User onboarding is a user flow that is important to improving the success of a product or service. This onboarding can be the initial experience when a user is introduced to a new application. This introduction can contain snippets of information that give the user ability to be proficient in using the product, kind of like a small tutorial.
DailyUI Onboarding

About Project
DailyUI Onboarding
DailyUI Onboarding is a project on codepen.io that emphasis user onboarding by introducing the user to the application by displaying a card. This card has multiple slides that are animated to switch when a user clicks on the navigation dots in the middle bottom portion of the screen. Each slide produces a different set of information that the user can read to help them through the product.
Onboarding Card Slide

About Project
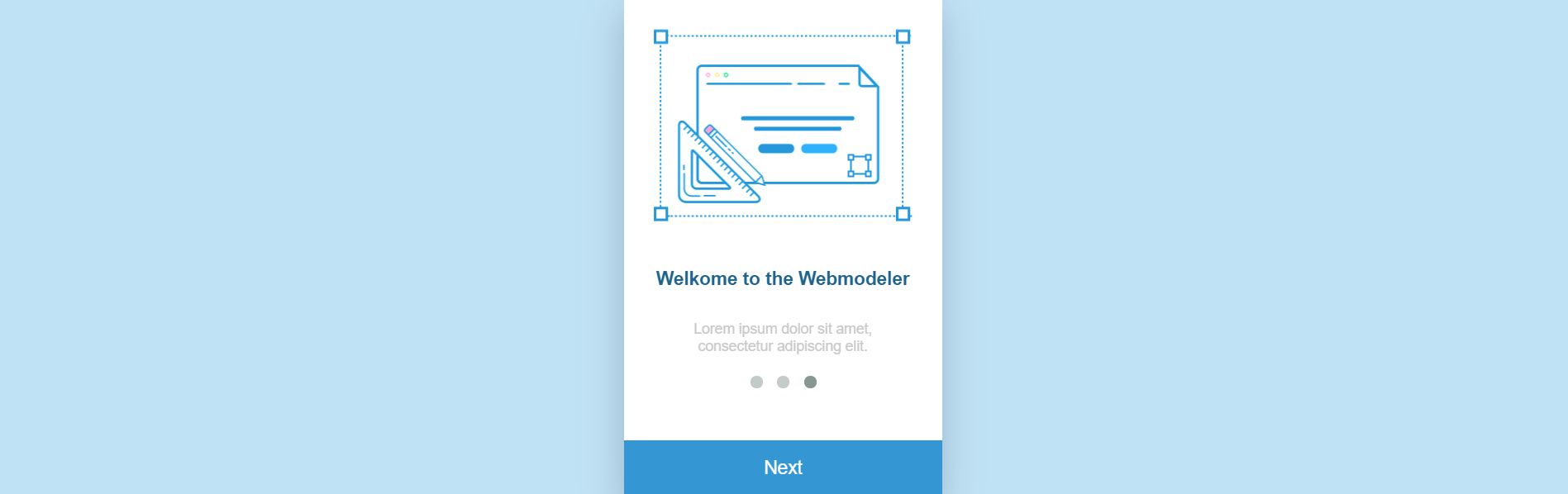
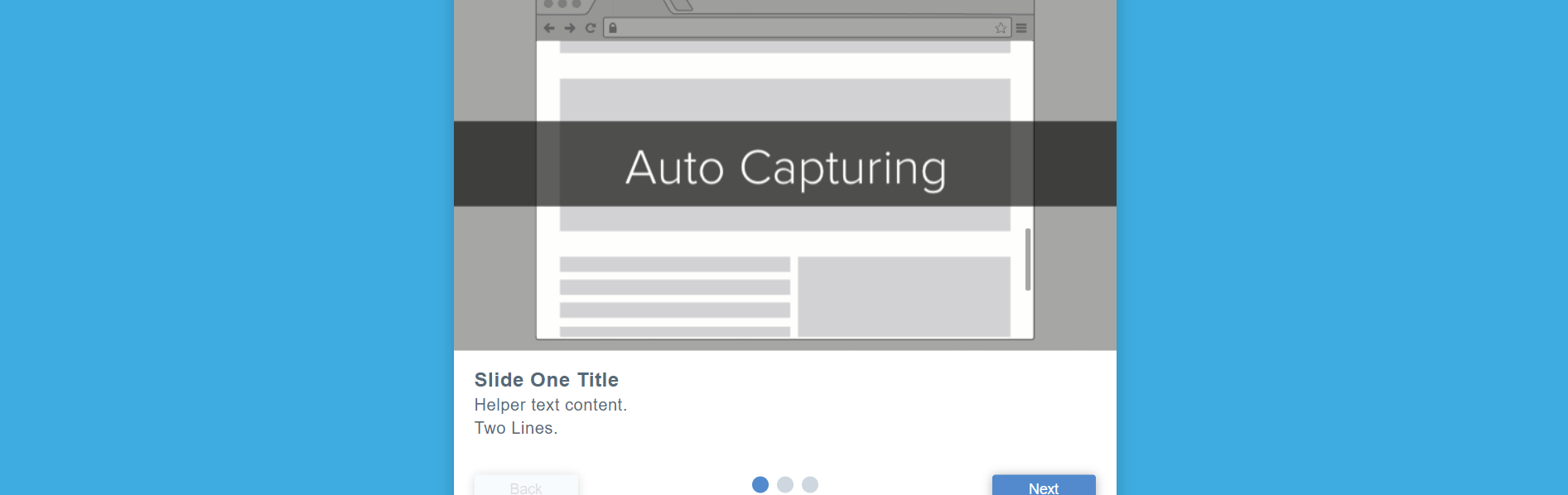
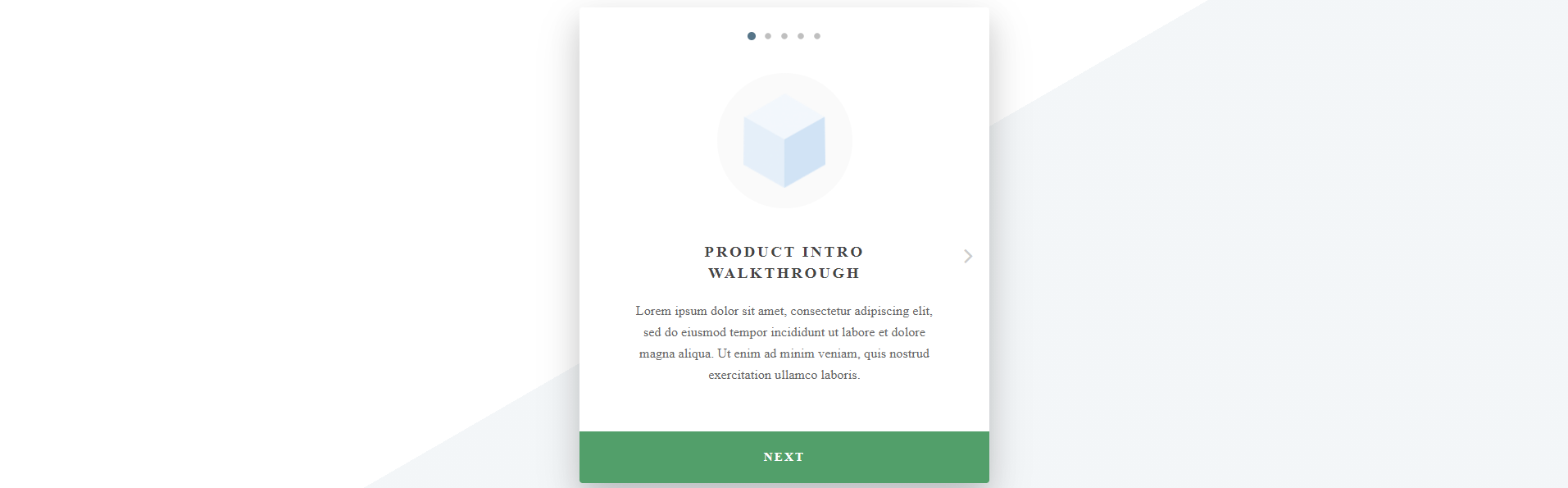
Onboarding Card Slide
Onboarding Card Slide is a projet on codepen.io that onboards the user using a card slide with a next button. When the user clicks the next button they are presented when another card. Each card provides the user with a bit of context on how to user the online product. The author of this project included JavaScript to give the card functionality. The JavaScript is activated via an event listener called load. This means that that JavaScript to run the slide isnot executed until the entire window is loaded which reduces content blocking JavaScript!
Modern Onboarding UI

