This article demonstrates CSS animated buttons, definitions, walk-throughs, code examples, FAQs, and other button animation information.
Most websites and applications have some eye-catching animation that attempts to capture the user’s attention; these animations trigger some event fire or on an infinite loop; website events are triggered on mouse clicks or mouse hovers, while mobile touch events or an endless loop are activated.
Don’t you want to know how to build one of those animated buttons? In this web tutorial, you’ll learn how to create a website Share button animation that animates on mouse hover.
We will show you how to make elegant animated buttons with CSS3. We will build gorgeous animated buttons that you can easily integrate into your website without additional dependencies.
Related Articles
- How to Create a CSS Button With CSS Animation
- 24 CSS Icons and HTML Icons – Icon Sets
- How to Create Engaging Buttons with CSS and HTML
Transitions and Keyframes
CSS transitions allow you to alter the value of a property in response to an event, such as mouse out, click, and so on.
CSS transitions will be the ideal option if your animation has these two phases. For example, transitions are commonly used to change the color of a link or button on hover, fade a dialog in or out in response to a button click, and so on.
Smooth motion effects can be added with CSS alone, without the need for JavaScript, using CSS transitions or CSS keyframe animations.
They’re both efficient in terms of performance, particularly when animating opacity and transform attributes, which browsers excel at optimizing.
Button Animation Examples
Social Animated Button
<!DOCTYPE html>
<html lang="en">
<head>
<!-- FontAwesome icon CDN Link -->
<script src="https://kit.fontawesome.com/152767c355.js"
crossorigin="anonymous">
</script>
<title>Animated Pill Shaped Button</title>
</head>
<body>
<!-- Button Wrapper -->
<div class="btn_wrap">
<span> Go Social! </span>
<div class="container">
<!-- Individual Icon Buttons -->
<i class="fab fa-facebook-f"></i>
<i class="fab fa-WhatsApp"></i>
<i class="fab fa-Instagram"></i>
<i class="fab fa-twitter"></i>
</div>
</div>
</body>
</html>What we’ve done
⦁ Create an HTML document.
⦁ Create a div with your name as the selector class, in this case, btn wrap.
⦁ Make the outer overlay with a span tag; this will be the pill’s label.
⦁ To place the icons, create a div with the class name of your choice.
⦁ Place the icons inside the I element; you can put as many as you want, but don’t forget to increase the pill’s width.
⦁ The span, i, and container selectors should be styled properly.
⦁ Using the transform property, animate the btn wrap while it is hovering.
⦁ For a smooth reveal, add a transition delay to each child icon.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #c3f7d1;
}
i {
opacity: 0;
font-size: 28px;
color: #1f1e1e;
transform: scale(0.1);
}
.btn_wrap {
position: relative;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
cursor: pointer;
width: 240px;
height: 72px;
background-color: #5afa85;
border-radius: 80px;
padding: 0 18px;
will-change: transform;
transition: all 0.2s ease-in-out;
}
.btn_wrap:hover {
transform: scale(1.1);
}
span {
position: absolute;
z-index: 99;
width: 240px;
height: 72px;
border-radius: 80px;
font-family: sans-serif;
font-size: 20px;
text-align: center;
line-height: 70px;
letter-spacing: 2px;
color: #eeeeed;
background-color: #1f1e1e;
padding: 0 18px;
transition: all 1.2s ease;
}
.container {
display: flex;
justify-content: space-around;
align-items: center;
width: 240px;
height: 64px;
border-radius: 80px;
}
.container i:nth-of-type(1) {
transition-delay: 1.1s;
}
.container i:nth-of-type(2) {
transition-delay: 0.9s;
}
.container i:nth-of-type(3) {
transition-delay: 0.7s;
}
.container i:nth-of-type(4) {
transition-delay: 0.4s;
}
.btn_wrap:hover span {
transition-delay: 0.25s;
transform: translateX(-280px);
}
.btn_wrap:hover i {
opacity: 1;
transform: scale(1);
}Here’s what the lines of codes look like in photos:
When hovered on:
Glowing Buttons
In this tutorial, we’ll show you how to make a flashing/glowing HTML button using only CSS. JavaScript is not required in this case. Simply follow the steps and run the examples! First, we’ll create a link and button using HTML. This is how you do that:
<a href="#" class="button">Click Me!</a>
<button type="submit" class="button">Click Me Now!</button>Make the button more appealing. CSS properties should be used to customize the appearance of the button:
.button {
background-color: #1c87c9;
-WebKit-border-radius: 1px;
border-radius: 1px;
border: none;
color: #eeeeee;
cursor: pointer;
display: inline-block;
font-family: sans-serif;
margin-left: 30px;
margin-top: 50px;
font-size: 20px;
padding: 5px 15px;
text-align: center;
text-decoration: none;
}
@keyframes glowing {
0% {
background-color: #ff5465;
box-shadow: 0 0 5px #ff5465;
}
50% {
background-color: #ff5465;
box-shadow: 0 0 20px #ff5465;
}
100% {
background-color: #ff5465;
box-shadow: 0 0 5px #ff5465;
}
}
.button {
animation: glowing 1300ms infinite;
}The button will, after that, be animated. To add animation, we’ll need keyframes. We’ll utilize three keyframe points (beginning, middle, and finish) to define new values for the background color and box-shadow attributes.
Keyframes for animation styles:
⦁ With a blur distance of 6 pixels, 0% defines the color of the backdrop and the color of the shadow around it (the button).
⦁ 70% is the midpoint that defines the light green backdrop and the light green shadow surrounding the button with a blur distance of 12 pixels.
⦁ The finishing point is 100%, specified as keyframe 0%.
Building an embossed 3D Button
To create an embossed 3D button, we’ll apply one central approach multiple times throughout this lesson. When the user interacts with the button, it will automatically slide a layer up and down in front of a stationary background.
Why not use a box shadow or a border instead? Animating those attributes is extremely expensive. This technique will be far more effective if we want a smooth transition on the button.
<button class="pushable">
<span class="front">
Click Me
</span>
</button><button class="pushable">
<span class="front">
Click Me
</span>
</button>Note:
When clicking a button, most browsers add an outline to show that the element has captured focus. Add an “outline-offset” statement to fix this problem. This attribute provides a buffer for our button.
This is a significant improvement, but it is still ugly. Furthermore, it does not work consistently: outline-offset does not work for the default “focus” outlines in Firefox.
