Here is a collection of phone models built out of CSS and HTML. Down below you will find iPhones, Android phones, and generic phones you can use in your web project.
Recommended Articles
- 15 Parallax Scrolling Examples and Code
- 20 Animated CSS Buttons With Examples and Code
- Creating a Responsive Animated Sliding Tab Menu
Nexus 4 Pure CSS

About Project
Nexus 4 Pure Phone
Nexus 4 Pure Phone is a phone model written in HTML and CSS on codepen.io. This phone uses jQuery to simulate tab switching and inputing number into the dialer.
CSS Phone with 3D Drag Out Guitar Menu

About Project
CSS Phone with 3D Drag Out Guitar Menu
CSS Phone with 3D Drag Out Guitar Menu is a project on codepen.io with a dragable menu that rotates a guitar as the menu is pulled out and closed.
Pure CSS iPhone XS and iPad Pro

About Project
Pure CSS iPhone XS and iPad Pro
Pure CSS iPhone XS and iPad Pro is another project on codepen.io showing an iPhone XS and iPad Pro with hoverable screens. These models are written in pure CSS and scale as the screen changes size.
Photorealistic Pure CSS Mobile Phone

About Project
Photorealistic Pure CSS Mobile Phone
Photorealistic Pure CSS Mobile Phone is a project on codepen.io that displays a realistic phone model written in HTML and CSS.
Phone Styled iFrame

About Project
Phone Styled iFrame
Phone Styled iFrame is an HTML and CSS model phone which can load a webpage in it’s iFrame, the page includes controls to change the view angle.
Phone Animation

About Project
Phone Animation
Phone Animation is a project on codepen.io which uses jQuery to animate a loading menu on a CSS phone model.
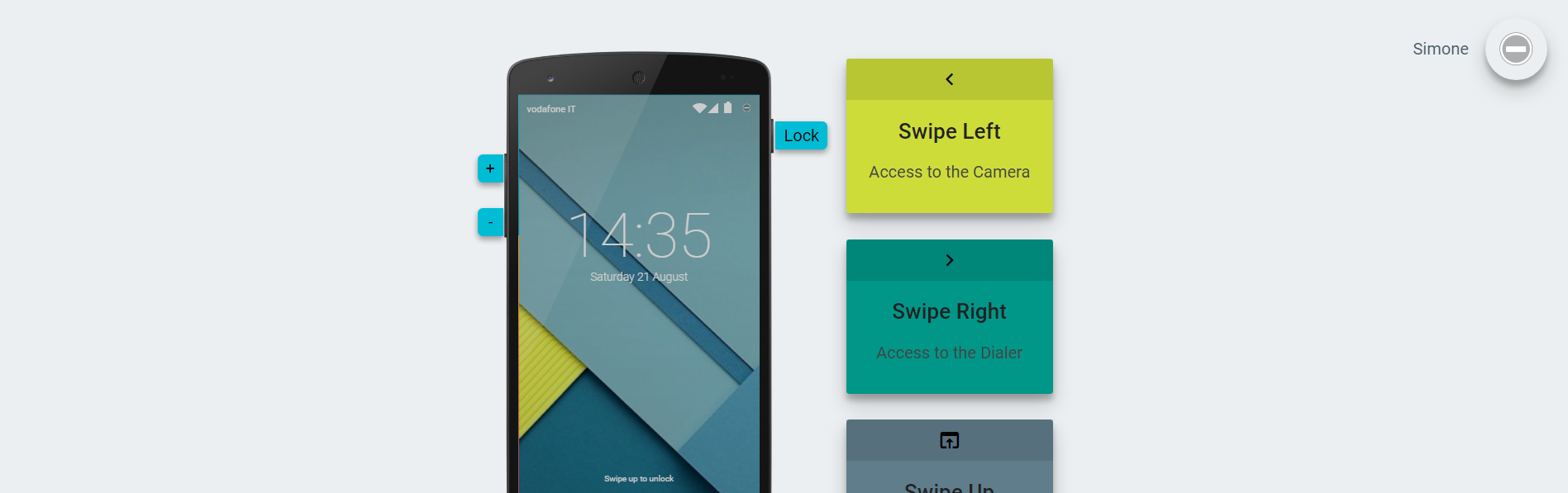
Google Android Lollipop CSS Phone

About Project
Google Android Lollipop CSS Phone
Google Android Lollipop CSS Phone is a project on codepen.io which you can stimulate changing the volume of the phone, swip to access the dialer to camera, and even unlock the phone to access a blank page.
Better Screen Rotation CSS Phone