About Project
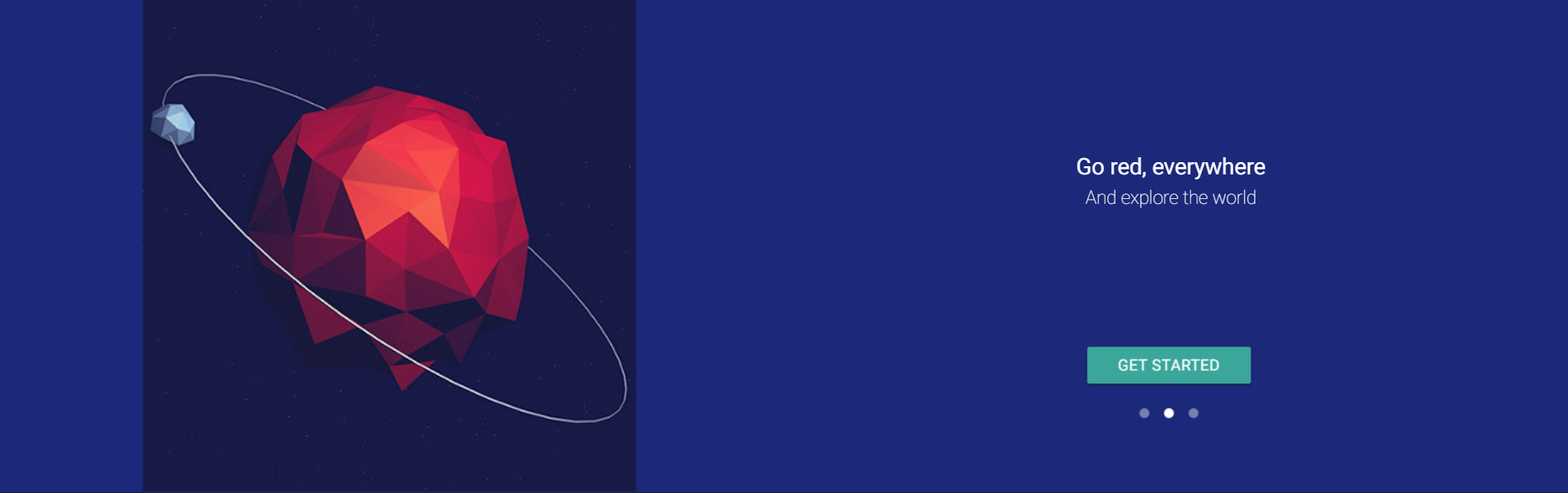
Modern Onboarding UI
Modern Onboarding UI is a modern designed onboarding screen on codepen.io This onboarding screen includes directional arrows that allows the user to navigate through the slides. The unique idea with this onboarding example is that when another slide is animated in, different parts of the slide, slide off with a fade. Get it? Slide, Slide off? The way that this is achieve is when an animation is triggered different parts of the UI have a CSS transition-delay set at different timings. Also the entire onboarding UI uses a CSS cubic-bezier transition.
Share Flight Onboarding

About Project
Share Flight Onboarding
Share Flight Onboarding is an introductory onboarding screen showing the latest changes for an updated product. At the end of the onboarding screen flow there is an option for a user to take a tutorial to continue the onboarding process. The user may opt out of this by canceling. The example uses foreach JavaScript querySelector to attach a a click eventListener to each card. These event listeners toggle a class called “visible-card”.
Mobile Carousel

