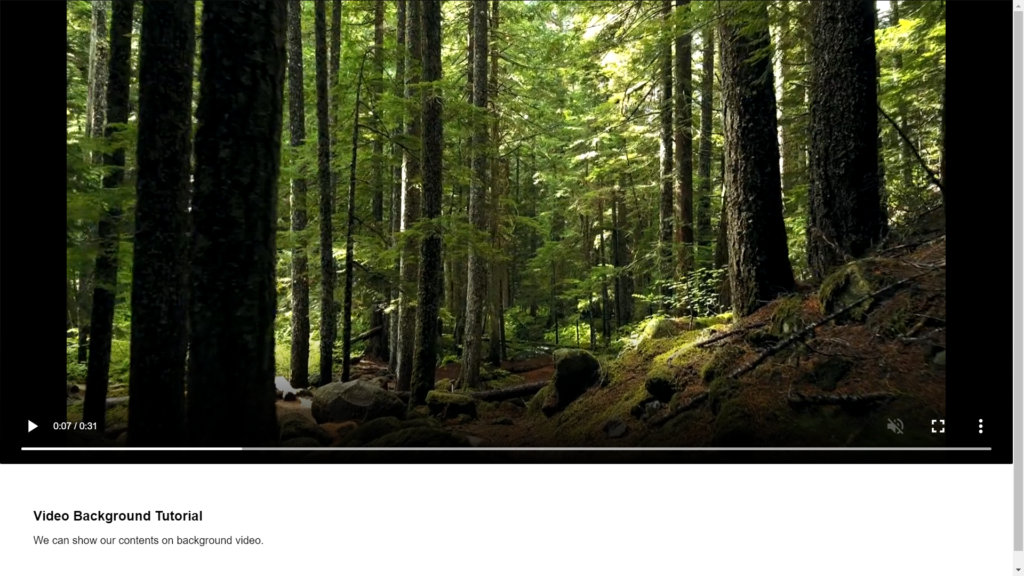
This article demonstrates how to create a full-width video background using CSS and HTML. Included is a walk-through with examples and code.
Engaging with first-time visitors on your website is really important. The average website-visitor interaction time in the world is 6 seconds. This means time is very valuable to everyone, so no one wants to use a messy or an ordinary website. Therefore, we want to design stylish-looking interfaces to make a user’s time worthwhile. Adding a full-width video to our website is a very good idea to beautify the user’s interface experience. Video backgrounds cover all areas of the viewport and are a gold-worthy way to increase engagement.
Although the idea of applying a full-width video background may seem complicated, it is straightforward to implement. This article will explain how to design a full-width video background.

HTML Code
First, we will place a video with a video tag and some attributes on our page.
<div class="container">
<video id="myVideo" controls preload="none" autoplay loop muted>
<source src="https://example.mp4" type="video/mp4">
</video>
<div class="content">
<div class="title">
<h1>Video Background Tutorial</h1>
<p>We can show our contents on background video.</p>
</div>
</div>
</div>We placed our video between body tags and then created content to show under the video. Now let’s examine what the attributes in the video tag do:
- The id attribute is the selector we need for styling with CSS. We will make our video full screen using this id.
- The controls attribute specifies the controls on the video should be displayed such as play, pause,
- seeking, volume, fullscreen toggle, captions, and track.
- The autoplay attribute allows the video to play automatically when the page is loaded.
- The loop attribute makes the video play in an infinite loop.
- The muted attribute mutes the video. While preparing a video background for our page, it is not desirable to have the sound turned on.
- The src attribute is used to identify the source of the media content, and the type attribute is used to identify the type of media content.
Note: We’ve written a previous article on CSS and you can check out the article to learn more about using CSS styles and another article on tips for writing modern CSS.
<video id="myVideo" controls preload="none" autoplay loop muted>
<source src="https://example.mp4" type="video/mp4">
</video>That’s all we’re going to do with HTML. Now we can start styling with CSS.
CSS Code
Using CSS we will make the video fill the full width of the screen and our content will be placed below the video.
body {
margin: 0;
}
/* Style the video: 100% width to cover the entire window */
#myVideo {
position: relative;
min-width: 100%;
width: 100%;
height: 56.25vw;
max-height: calc(100vh - 169px);
min-height: 480px;
background: #000;
}
/* Add some content at the top of the video/page */
.content {
padding: 50px;
font-family: Arial;
}
h1 {
font-size: 20px;
}We selected the myVideo id with “#” and created the block. We used the height: 56.25vw;
max-height: calc(100vh – 169px); to set the video to be 100% of the viewport and subtract 169px to allow space for the title and description of the video at the bottom.

/* Style the video: 100% width to cover the entire window */
#myVideo {
position: relative;
min-width: 100%;
width: 100%;
height: 56.25vw;
max-height: calc(100vh - 169px);
min-height: 480px;
background: #000;
}Then we selected content and created the block. We used position: fixed; again to fix the content on the video. We made the same things with top: 0; and left: 0;. We have prevented any spaces from the left and top. We set the background color and text color. With width: 100%;, we spread our content horizontally to the entire screen. Finally, we added padding to our content.
/* Add some content at the top of the video/page */
.content {
padding: 50px;
font-family: Arial;
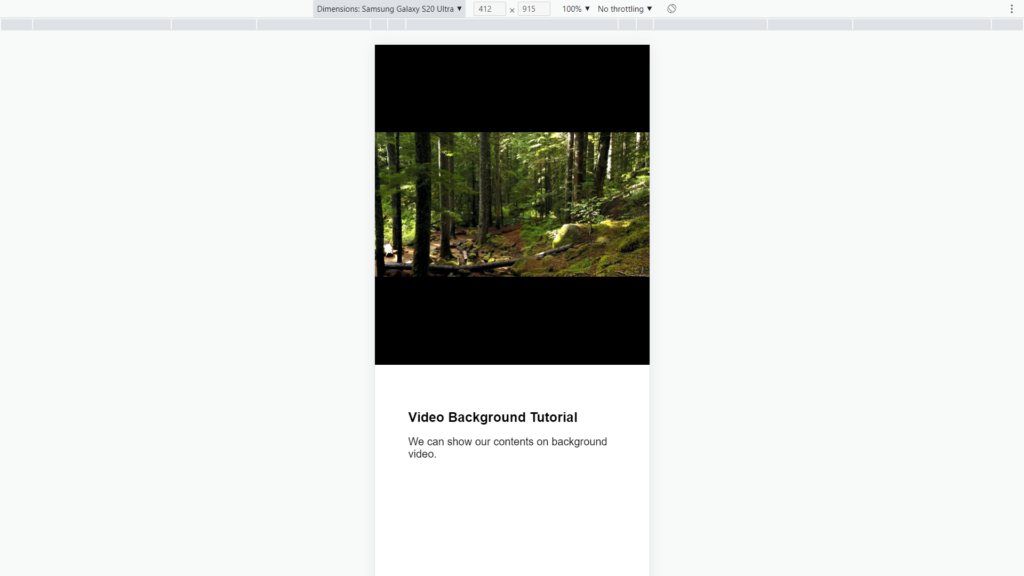
}You can also check the full-width feature on mobile devices. Below we the video with the heading and description rendered in a Samsung Galaxy.

That is all! Right now we have a page with a great full-width background.