way of establishing a login page to integrate it into WordPress for my clients, giving them a unique identity amid the numerous WordPress blogs.
Before we start styling the login page using CSS, we’ll need the HTML, which includes everything from the buttons, links, fields, and basic layout, before we link the HTML to the CSS to finish the design.
<div class="wrapper">
<div class="login">
<h1>Sign in</h1>
<form method="post" action="">
<p><input type="text" name="login" value="" placeholder="Username or Email"></p>
<p><input type="password" name="password" value="" placeholder="Password"></p>
<p class="remember_me">
<label>
<input type="checkbox" name="remember_me" id="remember_me">
Keep me logged In
</label>
</p>
<p class="submit"><input type="submit" name="commit" value="Login"></p>
</form>
</div>
<div class="login-help">
<p>Forgot your password? <a href="#">Click here to reset it</a>.</p>
</div>
</div>We now need to start the CSS portion of the design after finishing the HTML. First, we must begin by designing the login page’s layout. Start by adding the following code.
Make careful to allow room above the code when adding this CSS so it may be organized properly. After that, we may add other components, such as the body’s design. Now, let’s style with CSS:
.wrapper {
margin: 50px auto;
width: 640px;
}
.login {
position: relative;
margin: 0 auto;
padding: 20px 20px 20px;
width: 310px;
}
The login page form’s height and width have been inserted along with the code mentioned earlier, and it has been centered in the middle of the website. We can now start the beauty, which is my favorite design aspect.
By entering the code below, you will give the login page a border and a grey color, and you will start to see the design take shape.
.login p.submit {
text-align: right;
}
.login-help {
margin: 20px 0;
font-size: 11px;
color: white;
text-align: center;
text-shadow: 0 1px #3467eb;
}
.login-help a {
color: #3467eb;
text-decoration: none;
}
.login-help a:hover {
text-decoration: underline;
}
:-Moz-placeholder {
color: #c9c9c9 !important;
font-size: 13px;
}
::-WebKit-input-placeholder {
color: #ccc;
font-size: 13px;
}Now that we have the framework for the login form, we can begin designing it. The last section of this course is completely up to you and may be tailored to suit your preferences. Start by including the CSS code below, adding a border, radius, and colors to the entire design.
.container {
margin: 50px auto;
width: 640px;
}
.login:before {
content: '';
position: absolute;
top: -8px;
right: -8px;
bottom: -8px;
left: -8px;
z-index: -1;
background: rgba(0, 0, 0, 0.08);
border-radius: 4px;
}
.login h1 {
margin: -20px -20px 21px;
line-height: 40px;
font-size: 15px;
font-weight: bold;
color: #555;
text-align: center;
text-shadow: 0 1px white;
background: #f3f3f3;
border-bottom: 1px solid #cfcfcf;
border-radius: 3px 3px 0 0;
background-image: -WebKit-linear-gradient(top, whiteffd, #eef2f5);
background-image: -Moz-linear-gradient(top, whiteffd, #eef2f5);
background-image: -o-linear-gradient(top, whiteffd, #eef2f5);
background-image: linear-gradient(to bottom, whiteffd, #eef2f5);
-WebKit-box-shadow: 0 1px WhiteSmoke;
box-shadow: 0 1px WhiteSmoke;
}
.login p {
margin: 20px 0 0;
}
.login p:first-child {
margin-top: 0;
}
.login input[type=text], .login input[type=password] {
width: 278px;
}
.login p.remember_me {
float: left;
line-height: 31px;
}
.login p.remember_me label {
font-size: 12px;
color: #777;
cursor: pointer;
}
.login p.remember_me input {
position: relative;
bottom: 1px;
margin-right: 4px;
vertical-align: middle;
}Phew! Let’s start customizing the form itself because we have done creating the boundaries and the basic design. Let’s begin by including the CSS below, which will designate the username and password areas.
input {
font-family: 'Lucida Grande', Tahoma, Verdana, sans-serif;
font-size: 14px;
}
input[type=text], input[type=password] {
margin: 5px;
padding: 0 10px;
width: 200px;
height: 34px;
color: #404040;
background: white;
border: 1px solid;
border-color: #c4c4c4 #d1d1d1 #d4d4d4;
border-radius: 2px;
outline: 5px solid #eff4f7;
-Moz-outline-radius: 3px;
}
input[type=text]:focus, input[type=password]:focus {
border-color: #7dc9e2;
outline-color: #dceefc;
outline-offset: 0;
}
input[type=submit] {
padding: 0 18px;
height: 29px;
font-size: 12px;
font-weight: bold;
color: white;
text-shadow: 0 1px #e3f1f1;
background-color: #FB5FFB;
border: 1px solid;
border-color: #b4ccce #b3c0c8 #9eb9c2;
outline: 0;
-WebKit-box-sizing: content-box;
-Moz-box-sizing: content-box;
box-sizing: content-box;
letter-spacing: 1px;
}We suggest customizing the submit button now that we’ve styled the fields. Sometimes, the CSS syntax for color is unclear. You may use a CSS color generator provided here if you are new to CSS.
input[type=submit]:hover {
background: #cde5ef;
border-color: #C8D16B #86E3E7 #FB5FFB;
-WebKit-box-shadow: inset 0 0 3px rgba(0, 0, 0, 0.2);
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
color: #ccc;
}Voila! Now that the login form’s preliminary design is complete, we can put the finishing touches on it by painting the backdrop differently. Of course, as I already said, you may alter the creation’s appearance to suit your preferences and demands, especially the background. Here’s what the result looks like:
Conclusion
Using HTML and CSS, you can develop a stunning login interface. Login forms are simple, utilizing the pure CSS approach and a color scheme. In addition, you may lay the foundations for designs if you understand the ideas behind padding and margins. We appreciate you reading our lesson on HTML CSS login.
- https://muthuannamalai.tech/how-to-create-a-login-page-with-html-and-css
- https://www.w3schools.com/howto/howto_css_login_form.asp
- https://morioh.com/p/256100d4dc4d
- https://zellwk.com/blog/frontend-login-system/
Other Examples
Here is a collection of HTML Login Forms. These examples include code to create your login form. Below, you’ll find many different examples of HTML forms.