About Project
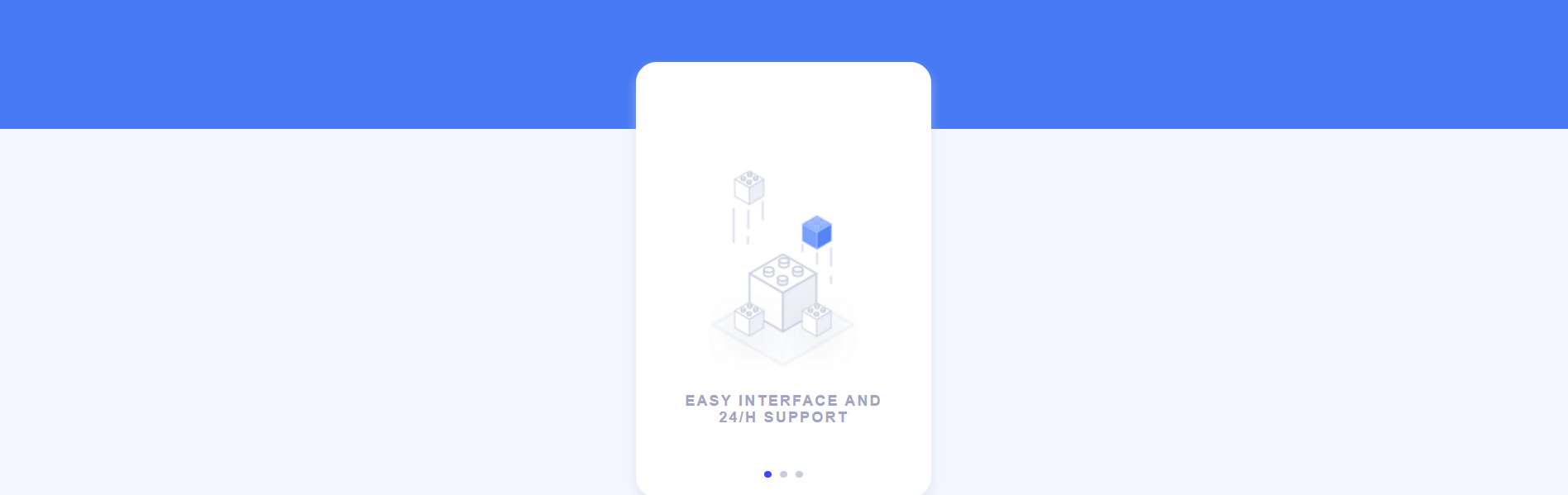
Mobile Carousel
Mobile Carousel is a project on codepen.io which uses the Owl Carosoul to create an onboarding screen that is also mobile optimized. This onboarding screen allows the user to swipe the next slide into view. The user can also click the next button to see the next slide. This onboarding screen uses CSS keyframes to animate the orbiting blue dots and circles.
Animated User Onboarding Slides

About Project
Animated User Onboarding Slides
Animated User Onboarding Slides is a project on codepen.io which uses jQuery, CSS, and HTML to produce a animated card slider. This card onboarding slider triggers a new card to be shown every 3 seconds. Additionally the onboarding UI includes a CSS box-shadow which gives it a raised effect as if it is floating above the document.
User Onboarding Cards

About Project
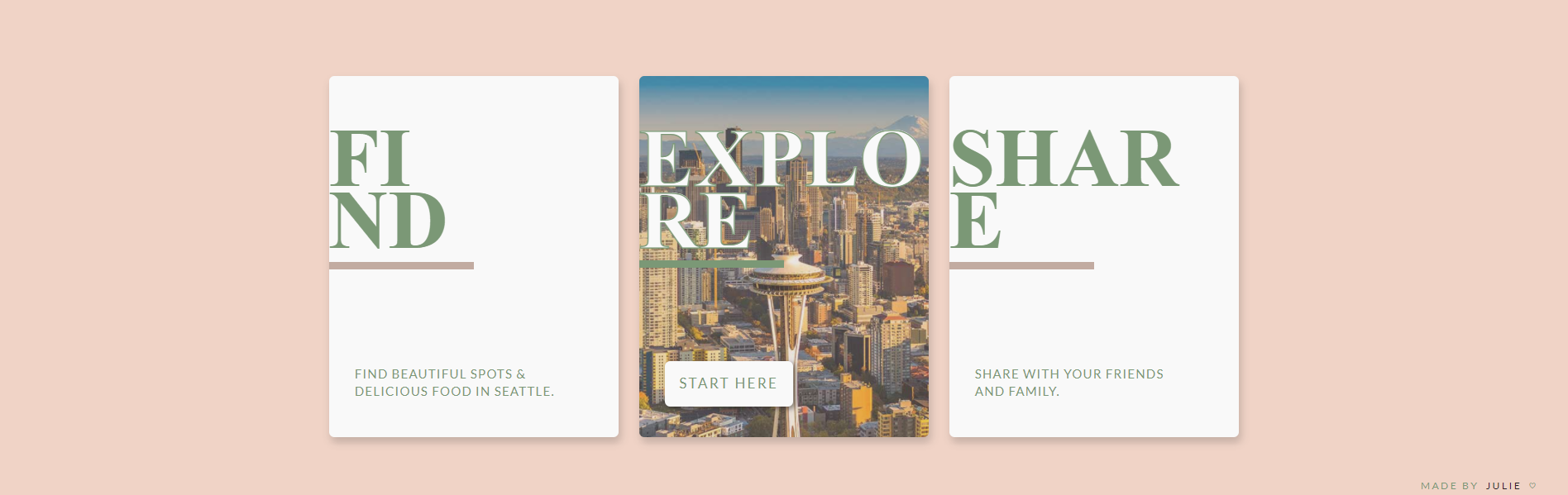
User Onboarding Cards
User Onboarding Cards is a scene of 3 cards on codepen.io which display text for the user onboarding process. When the user hovers over these cards, a CSS animation is triggered. The CSS animation uses a CSS transform scale and a box-shadow to create the animaton. In the center card there is a button that the user can click to go to the next step in the onboarding.
Mobile Onboarding Card

