Adding text outline with CSS is a fundamental way to add style to your text. Text outline can be created with CSS text stroke or CSS text shadow properties. You can also create CSS stroke effects by creating multiple layers of text and adding style to the layer behind the primary text. Here are examples of stroke text from codepen.io and around the web. You may use these examples within your web app or site.
3D CSS Typography

About Project
3D CSS Typography
3D CSS Typography is a project from codepen.io which uses multiple layers to create a pure CSS stroke effect. This example uses a CSS keyframe at-rule to create an animation in which the text is rotating or rocking back and forth. The author uses an ease-in-out transition effect to achieve the slowing down effect before the animation starts moving in the opposite direction.
Strokes Shadows Halftone Effects

About Project
Strokes Shadows Halftone Effects
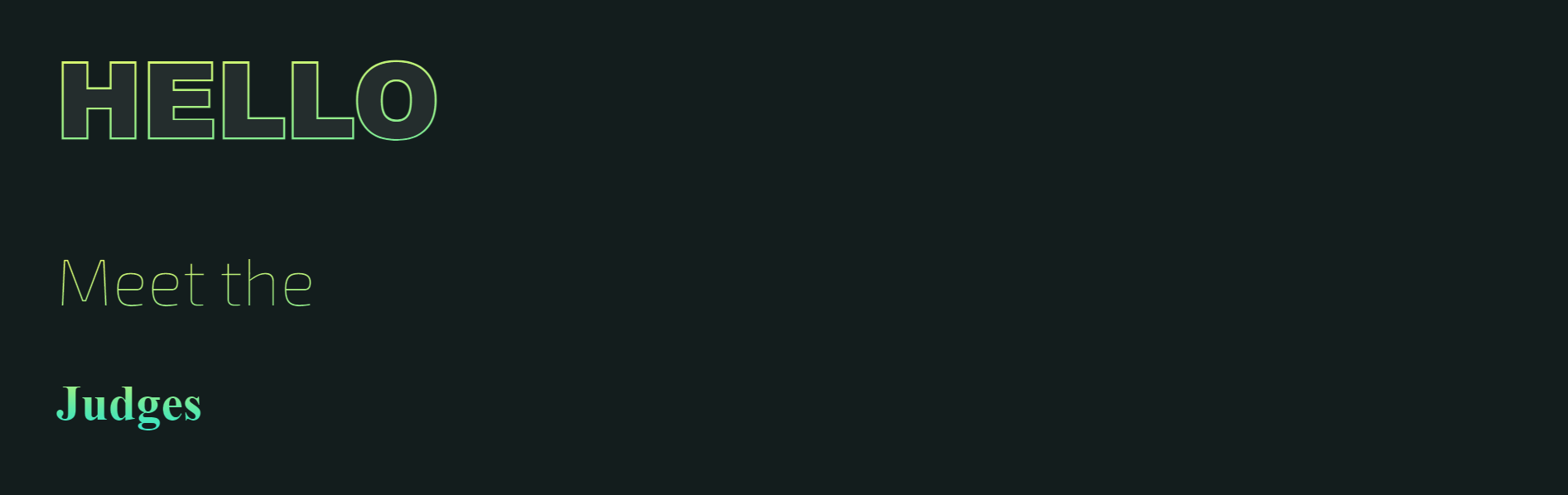
Strokes Shadows Halftone Effects is a project on codepen.io that uses CSS properties to give the word Hello several different types of background strokes and shadows. The first two Hellos use CSS text shadow property to give the text a pink-colored shadow. The second set of Hellos use a base64 image and a CSS after selector to give the CSS after pseudo-element a dotted background.
Gradient Stroke Text Outline CSS

About Project
Gradient Stroke Text Outline CSS
Gradient Stroke Text Outline CSS is a project on codepen.io which uses CSS background linear gradients to give the text a gradient background. A WebKit background clip and WebKit background text fill color are used to stripe the text of color by using a transparent background. As the result, you have text with a gradient border and a transparent background. So cool!
CSS Text Stroke With Animation

