AppCode
CSS Glassmorphism is a design technique that creates blurred elements allowing the background to be seen. This employs the use of using transparent HTML elements and a CSS blur effect. This can be achieved by using the CSS box-shadow and CSS backdrop-filter or filter blur. Here is a collection of glassmorphism examples from codepen.io and around the web. Additionally, you are free to use these in your projects.

About Project
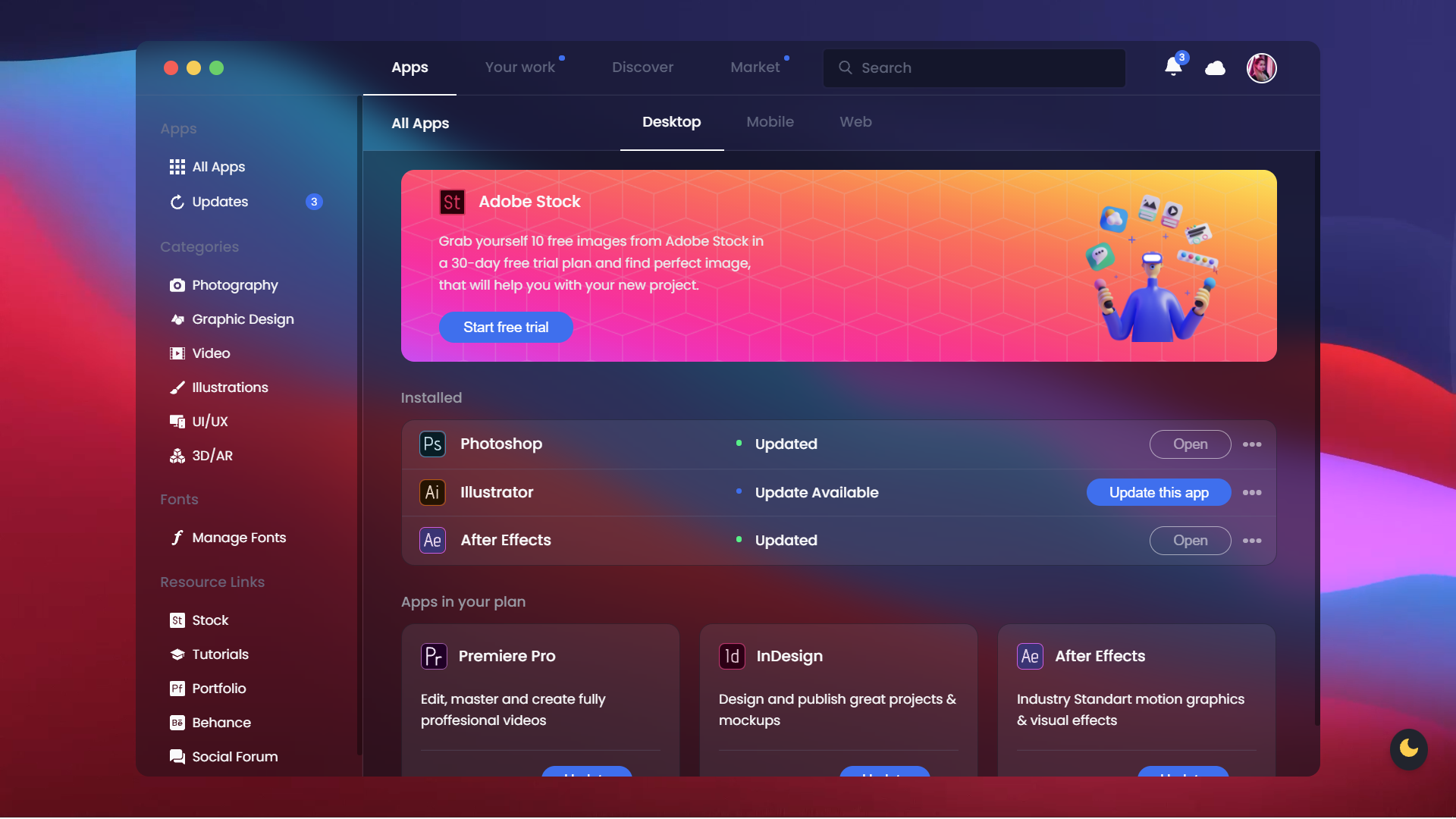
CSS Glassmorphism Creative Cloud App