About Project
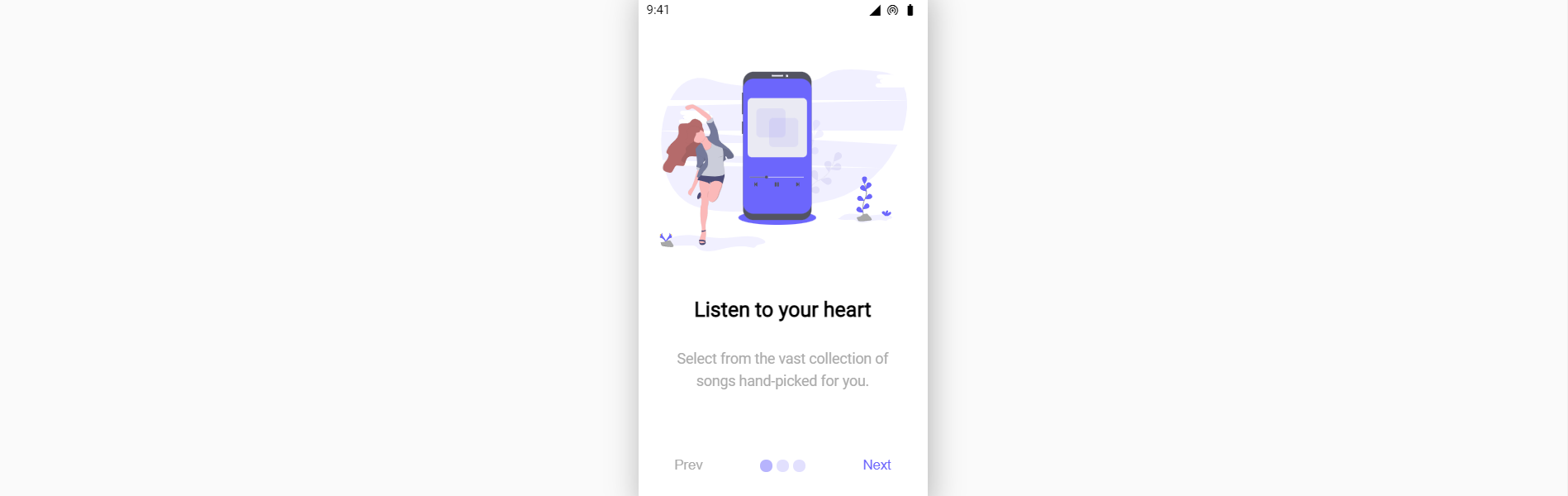
Mobile Onboarding Card
Mobile Onboarding Card is a project on codepen.io that display an onboarding card on a mobile screen. This project is written in HTML and CSS only. The card features a previous and next button for the user to navigate the onboarding process. Additionally the card also features round navigation buttons so the user can select the card they directly want to access.
Onboarding Carousel