About Project
CSS Text Stroke With Animation
CSS Text Stroke With Animation is a project on codepen.io which only uses CSS and HTML to create a text outline with hover animation. The project sets a background to each word with CSS background position offset. When a user hovers over the words the CSS hover selector is activated and the background position offset changes giving the appearance of a background sliding in.
Flashing Text With Outline CSS

About Project
Flashing Text With Outline CSS
Flashing Text With Outline CSS is a project on codepen.io which uses only HTML and CSS to create flashing text with an outline. The outline is achieved by using the CSS text stroke property. This property places a line around the text equal to the width provided. The author then uses a CSS animation called “fill”, which changes the color of the CSS text fill property from steel blue to slate gray every half second.
Typo Triple CSS Stroke Text

About Project
Typo Triple CSS Stroke Text
Typo Triple CSS Stroke Text is a project on codepen.io which uses a combination of three CSS properties to create a triple word CSS stroke. The project uses the CSS text stroke width and color to create the white outline. The text is then given a transparent background with the CSS text fill property. Last, the author uses a CSS text shadow property to create a pink and black text shadow in which the black shadow is spaced farther than the pink. This creates a shadow of a shadow effect.
Animated CSS Text Outline

About Project
Animated CSS Text Outline
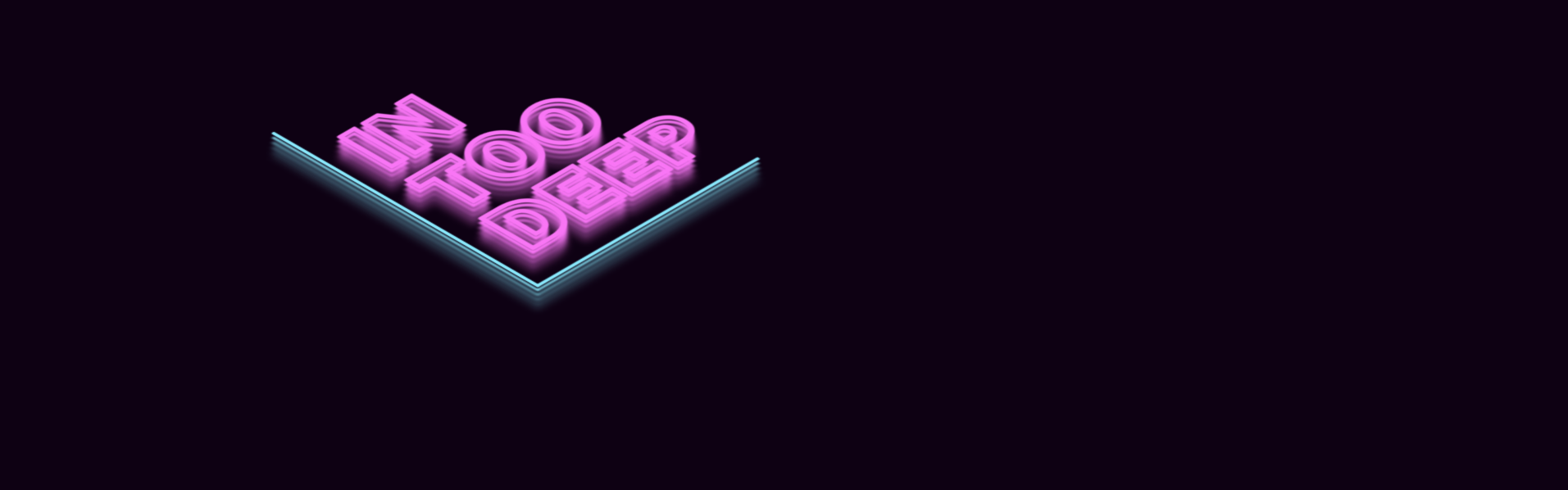
Animated CSS Text Outline is a project on codepen.io which uses JavaScript, CSS, and HTML to create an animation where the text “in too deep” fades in as neon text. The project creates this effect by using seven layers of the same text with different opacities. It also set the different layers as absolute and gives each layer a specific CSS top to create the layered effect. JavaScript is then used to fade in each layer and word slowly over time.
Cursive Font CSS Stroke