About Project
CSS Glassmorphism With Text

About Project
CSS Glassmorphic Sign In Form

About Project
Glassmorphism Credit and Debit Card Pure CSS

About Project
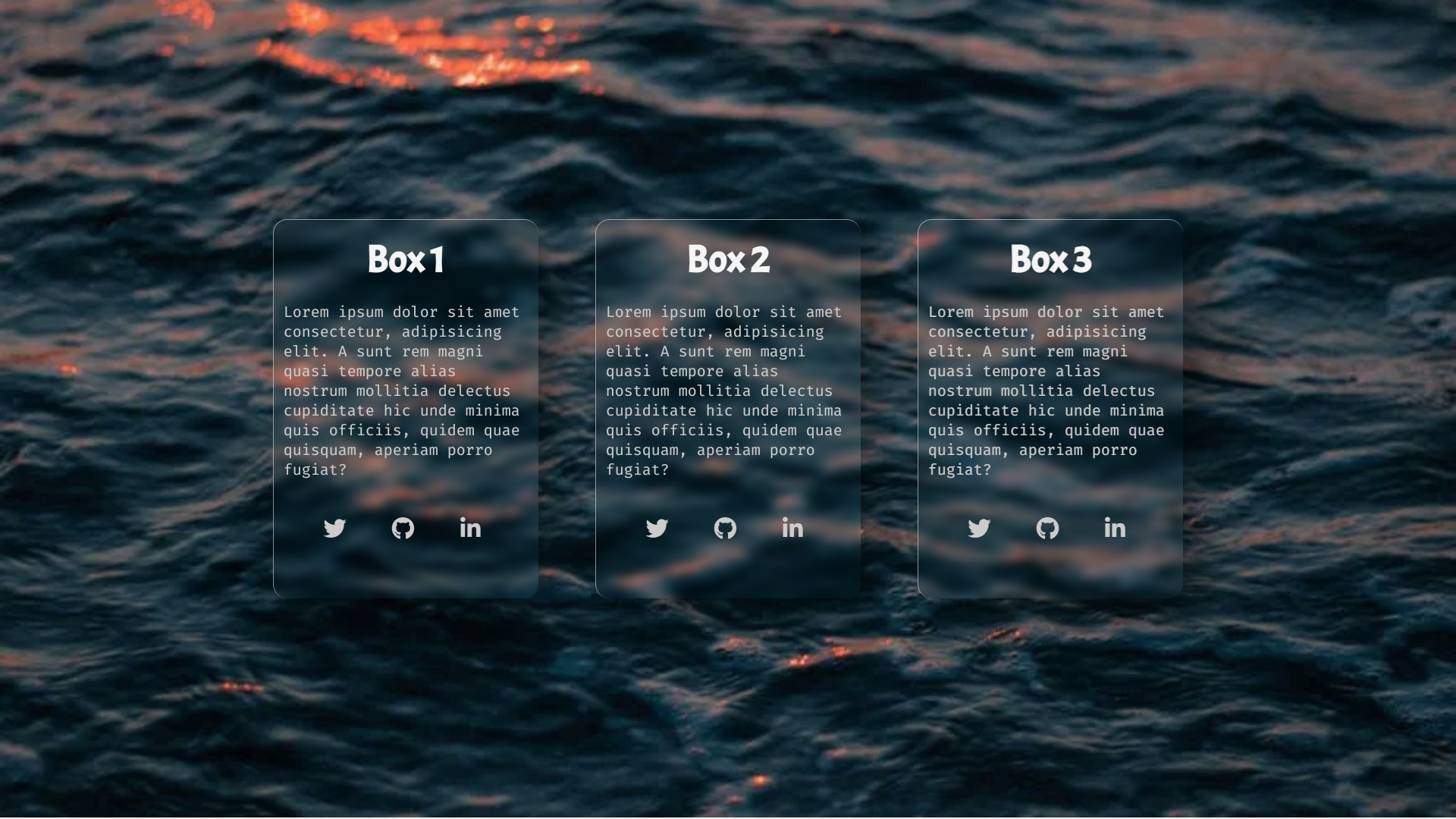
Glassmorphism CSS Tilting Cards