About Project
Better Screen Rotation CSS Phone
Better Screen Rotation CSS Phone is a project on codepen.io which the user can rotate a phone to change the orientation.
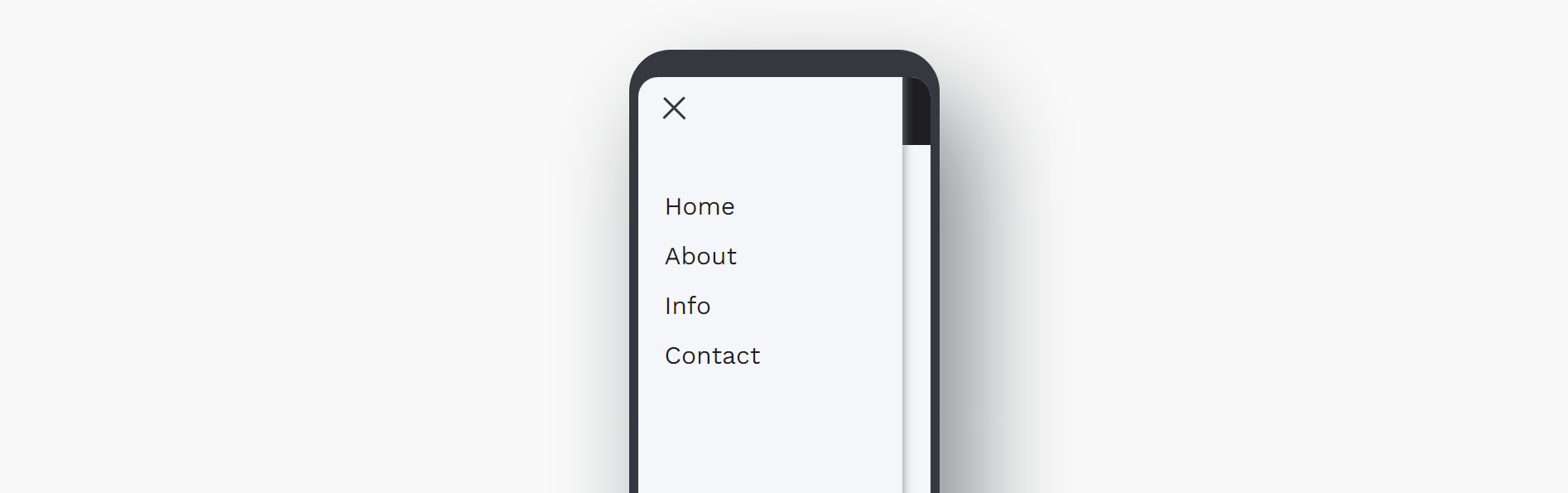
CSS Phone Mobile Nav Bar

About Project
CSS Phone Mobile Nav Bar
CSS Phone Mobile Nav Bar is a project on codepen.io which displays a mobile navigation menu written in pure CSS.
HTML iPhone 3D Phone Model