We can’t just erase it because that outline is critical for people who use their keyboards to navigate. They rely on it to indicate which element is concentrated. Fortunately, we can use a cool CSS pseudo-class to assist us – focus-visible
.pushable {
background: HSL(39, 100%, 20%);
border-radius: 12px;
border: none;
padding: 0;
cursor: pointer;
outline-offset: 4px;
margin-left: 40px;
margin-top: 40px;
}
.front {
display: block;
padding: 12px 42px;
border-radius: 12px;
font-size: 1.25rem;
background: HSL(39, 100%, 50%);
color: white;
transform: translateY(-6px);
}
.pushable: active .front {
transform: translateY(-2px);
}
When an element is focused on, the “:focus” pseudo-class will apply its declarations. This applies whether the element is focused via tabbing to it on the keyboard or clicking on it with the mouse.
“:focus-visible” is similar. However, it only applies in a scenario where the element is focused. Also, the user would benefit immensely from seeing a visual focus indicator.
Finally, “:not” allows us to incorporate some logic. The styles will be applied when the element matches the “:focus” selector but not the “:focus-visible” selector. In practice, this implies that we will hide the outline when the button is focused and the user is using a pointer device.
Pushable Animated Buttons
To make an animated button, we must complete the tasks listed below. First, add the HTML
<button class="pushable">
<span class="front">
Click Me
</span>
</button>We’ve completed the styling, such as font size, border radius, background color, etc. Secondly, we built the styling for the button, which appears when the cursor is placed on the button. Finally, we also generated the button styling that occurs when it (the button) is pressed.
.pushable {
background: HSL(39, 100%, 20%);
border-radius: 12px;
border: none;
padding: 0;
cursor: pointer;
outline-offset: 4px;
}
.front {
display: block;
padding: 12px 42px;
border-radius: 12px;
font-size: 1.25rem;
background: HSL(39, 100%, 50%);
color: white;
}
.pushable:active .front {
transform: translateY(-2px);
}
.front {
will-change: transform;
transition: transform 250ms;
}
.pushable:hover .front {
transform: translateY(-6px);
}
.pushable:active .front {
transform: translateY(-2px);
}
.front {
transition:
transform
600ms
cubic-bezier(.3, .7, .4, 1);
}
.pushable:hover .front {
transform: translateY(-6px);
transition:
transform
250ms
cubic-bezier(.3, .7, .4, 1.5);
}
.pushable:active .front {
transform: translateY(-2px);
transition: transform 34ms;
}
3-in-1 Animated Buttons
This post will teach you how to create a primary three-in-one CSS animation button using CSS attributes. I’ll teach you several CSS techniques that you may utilize to easily construct a CSS animation button. So, let’s get started on how to make a CSS animation button with CSS.
We make three buttons with HTML and CSS. One is the main button, and the other are slightly smaller top and bottom buttons.
Smaller top and bottom buttons are buried beneath the primary button. When the hover effect happens, the top and bottom buttons slide up and down to reveal all three buttons. When you hover out, it will be concealed beneath the main button.
<div class="button">
<span class="main"><a href="#">Play</a></span>
<span class="top"><a href="#">Pause</a></span>
<span class="bottom"><a href="#">Stop</a></span>
</div>For the wrapper, we need to create a single div element. First, add the value “button” to the class property. Inside the div element, three span elements are added with the class attributes “pause”, “play”, and “stop” set.
span.main a {
display: block;
width: 190px;
height: 50px;
text-align: center;
color: #FFF;
background: #03a5fc;
font: bold 17px/50px Arial;
text-decoration: none;
text-transform: uppercase;
margin-top: 50px;
}
span.top a {
display: block;
position: absolute;
z-index: -1;
width: 170px;
height: 40px;
background: #000;
color: #FFF;
margin: -40px 0 0 10px;
font: bold 13px/35px Arial;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
span.bottom a{
display: block;
position: absolute;
z-index: -1;
width: 170px;
height: 40px;
background: #000;
color: #FFF;
margin: -45px 0 0 10px;
font: bold 13px/45px Arial;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
span.top a {
display: block;
position: absolute;
z-index: -1;
width: 170px;
height: 40px;
background: #000;
color: #FFF;
margin: -40px 0 0 10px;
font: bold 13px/35px Arial;
text-decoration: none;
text-transform: uppercase;
text-align: center;
}
span.bottom a{
display: block;
position: absolute;
z-index: -1;
width: 170px;
height: 40px;
background: #000;
color: #FFF;
margin: -45px 0 0 10px;
font: bold 13px/45px Arial;
text-decoration: none;
text-transform: uppercase;
text-align: center;
transition: margin 0.5s ease;
-WebKit-transition: margin 0.5s ease;
-Moz-transition: margin 0.5s ease;
-o-transition: margin 0.5s ease;
-ms-transition: margin 0.5s ease;
}
div.button span a {
border-radius: 10px;
box-shadow: 2px 2px 8px rgba(0,0,0,0.3);
-WebKit-border-radius: 10px;
-WebKit-box-shadow: 2px 2px 8px rgba(0,0,0,0.3);
-Moz-border-radius: 10px;
-moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.3);
}Buttons correctly slip up and down, but when the mouse hovers over this top or bottom button. Both buttons will return to their former positions automatically.
As a result, we must provide a margin in addition to the hover effect. We don’t know if all three buttons are active or not, hence we need to add a backdrop color.
/* HOVER */
.button:hover span.top a{
margin: -82px 0 0 10px;
}
.button:hover span.bottom a{
margin: -7px 0 0 10px;
}
/* active */
.button a:active {
background: #03a5fc;
}
.button:active span.top a{
margin: -82px 0 0 10px;
}
.button:active span.bottom a{
margin: -7px 0 0 10px
}Using CSS3 attributes, we created an animated button above. It is simple to use and may be found across the website. As a result, there is no need to make a flash button.
When you hover:
Frequently Asked Questions
Conclusion
Buttons are not only useful for a site’s usability, but they are also an essential design element for any website. As a result, here’s a list of the best CSS buttons!
Buttons are a vital design feature for the user flow on your website, whether they are thick and prominent on your homepage or small and hidden in the footer. A more discrete design is generally utilized for a commercial website, whereas creative industries prefer more eye-catching and “strange” CSS buttons.
Because many web developers/designers – place a high value on animations for Hover or Focus, all of the buttons used in this article have great animations.
Other Examples
CSS buttons are an important way to add style and attraction to your app, website, or page. Below you’ll find great examples of CSS buttons with code so you can add that cool CSS button!