About Project
Cursive Font CSS Stroke
Cursive Font CSS Stroke is a project on codepen.io that creates the text bubblegum using cursive and a CSS stroke text. The project creates the cursive text by loading in the Sacramento font family using the CSS import at-rule. The author then applies a CSS before selector to the bubblegum text. The before selector contains a CSS text stroke property which creates the dark pink outline.
Menu Hover Text Stroke Fill

About Project
Menu Hover Text Stroke Fill
Menu Hover Text Stroke Fill is a project on codepen.io where a meu was created using stroke text. The project uses a flex container to create the column of menu text buttons. The author uses the CSS WebKit text stroke property to create blue outlines on the text. Additionally, the color of the text is set as transparent. When a user hovers over the text, a CSS hover selector is activated and moves a hidden background into place. This animation uses a CSS transition and a CSS background size to achieve this effect. The background size changes the location of the hidden background, while the transition forces the background to slowly move into place.
Stranger Things CSS Text Stroke

About Project
Stranger Things CSS Text Stroke
Stranger Things CSS Text Stroke is a project on codepen.io that creates the Stranger Things logo by using a CSS stroke. The project creates the text effect by using the CSS text stroke property. To create a transparent effect within the text. The author set the font color as transparent.
Retro 80’s Text Stroke

About Project
Retro 80’s Text Stroke
Retro 80’s Text Stroke is a project on codepen.io that creates retro 80’s art with CSS and HTML. The project uses a text stroke on the Tri text. This is achieved by using a CSS text stroke width and a CSS text stroke color property. The text stroke color is set to white and width to 2px to create the white border.
CSS Loading Stroke Animation

About Project
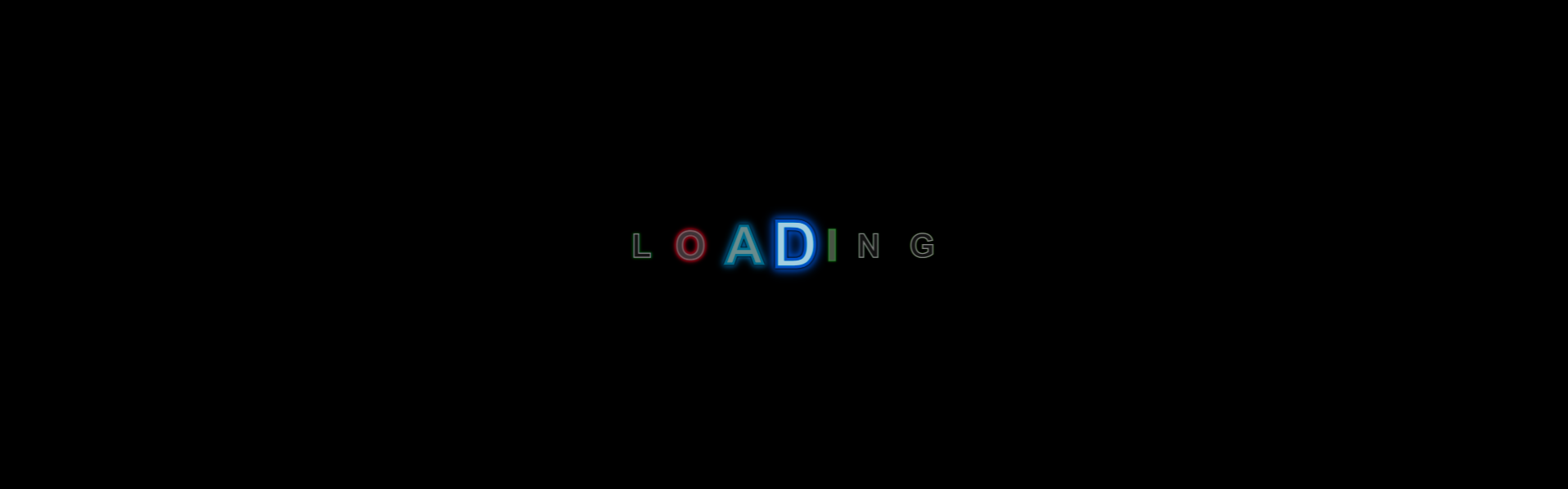
CSS Loading Stroke Animation
CSS Loading Stroke Animation is a project on codepen.io that creates a loading animation with text stroke. The animation is created entirely of CSS and HTML. The project places each letter into an element and aligns the elements using a flexbox. The animation is created by setting an incrementing delay on each letter. As the animation runs, the CSS transitions the text stroke to another text stroke while at the same time scaling the letter. This creates an effect of a horizontal wave as the animation runs.
Directional Aware CSS Stroke