Links
About Project
Flat HTML5 CSS3 Login Form
Flat HTML5 CSS3 Login Form is a project from codepen.io which displays a login form and signup form combination. When the user clicks create and account, the registration form is revealed. When the user clicks sign in on the registration page the sign page slides in.

Links
About Project
Day 001 Login Form
Day 001 Login Form is a project on codepen.io in which there is a login form and registration combination built into one. The sign in form and registration form is tabbed at the top of the form.

About Project
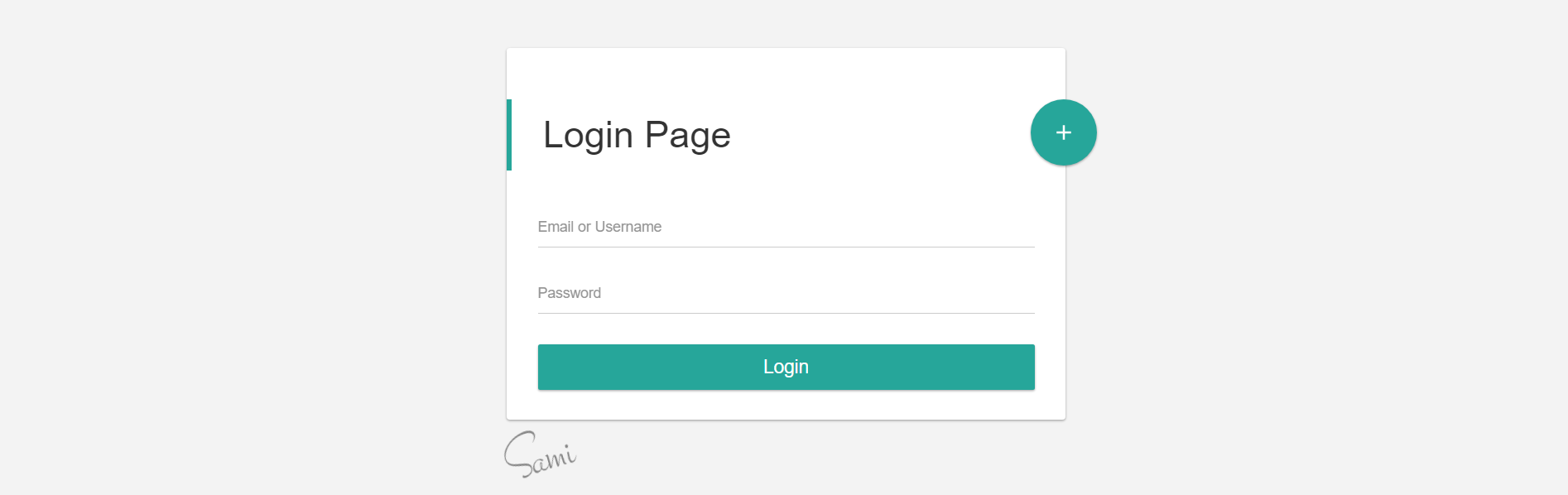
Material Login Form
Material Login Form is a project on codepen.io which the form is built out of Google’s Material Guildlines.

Links
About Project
Snake Highlight Login Form
Snake Highlight Login Form is another project on codepen.io which snakes a highlighter to simulate the user flow. This works when the user enters their email, then password, and last clicks submit. The snake highlighter will follow to each step.

Links
About Project
Bootstrap Snippet Login Form
Bootstrap Snippet Login Form is a simple login form built out of the bootstrap framework.

Links
About Project
Gradient Login Form
Gradient Login Form is a full screen borderless login form with a gradient as a background.