About Project
Animated Glassmorphism HTML Element

About Project
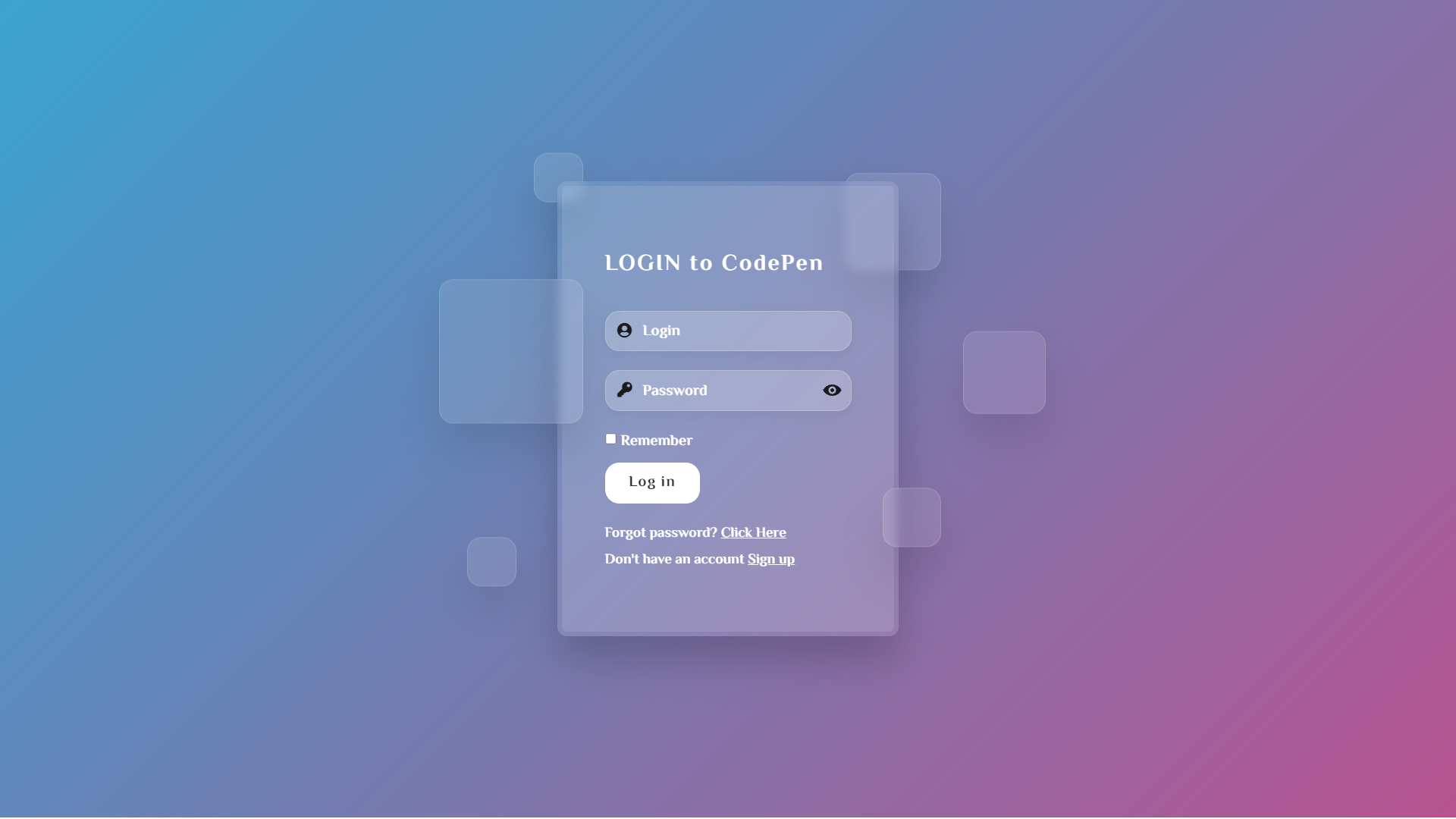
Glassmorphism Color Changing Login Form