About Project
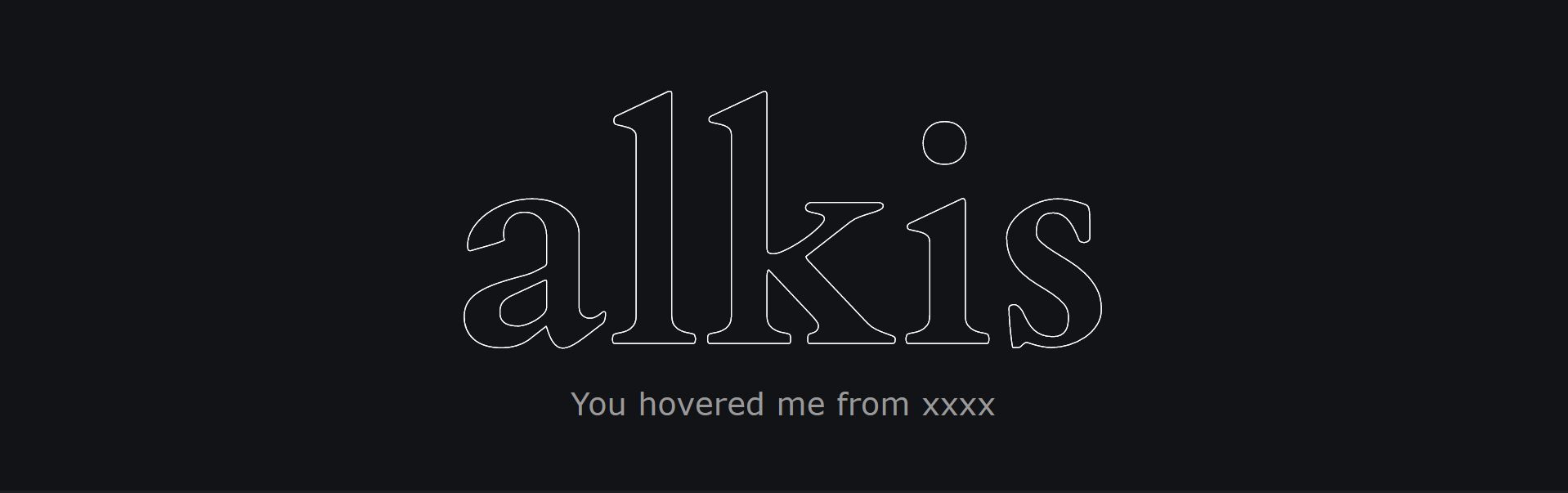
Directional Aware CSS Stroke
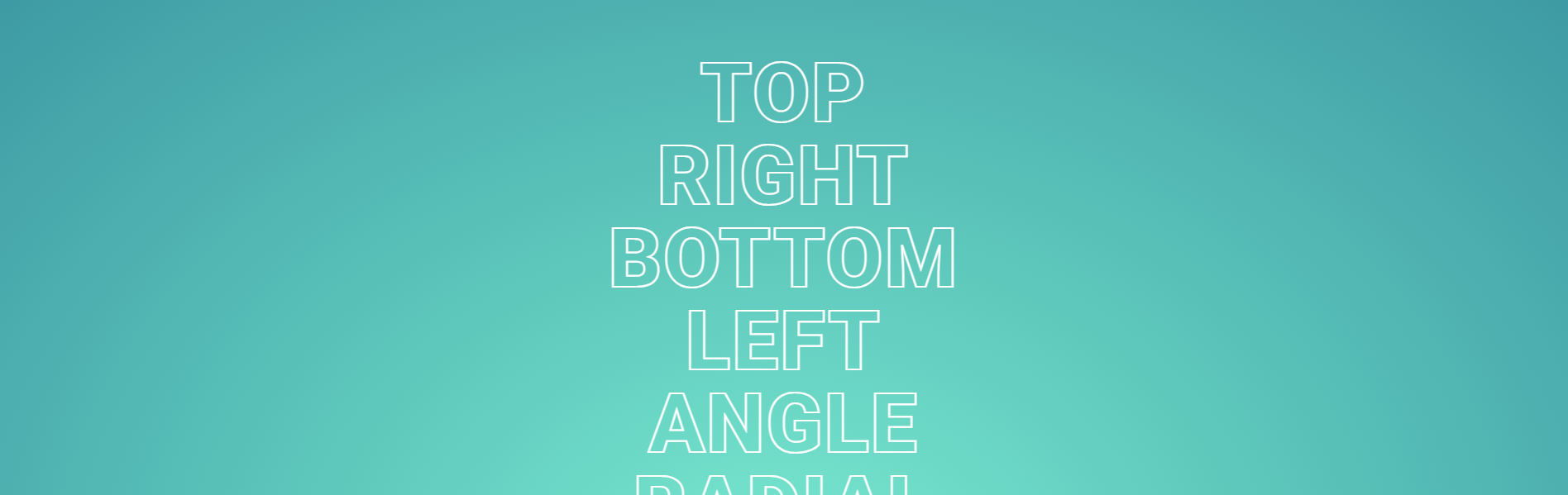
Directional Aware CSS Stroke is a project on codepen.io which is written in only CSS and HTML. The project uses elements with CSS clip path to create four regions around the text. When a user hovers over the text from any direction the text is filled from the direction with a white background. This effect is achieved because when a clip element is hovered over. The first CSS hover selector is activated. The other hover selectors are ignored.
Selection Stroke Effect