About Project
HTML iPhone 3D Phone Model
HTML iPhone 3D Phone Model is a CSS 3D Transform model showing an iPhone with an interactive home button that displays a menu.
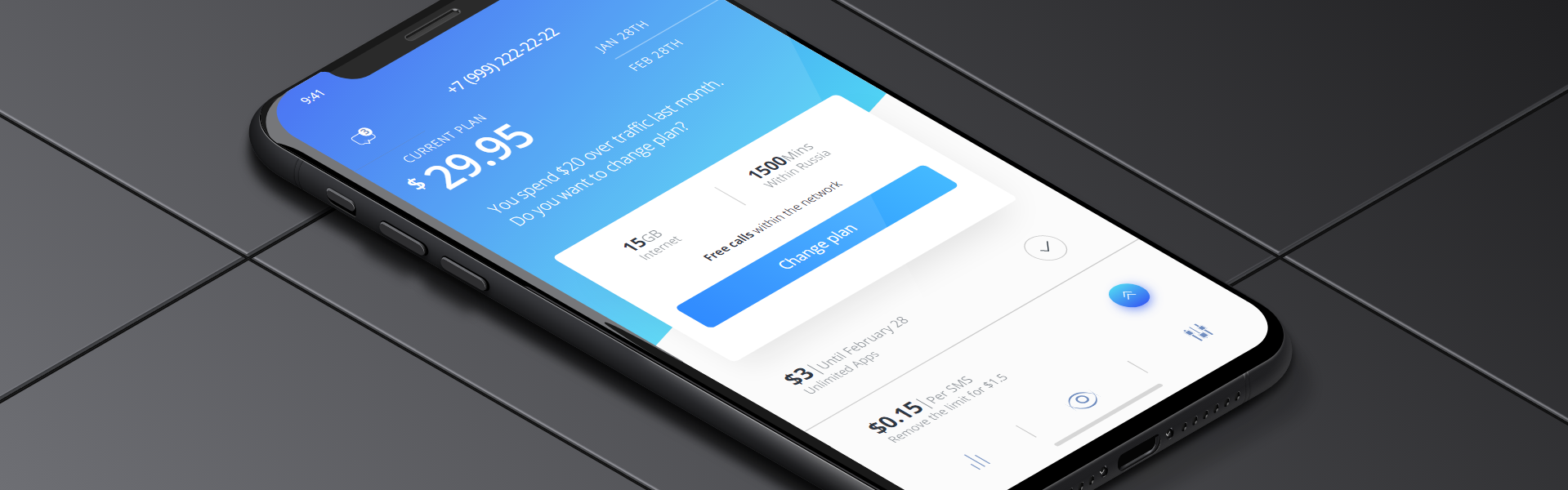
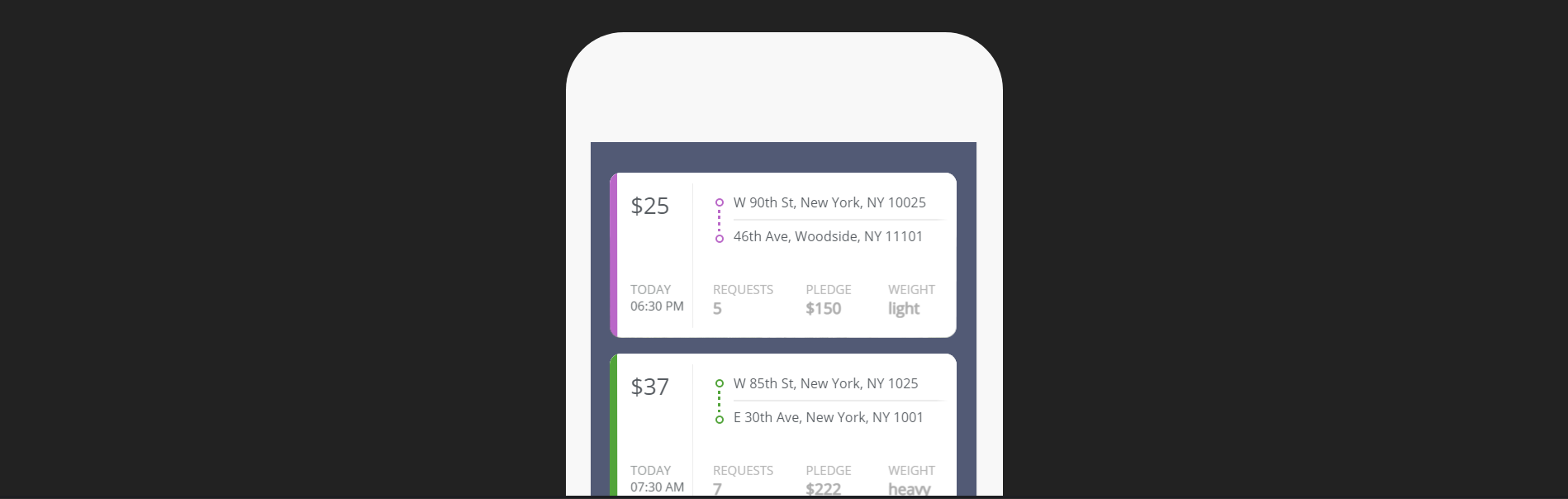
Phone Delivery Card Animation

About Project
Phone Delivery Card Animation
Phone Delivery Card Animation shows clickable delivery cards that can be interacted with to expand. When clicked then fold outward and expand to full screen with allows you to request and start a delivery.
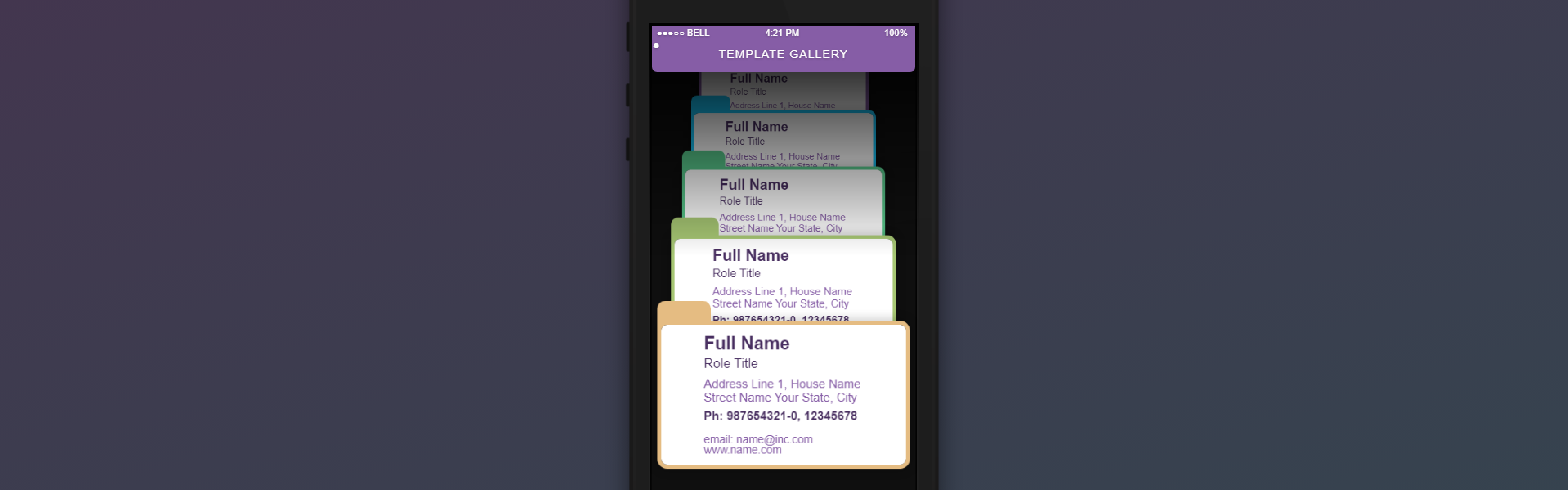
Endless Gallery Animation Phone