Links
About Project
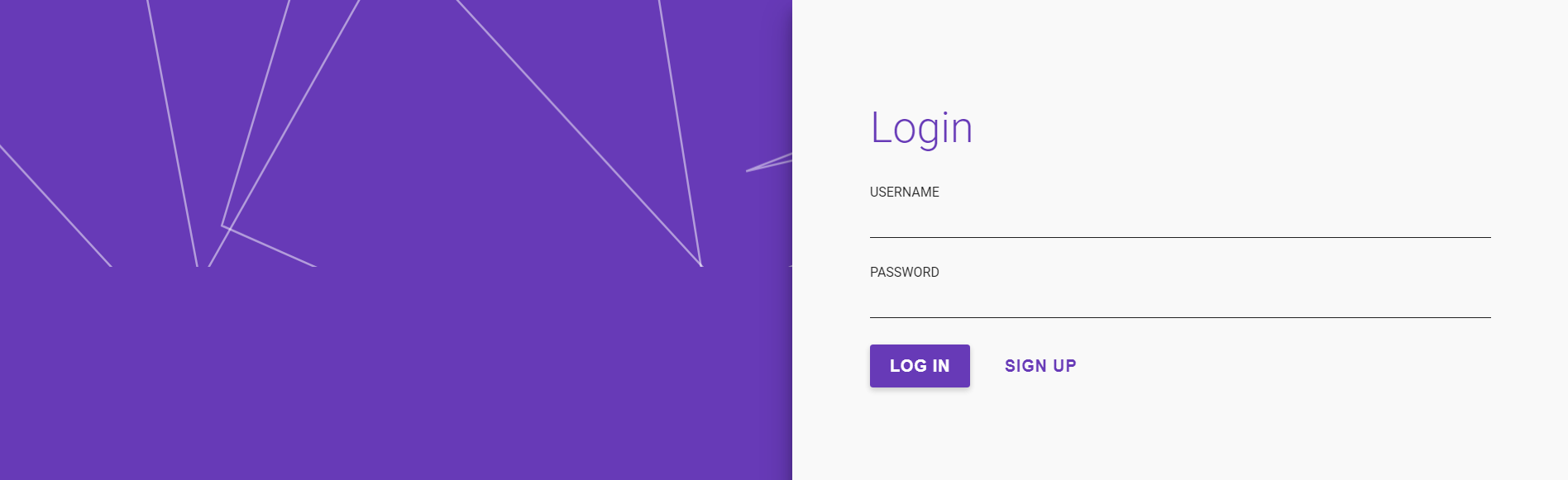
Animated Login Form
Animated Login Form is a project on codepen.io which animates the input fields when the user gives the input field focus by clicking. When the user clicks login, the authenication process is animated and displays “Welcome back!” on success.

Links
About Project
Login Form Model
Login Form Model is a project on codepen.io which includes a side menu that overlays the registration form over the login form when clicked.

Links
About Project
Facebook Login Form
Facebook Login Form sounds just like it is. It is an HTML login form that looks like Facebook.

Links
About Project
Responsive Signup and Login Form
Responsive Signup and Login Form is a project on codepen.io that is responsive to the browser size. The form also shifts between signup and login when the user wants to login or signup.

Links
About Project
Neumorphism Login Form
Neumorphism Login Form is a project on codepen.io which uses the idea of neumorphism is user interface development.

Links
About Project
Login Form Shake Animation
Login Form Shake Animation is a project on codepen.io which when the user fails to fill out a field and submits the form an animation is triggered. When the animation is triggered the field which is missing the input will shake.

Links
About Project
Paper Login Form
Paper Login Form is a project on codepen.io which the login form looks like a sticky note.

Links
About Project
Basic Login Form
Basic Login Form is a simple HTML login form with a coffee login, you can always replace this logo with your own!

Links
About Project
Transparent Material Login Form
Transparent Material Login Form is a simple login form with an awesome animation when hovering over the login button.

Links
About Project
Elegant Login Form with ParticleJS
Elegant Login Form with ParticleJS is a highly stylized form that includes the ParticleJS library.

Links
About Project
Wavy Login Form
Wavy Login Form is a login form with CSS animated waves.

Links
About Project
Dynamic Single Page Login and Sign Up
Dynamic Single Page Login and Sign Up

Links
About Project
Flexbox Login Form
Flexbox Login Form is a login form which uses the CSS Flexbox Properties.

Links
About Project
Bootstrap Login and Register Material Design
Bootstrap Login and Register Material Design is a login and sign up form which uses Google’s Material Design Guildlines and Bootstrap framework.

Links
About Project
Only CSS Login Form
Only CSS Login Form is a login and signup form with animated tabbing using only CSS.

Links
About Project
Responsive Login Form
Responsive Login Form is a login form written in HTML and CSS. This form is highly stylized and also adapts to the screen resolution of the device viewing it.

Links
About Project
Flat UI Login
Flat UI Login is a login form on codepen.io which has a simple flat dark design.

Links
About Project
Login and Registration Form
Login and Registration Form is a project on codepen.io which is a combination login and signup form all-in-one.

Links
About Project
Pure Flat CSS Login Form
Pure Flat CSS Login Form is a project on codepen.io which utilizes a flat design. The login form is displayed within a screen.

Links
About Project
Simple Animated Login Form
Simple Animated Login Form is a login form that has an animated backgroud. The background dipicts and animation of the solar system.

Links
About Project
SVG Login Form
SVG Login Form is an HTML login form on codepen.io which uses an animated SVG as a background.