Links
About Project
Hover Buttons
Hover Buttons is a project from GitHub displaying examples of CSS hover transition CSS Buttons and SCSS Buttons

Links
About Project
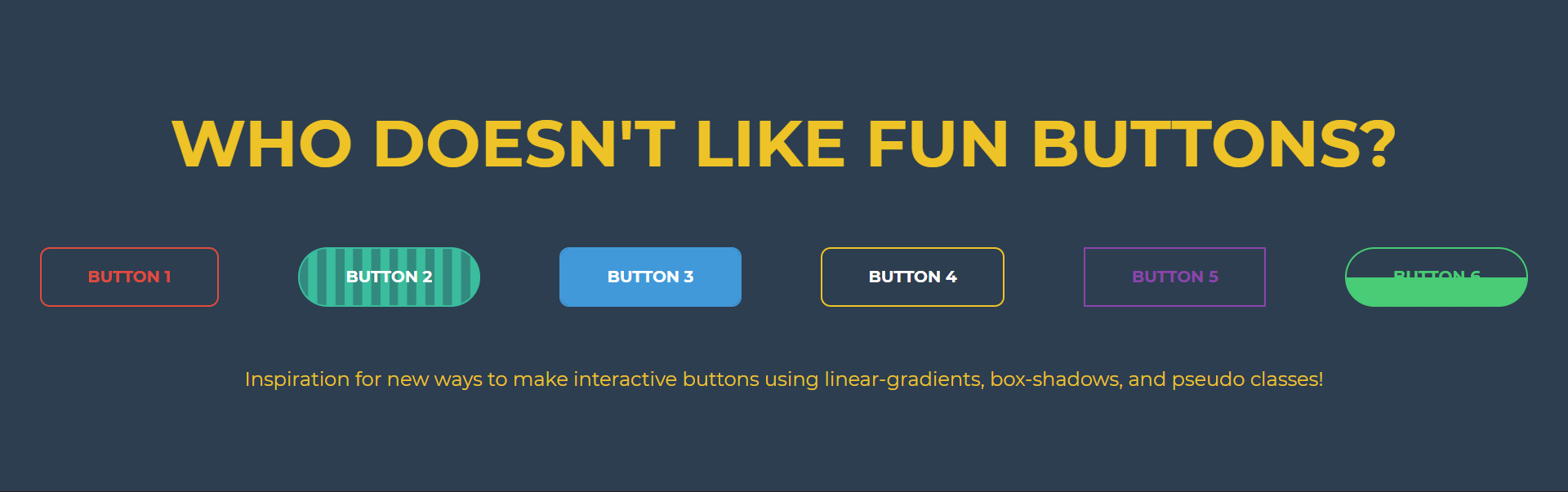
Colored CSS Buttons
Colored CSS Buttons is a project on codepen.io using linear-gradients, box-shadows, and pseudo classes in multiple colors.