About Project
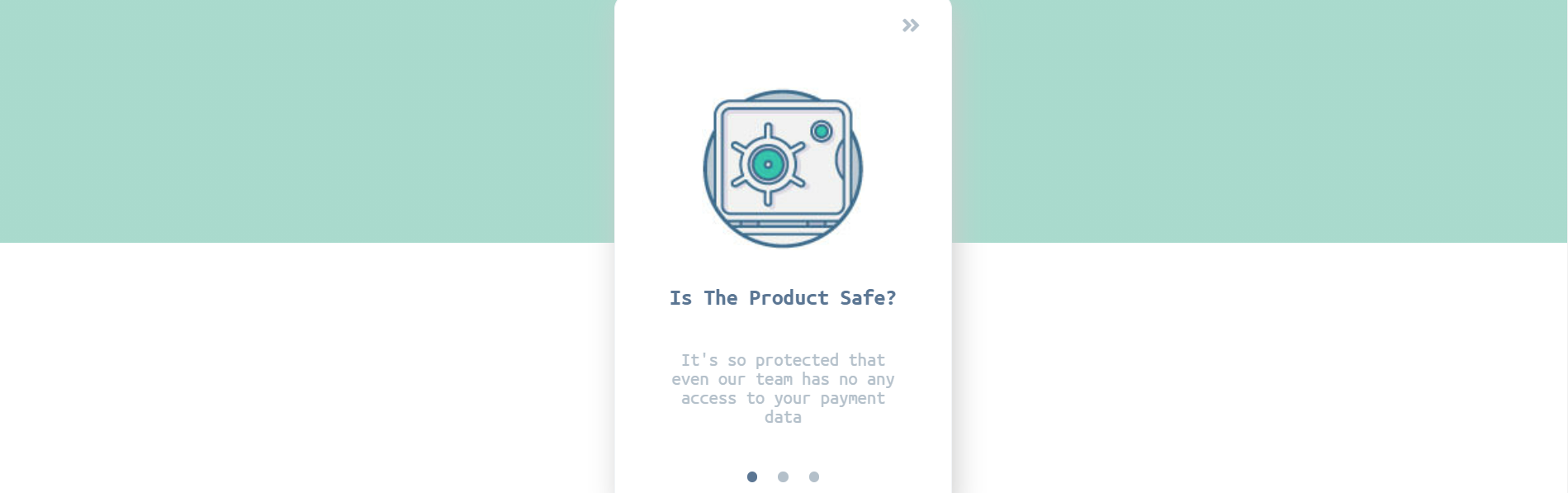
Onboarding Carousel
Onboarding Carousel is a project on codepen.io that uses JavaScript and CSS to create a HTML carousel that the user can navigate with previous and next buttons. The JavaScript uses event listeners to listen for clicks. When user clicks on the navigation circles, next, or previous buttons the JavaScript calls customs functions depending on the HTML element clicked. This trigger different steps as the user moves through the onboarding carousel.
Responsive Material Onboarding Slider

About Project
Responsive Material Onboarding Slider
Responsive Material Onboarding Slider is a fullscreen onboarding carousel slider on codepen.io. This slider is responsive when loaded into different browser or device sizes. The onboarding slider includes a Get Started HTML button. Also the slider has navigational circle HTML buttons that allow he user to select the slider they want to view. This project uses jQuery JavaScript, Owl Carousel, and Google Material library to bring this onboarding slider together.
Traveling User Onboarding Design