About Project
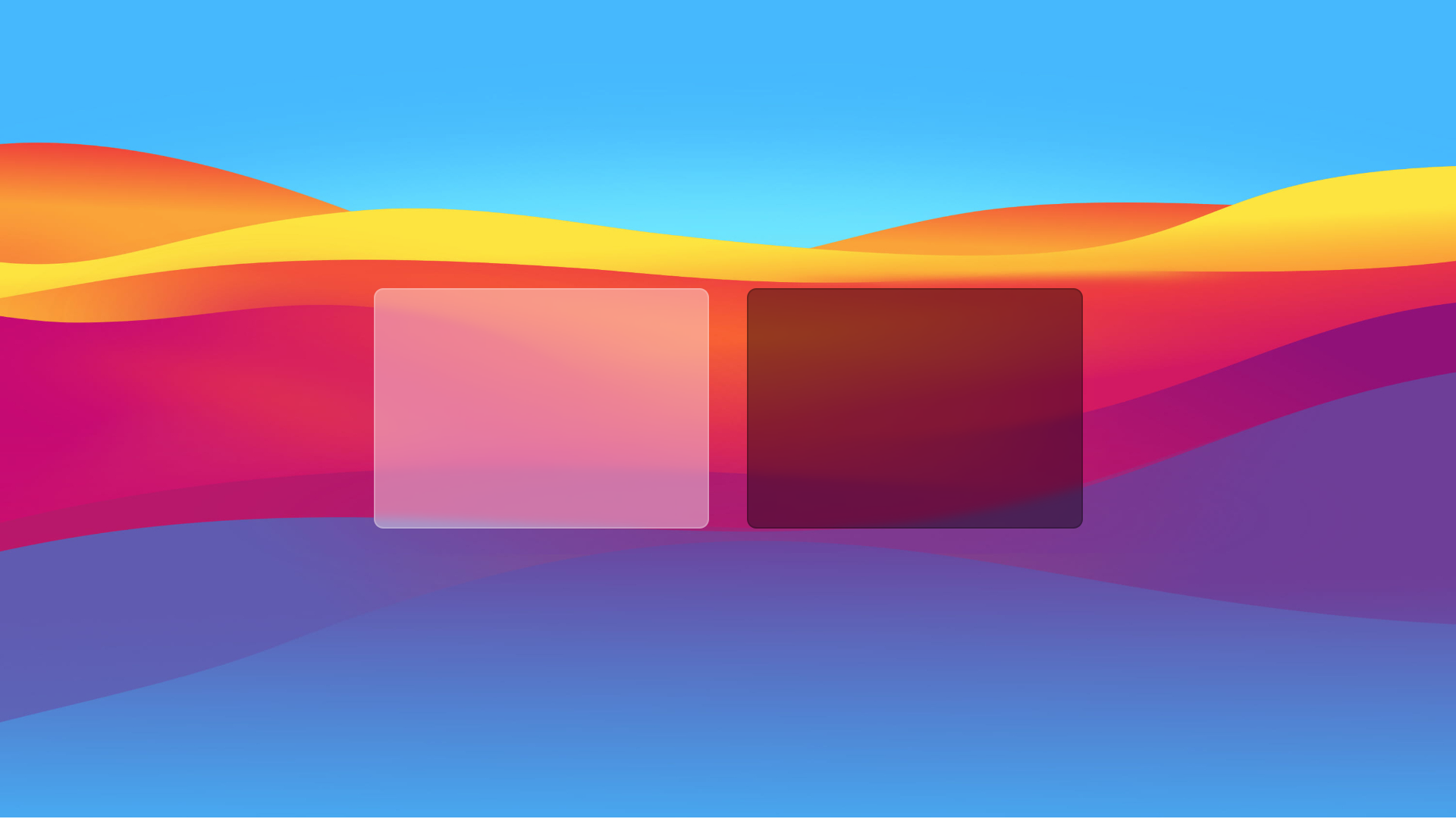
Simple Glassmorphism Light and Dark