Links
About Project
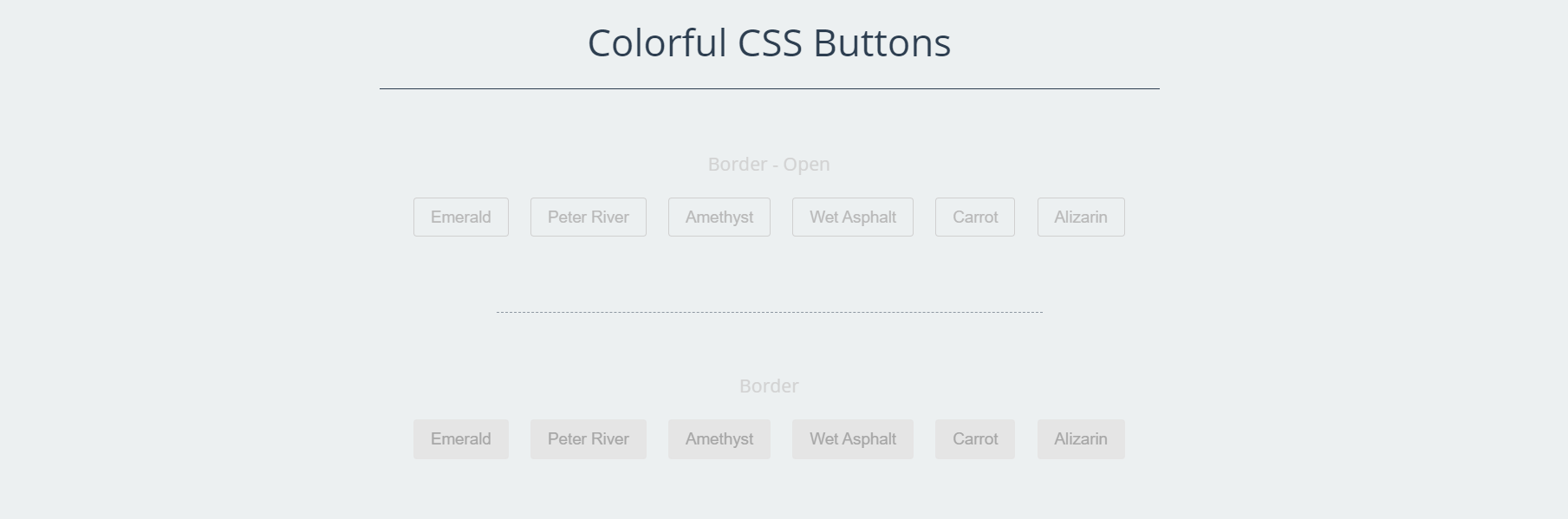
Colorful CSS Buttons
Colorful CSS Buttons is a project on codepen.io displaying examples of multiple border buttons with a changing border effect in many different colors.