About Project
Endless Gallery Animation Phone
Endless Gallery Animation Phone is a project on codepen.io which shows an endless animated folder system which continues to cycle through all folders.
HTC One CSS 3D Phone

About Project
HTC One CSS 3D Phone
HTC One CSS 3D Phone is a CSS 3D transforming phone model which display the HTC logo after a few flips.
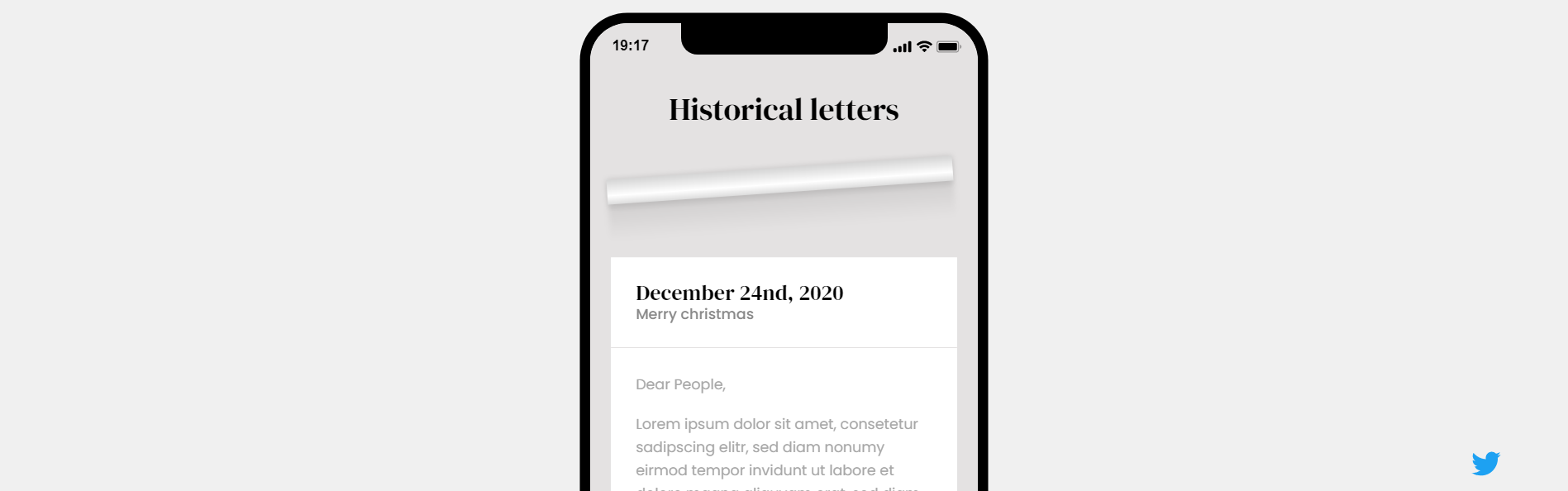
Scrolling Letters Phone Model

About Project
Scrolling Letters Phone Model
Scrolling Letters Phone Model is a project on codepen.io which when the user scrolls downt the mobile screen the letters on the screen roll into scrolls!
Phone GSAP Animation with CSS3

About Project
Phone GSAP Animation with CSS3
Phone GSAP Animation with CSS3 is a animation on codepen.io which loads in frames as they move across the screen.
Looking for More Examples?
Visit the homepage