About Project
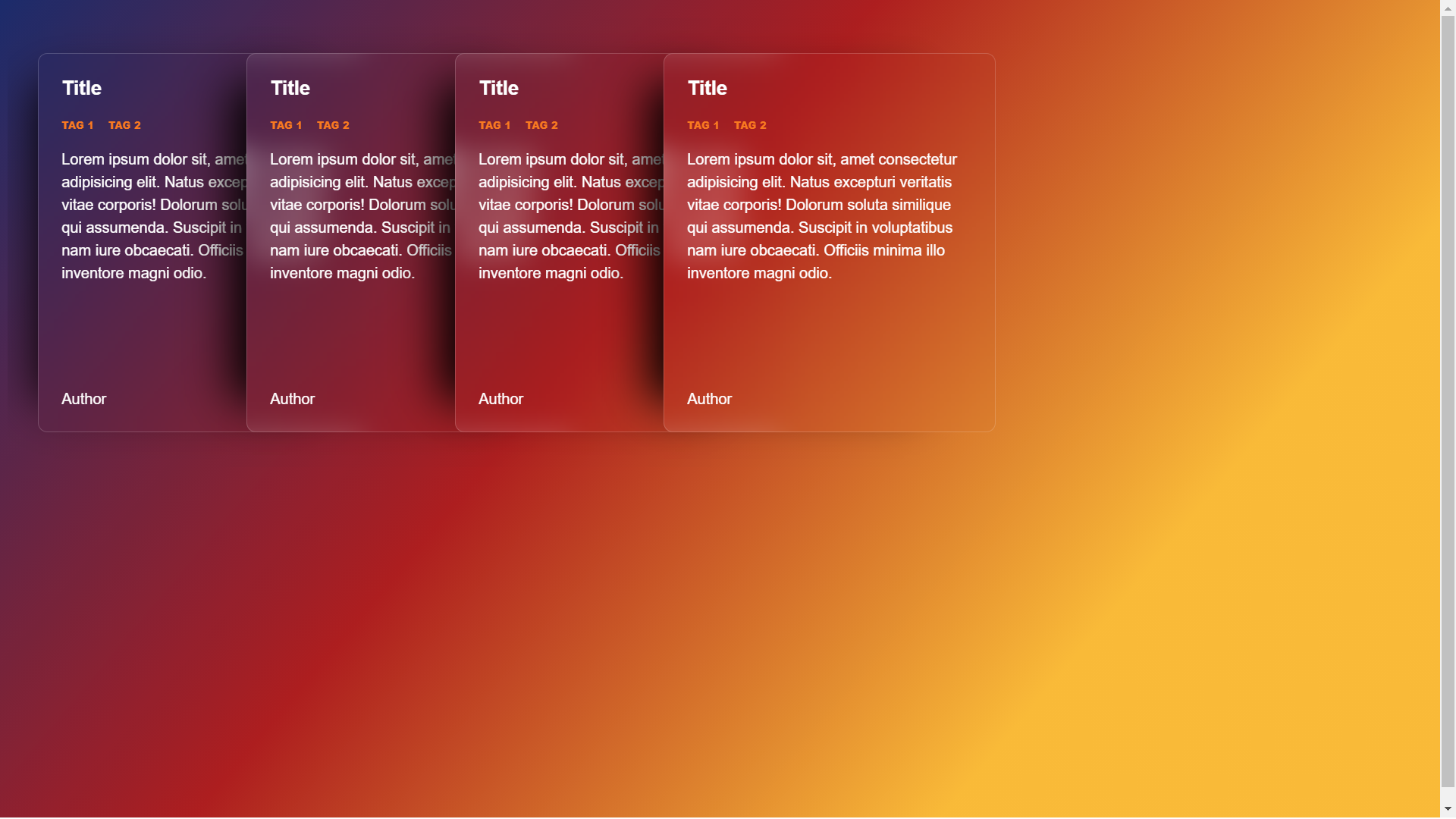
CSS Glassmorphism Element With Text