Links
About Project
Animated CSS3 Buttons
Animated CSS3 buttons is another project on codepen.io that is a collection of CSS buttons to spice up your site.

Links
About Project
CSS Buttons
CSS Buttons is a customizable HTML bar with CSS buttons, you can add more or remove buttons to change the bar size. The project uses feather icons, but you can add your own!

Links
About Project
Pressable CSS Buttons
Pressable CSS Buttons is a project from codepen.io that includes a collection of multi-colored CSS buttons with a pressable effect when clicked. They come in multiple sizes that fits all your needs!

Links
About Project
CSS Button Hover Effects
CSS Button Hover Effects is a project on codepen.io showing five different types of hover effects in multiple colors.

Links
About Project
Pure CSS Button Effects
Pure CSS Button Effects is a project on codepen.io is a collection of buttons showing sliding, border changing, and other hover effects.

Links
About Project
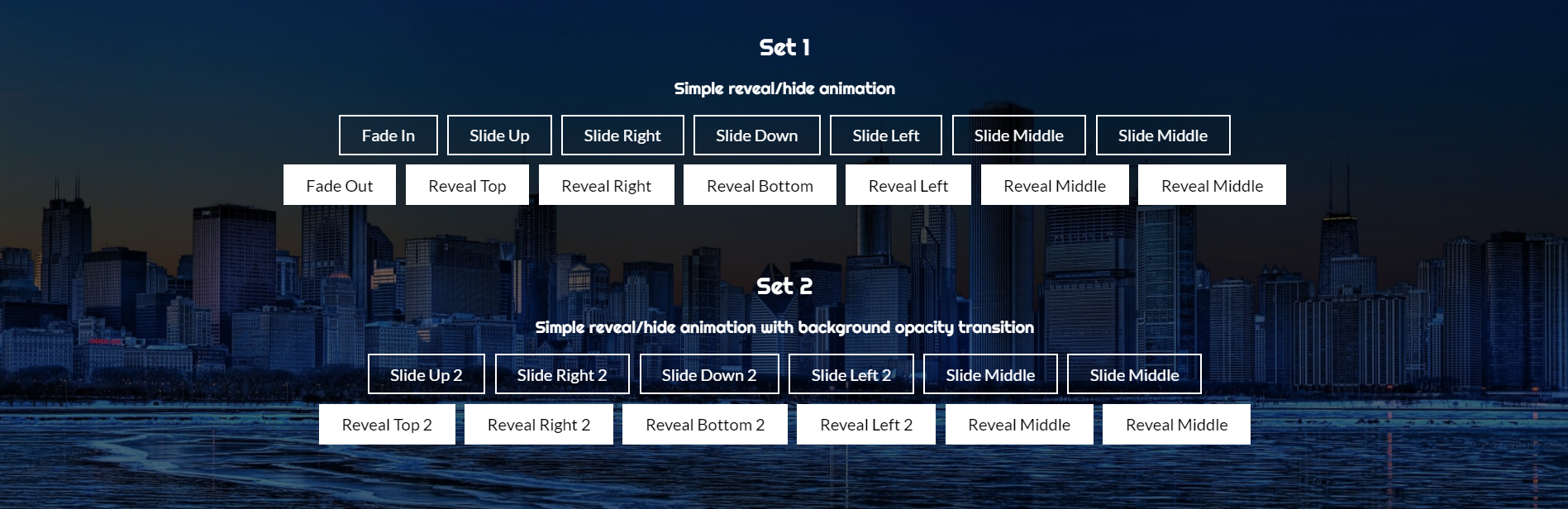
CSS Button Hover Animations
CSS Button Hover Animations is a collection of buttons showing CSS animations.