About Project
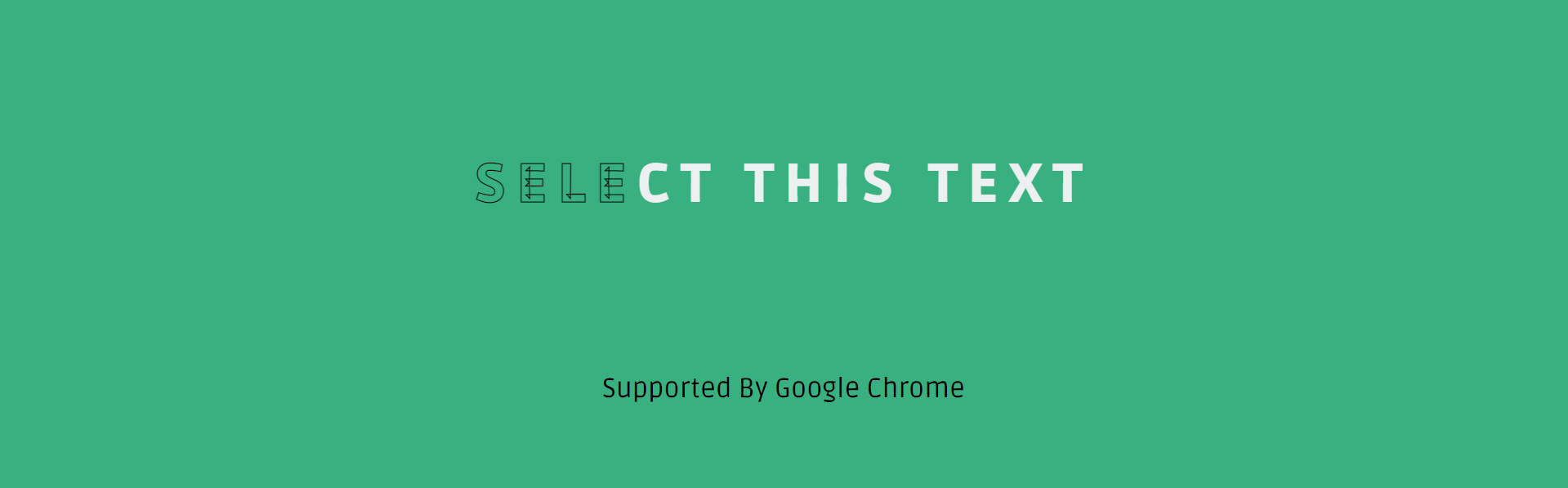
Selection Stroke Effect
Selection Stroke Effect is a project on codepen.io in which there is a selection stroke effect whenever the text is selected. This project also contains color changing background created using CSS keyframe at rules. Whenever a user selects the text with a cursor, the ::selection CSS pseudo element applies a CSS text stroke and a CSS text fill color to the selected text. This results in a transparent, black, outlined text.
CSS Neon Text Stroke