About Project
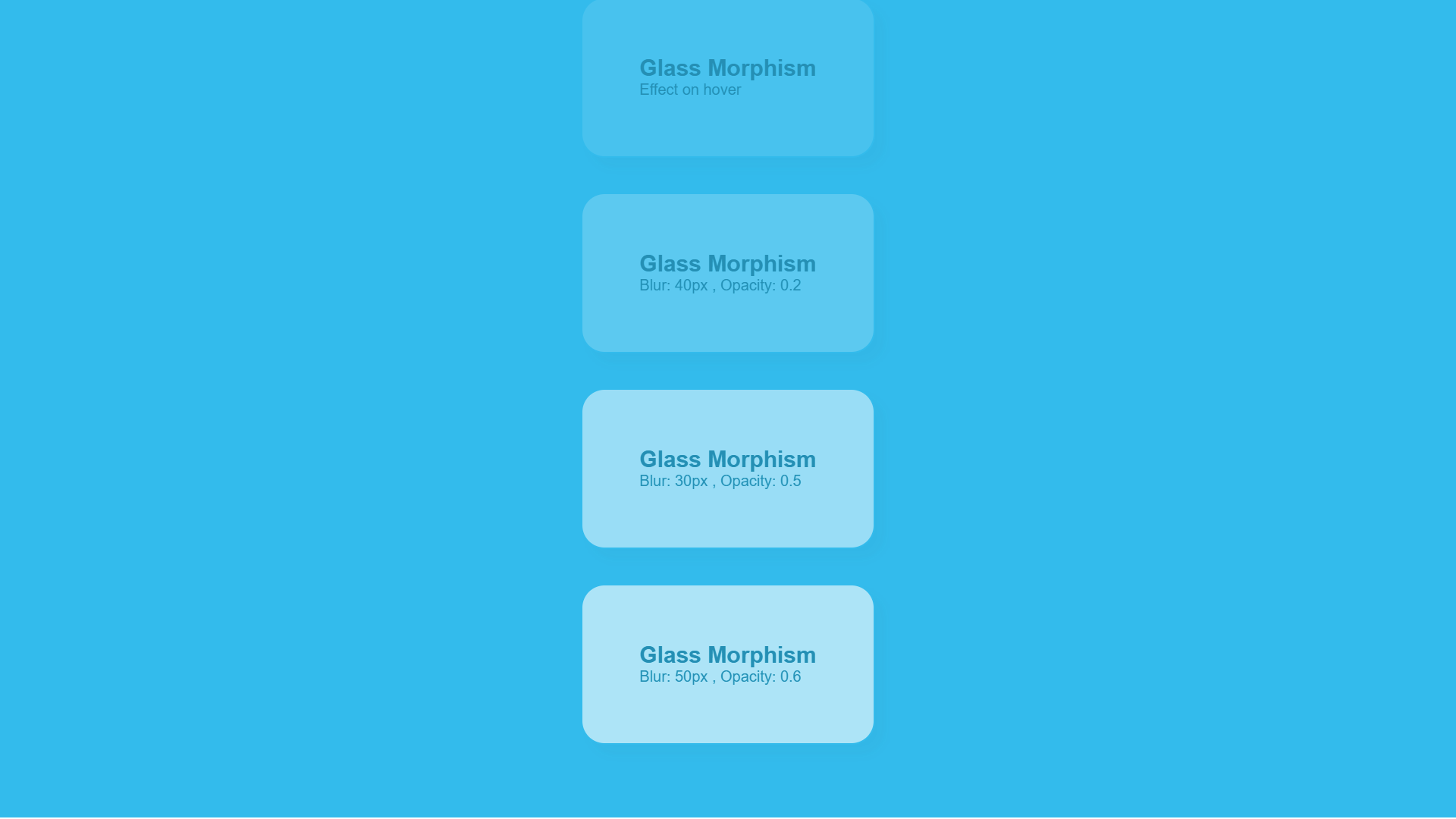
CSS Glassmorphism Opacity Levels Chart