About Project
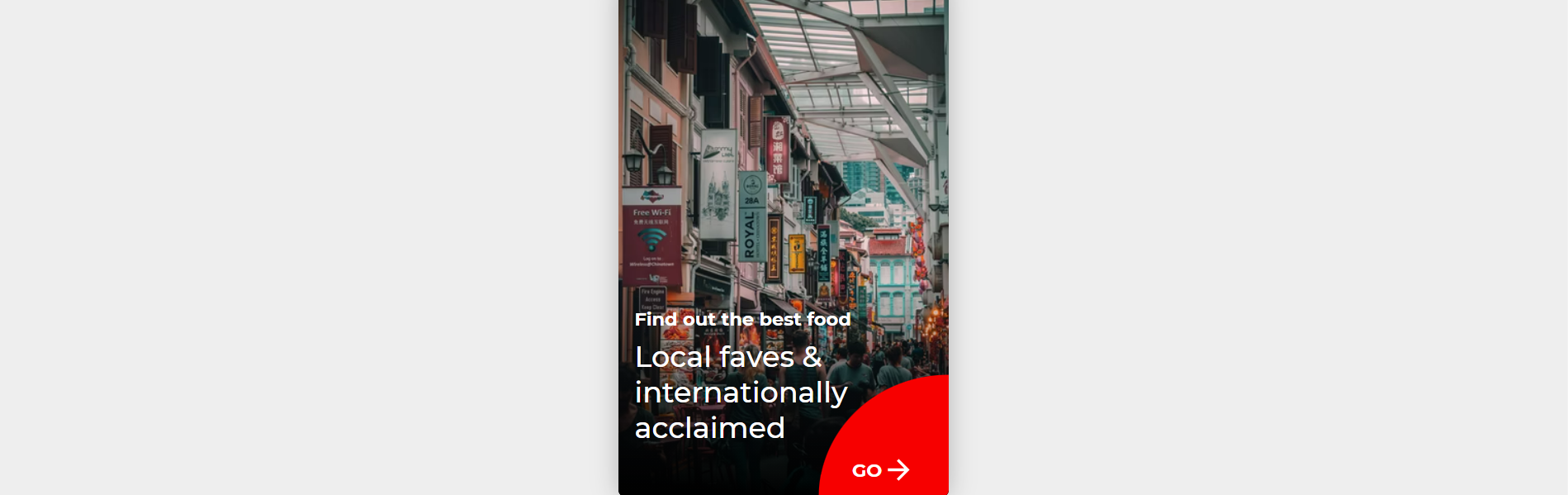
Traveling User Onboarding Design
Traveling User Onboarding Design is a project on codepen.io which includes an animated pulsing corner with a link. This corner animation is built using the CSS @keyframe at-rule. As the corner link animates the card also rotates through other views. The views rotate on a 5 second JavaScript timer. The timer is built using JavaScript’s setTimeout function. This timer can be updated by updating the value within the setTimeout function.
CSS Onboarding Animations

About Project
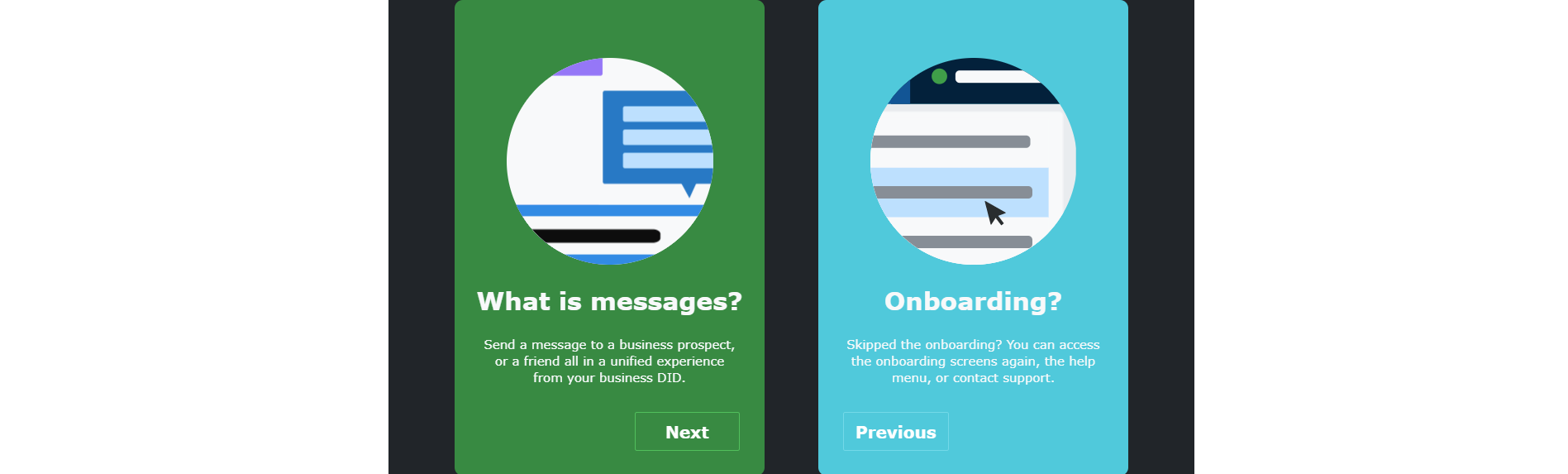
CSS Onboarding Animations
CSS Onboarding Animations is a project on codepen.io This project features two onboarding cards with animations built out of only CSS. These CSS animations are fairly complex and use multiple CSS keyframe rules to create the animation on each card. The cards also include previous and next buttons.
Multiple Slide Onboarding Card