Links
About Project
Circular 3D CSS Buttons
Circular 3D CSS Buttons is a project on codepen.io that includes a collection of gamelike circular 3D CSS buttons.

Links
About Project
CSS Only 3D Buttons
CSS Only 3D Buttons is a project on codepen.io displaying CSS transforms when you hover over the buttons!

Links
About Project
CSS Button Transitions and Transforms
CSS Button Transitions and Transforms is a large library of different transition and transform button effects!

Links
About Project
Simple CSS Buttons
Simple CSS Buttons is a collecton of simple CSS buttons for your website.

Links
About Project
Flat CSS Buttons
Flat CSS Buttons is a codepen.io simple collection of flat CSS buttons.

Links
About Project
Clean and Simple CSS Buttons
Clean and Simple CSS Buttons is a collection of primary, accent, and default button colors to give your web project a clean modern look!

Links
About Project
Gradient Animated Buttons
Gradient Animated Buttons is a project on codepen.io that uses highly animated buttons with gradients to achives a wow facter when clicked.

Links
About Project
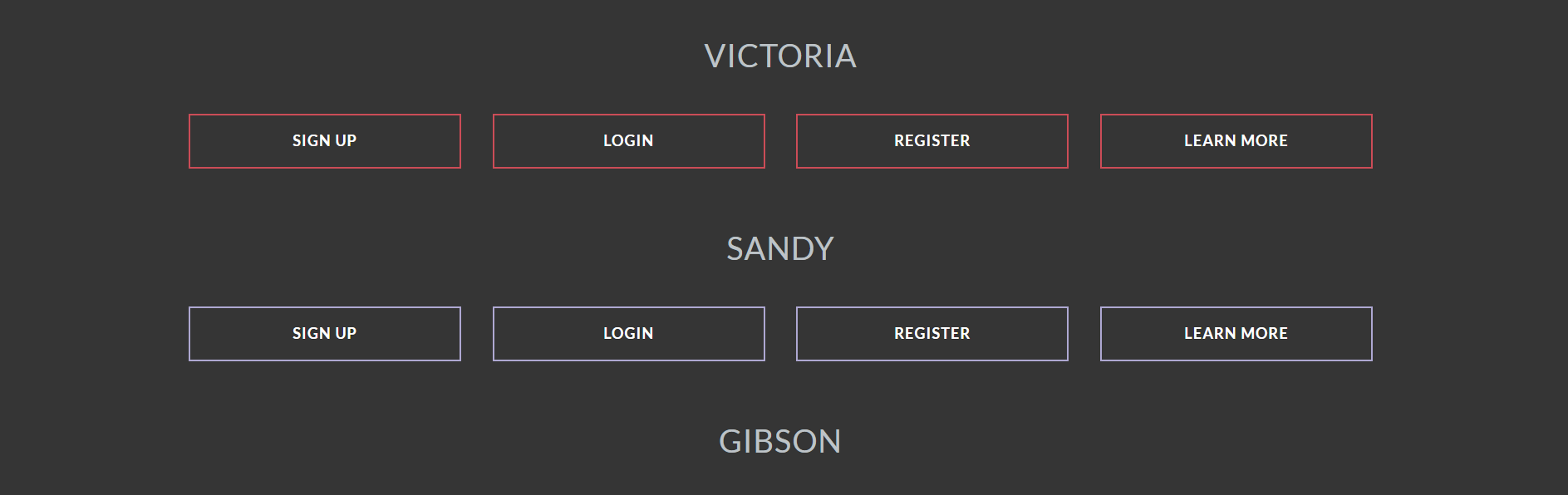
Hover Animated Buttons
Hover Animated Buttons is a collection of white border buttons that are animated when hovered over.

Links
About Project
Android Jellybean CSS Buttons
Android Jellybean CSS Buttons is a showcase of android themed buttons in CSS.

Links
About Project
CSS Button Animation Examples
CSS Button Animation Examples is a small prject showing plus buttons with animations when hovered over.

Links
About Project
CSS Animated Buttons with Icons
CSS Animated Buttons with Icons is a set of green button with icons.