About Project
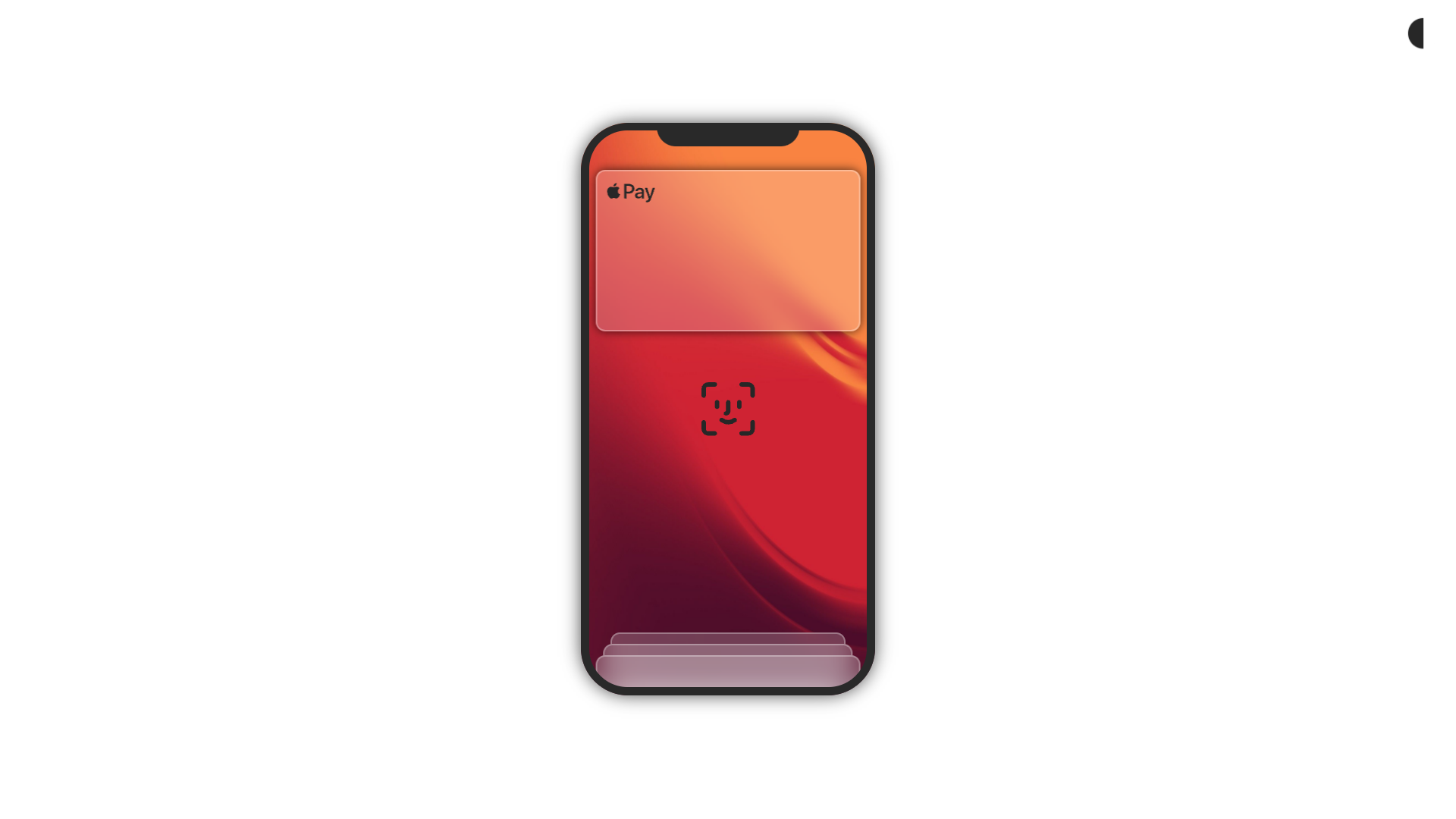
Apple Pay Glassmorphism Dark and Light Mode

