This article demonstrates how to use the CSS scale function on elements with CSS transform. Included are code, definitions, and examples.
Scale defines a scaling vector with the [ sx, sy ] parameters. It allows elements to be scaled in a 2D plane. The amount of scaling is determined by the scaling vector parameter applied, this allows an element to be scaled in the horizontal or vertical dimensions. For example, scale(3, 3) causes the element to be triple the length and height in both the x and y-axis, or nine times its geometric size.
Addionally scale can be used to create point reflections, where providing a negative value in either parameter causes the element to be flipped/rotated on the axis point. For example, scale(-1, -1), would flip/rotated the element on both the x and y-axis but would leave the size unchanged.
Scale() is a <transform-function> data type.
If both parameters of scale are equal, then the result transformation scaling is uniform or (isotropic).
Note: To scale in 3D, the scale3D function should be used, because scale() it only scales in 2D. Direct Link →
Syntax
transform: scale(sx, sy);The CSS transform scale is expressed as transform: scale(sx, sy); with the sx and sy parameters being replaced with a number or percent like transform: scale(1.9, 2);.
Parameters
sx
The sx value of scale is a number or a percentage. Sx represents the x-axis or the abscissa of the scaling vector. Using this value would make the element appear wider or less wide. For example, sx = 2 would make the item 2x as wide on the x-axis. Using negative values will create a point reflection using the x-axis.
When the value is greater than 1, the element grows along the x-axis, if the value is less than 1, it shrinks.
sy(optional)
The sy value of scale is a number or percentage. Sy represents the y-axis or the ordinate of the scaling vector. Using this value would make the element appear higher or less high in height. For example, sy = 3 would make the item 3x the height on the y-axis. Using negative values will create a point reflection on the y-axis. If sy is omitted, then by default, the first value, sx will be used. This will result in a uniform scaling of the element along both the x and y-axis.
When the value is greater than 1, the element grows along the y-axis, if the value is less than 1, it shrinks.
Examples
The examples below use numbers and percentage values for the parameters of the scale function.
transform: scale(1); /* No effect */
transform: scale(0.9); /* A 0.9 scaling effect on both axis. */
transform: scale(2.3, 1.4); /* 2.3 scaling on x-axis, and 1.4 on the y-axis */
transform: scale(-1.2, 1); /* A -1.2% point reflection flip on the x-axis. */
transform: scale(3%) /* A uniform scaling on both axis of 3% */
transform: scale(4) /* A uniform scaling on both axis of 4 */Usage
You can apply the scale function to any element or image by using CSS selectors.
#element-id {
transform: scale(5);
}
.element-class {
transform: scale(1, 0.5);
}
img {
transform: scale(-2, 2);
}Another reference article highlighted the CSS scale property and its parameters. Keep in mind that the scale property is not the same as the scale function.
Try It

HTML
<div class="element"></div>CSS
html, body {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
.element {
width: 50px;
height: 50px;
transform: scale(4);
background: green;
margin: 0 auto;
border-radius: 4px;
}This example element will be scaled to ten times its original size, even with a defined height and width.
However, in the example below, the element will be 3 times the width but 2 times the height of the defined element’s size.

CSS
html, body {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
.element {
width: 50px;
height: 50px;
transform: scale(2, 3);
background: blue;
margin: 0 auto;
border-radius: 4px;
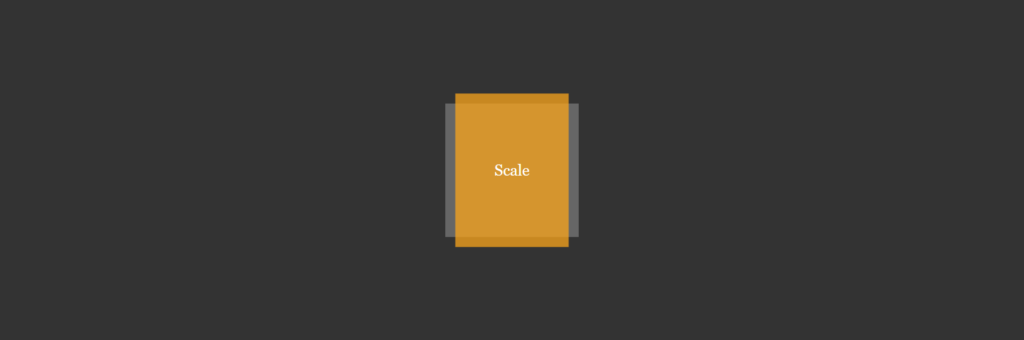
}Scaling with pseudo-elements

HTML
<div class="container">
<div class="micro-container">
<div class="scale"></div>
</div>
</div>CSS
html,
body {
height: 100%;
margin: 0;
background: #333;
font-family: Georgia;
font-size: 1.2rem;
}
.micro-container {
width: 500px;
height: 200px;
}
.scale {
height: 200px;
width: 200px;
background: #666;
margin: 25px;
margin: 0 auto;
position: relative;
}
.scale:before {
background: orange;
opacity: 0.75;
content: "";
z-index: 1;
}
.scale:before {
transform: scale(0.85, 1.15);
}
.scale:after {
z-index: 3;
color: #fff;
line-height: 200px;
text-align: center;
}
.scale:after {
content: "Scale";
}
.scale:before,
.scale:after {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.container {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}Specifications
W3C CSS Transforms Module Level 1
#two-d-transform-functions