This article demonstrates how to use the CSS scaleZ function on elements with CSS transform. Included are code, definitions, and examples.
The scaleX function defines a [ 1, 1, sz ] scaling vector with the sz as the parameter. . It allows a 3D transformation that changes the size of an HTML element along the z-axis or applicate. The amount of scaling is determined by the sz linear scaling vector. For example, if sz = 1.5, the then element is going to be scaled along the z-axis. The scaling of the element is not preserved (isotropic) since the scaling is only done on the z-axis.
ScaleZ() is a <transform-function> data type.
Take note that the scaleZ(sz) has the same effect as transform: scale3d(1, 1, sz).
If a negative value is supplied, the result scaling effect is a symmetry of its original position. This is called an axial symmetry, with the horizontal axis passing through the origin. The origin can be changed by using the transform-origin property
Syntax
transform: scaleZ(sz);The CSS transform scaleZ is expressed as transform: scaleZ(sz); with the number being replaced with an actual number like scaleZ(3.15).
Parameters
sz
The sz value of scaleZ is a number or a percentage. Sz represents the z-axis or the applicate of the scaling vector. This value changes the height along the z-axis.
When the value is greater than 1, the element grows along the z-axis, if the value is less than 1, it shrinks.
Examples
The examples below use numbers and percentage values for the parameter of the scaleZ function.
transform: scaleZ(1); /* No effect */
transform: scaleZ(0); /* Not visable / disappear effect */
transform: scaleZ(7) /* A 7 scaling on z-axis */
transform: scaleZ(1.9); /* A 1.9 scaling on z-axis */
transform: scaleZ(-5); /* A -5 scaling with point reflection on z-axis. */
transform: scaleZ(4.1%) /* A 4.1% scaling on z-axis. */
transform: scaleZ(0.14); /* A 0.15 scaling on z-axis. */Usage
You can apply the scaleZ function to any element or image by using CSS selectors.
#element-id {
transform: scaleZ(1);
}
.element-class {
transform: scaleZ(0);
}
img {
transform: scaleZ(-9);
}Try It
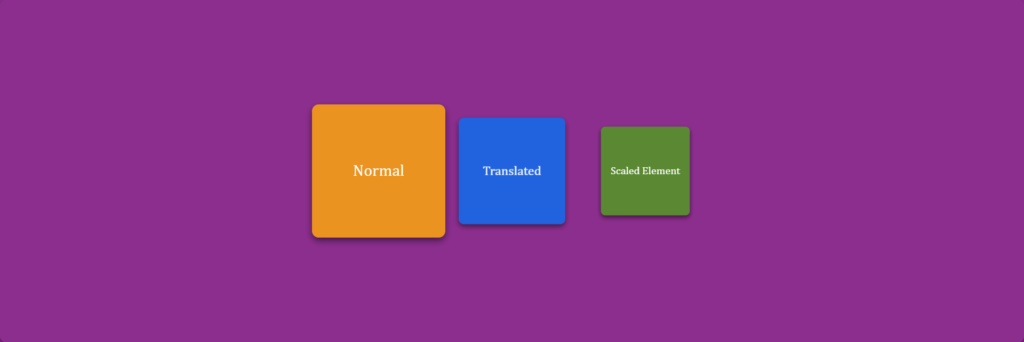
Below, we show an example where we use CSS scaleZ function to scale an element on the z-axis. You can see the elements get smaller as they move away because we are using the perspective and translateZ properties in conjunction with scaleZ.

HTML
<div>
<p>Normal</p>
</div>
<div class="perspective">
<p>Translated Element</p>
</div>
<div class="scaled-translated">
<p>Scaled Element</p>
</div>CSS
div {
width: 120px;
height: 120px;
background-color: blue;
border: 1px solid black;
display: inline-block;
margin-left: 70px;
}
.perspective {
/* The line includes a perspective to create a 3D space effect*/
transform: perspective(200px) translateZ(-150px);
background-color: black;
}
.scaled-translated {
/* The code includes a perspective to create a 3D space effec*/
transform: perspective(300px) scaleZ(3) translateZ(-150px);
background-color: red;
}
p {
color: white;
border-radius: 50%;
text-align: center;
padding-top: 50px;
margin: auto;
}Click on me to edit the code on codepen.io.
Specifications
W3C CSS Transforms Module Level 1
#three-d-transform-functions