About Project
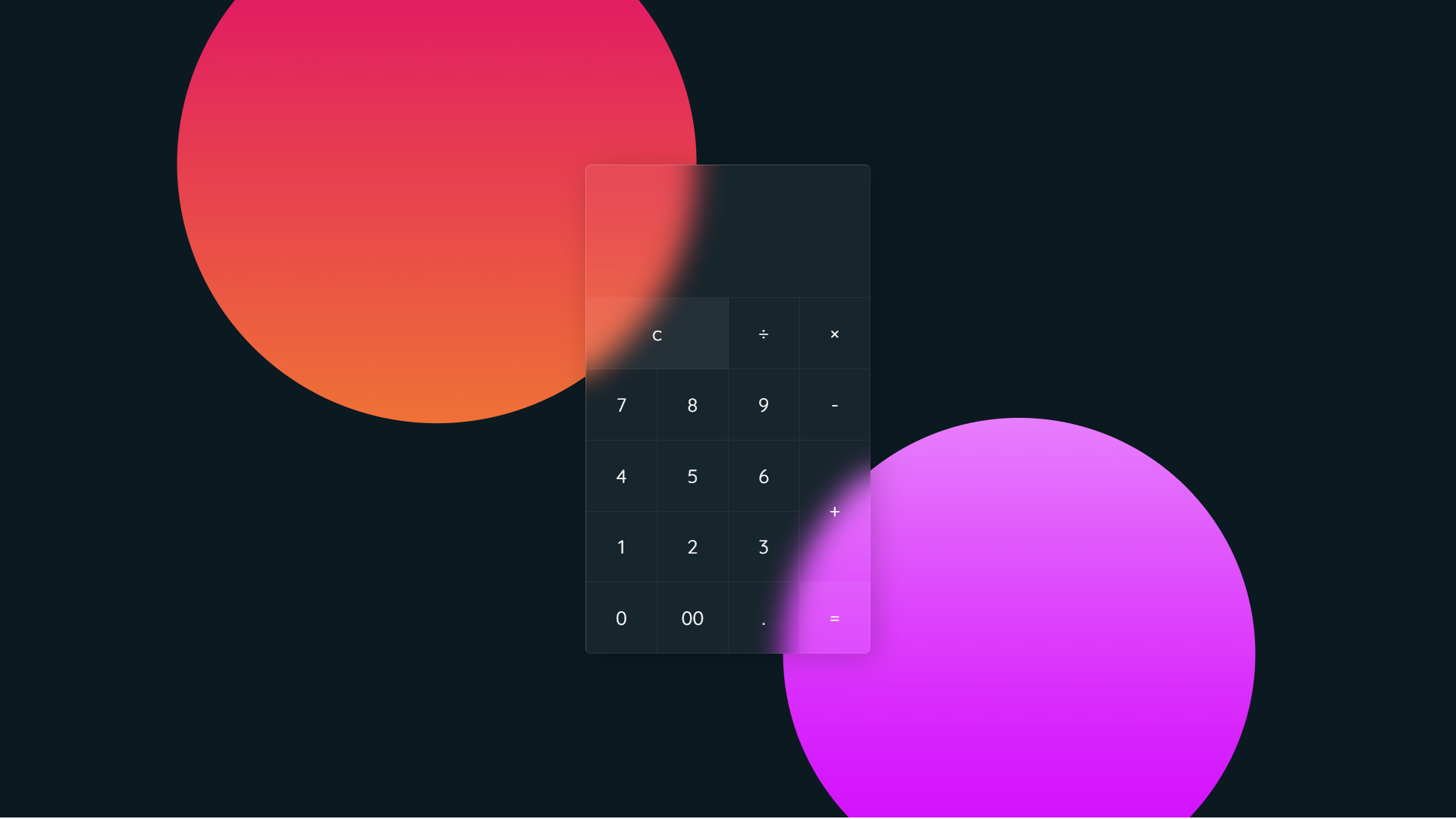
CSS Glassmorphism Calculator

About Project
CSS Glassmorphism Hero Banner

About Project
Glassmorphism CSS Animation

About Project