About Project
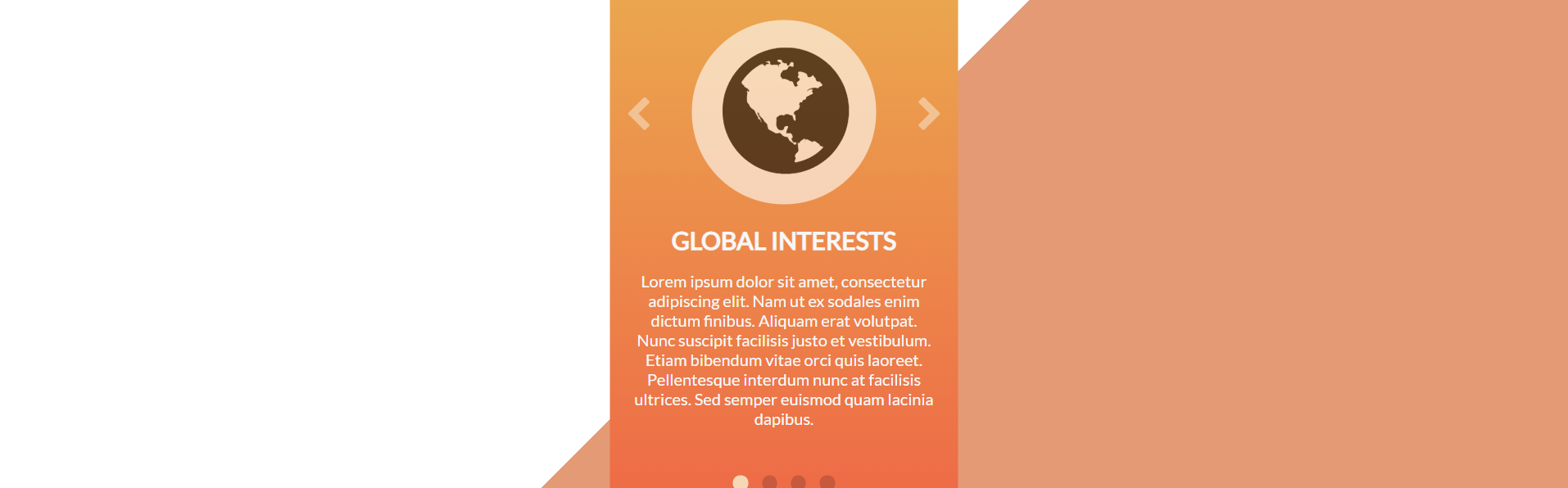
Multiple Slide Onboarding Card
Multiple Slide Onboarding Card is a project on codepen.io. The card in this project features multiple slides that the user can navigate to. To navigate to other slides within this card the user must click on the directional arrows located on the left and right of the card. Also the use may click on the circles in the bottom middle of the card to select a specific slide. This project uses JQuery to give the navigation arrows their functionality.
Onboarding Card Demo

About Project
Onboarding Card Demo
Onboarding Card Demo is a project on codepen.io that uses several slides to create an onboarding card. This onboarding card has navigatio circles at the top of the card to change the slides. The each card contains an animation that drops and fades in as the card is loading. When the user clicks the finish button at the end of the onboarding process they are taken to a start screen. This could be customized to take the user to a part of the software after the demonstration and walkthrough.
Simple Slider Onboarding

About Project
Simple Slider Onboarding
Simple Slider Onboarding is a project on codepen.io. This slider is a simple sliding onboarding card. The card use directional arrows to navigate the card. The card uses a green and blue theme to give the user a calm feeling as they navigate through the card slide.