About Project
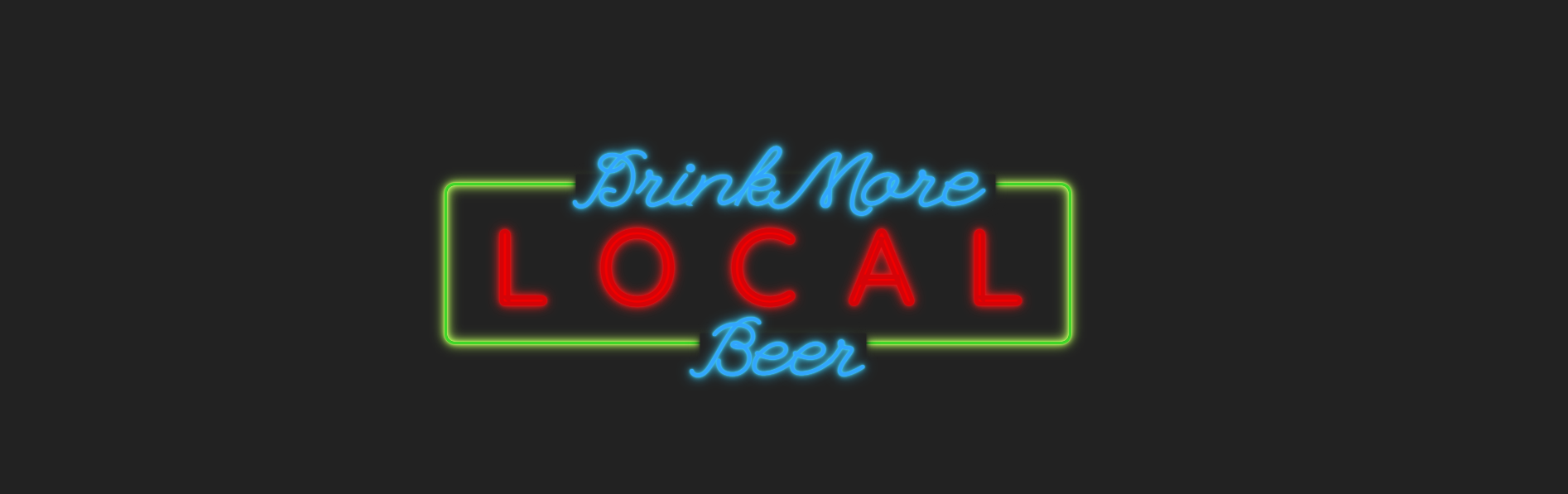
CSS Neon Text Stroke
CSS Neon Text Stroke is a project on codepen.io that creates a neon sign using text stroke CSS. This effect is created by applying a CSS text stroke width and CSS text stroke color to the local text. A CSS text shadow is then applied to create a glowing effect. The outer blue text and the green neon box outline use CSS text shadow as the glowing effect.