Here is a collection of flexbox CSS examples from codepen.io and from around the web. Included below are examples and code you may modify and use in your own web or app project!
Flexbox Playground

About Project
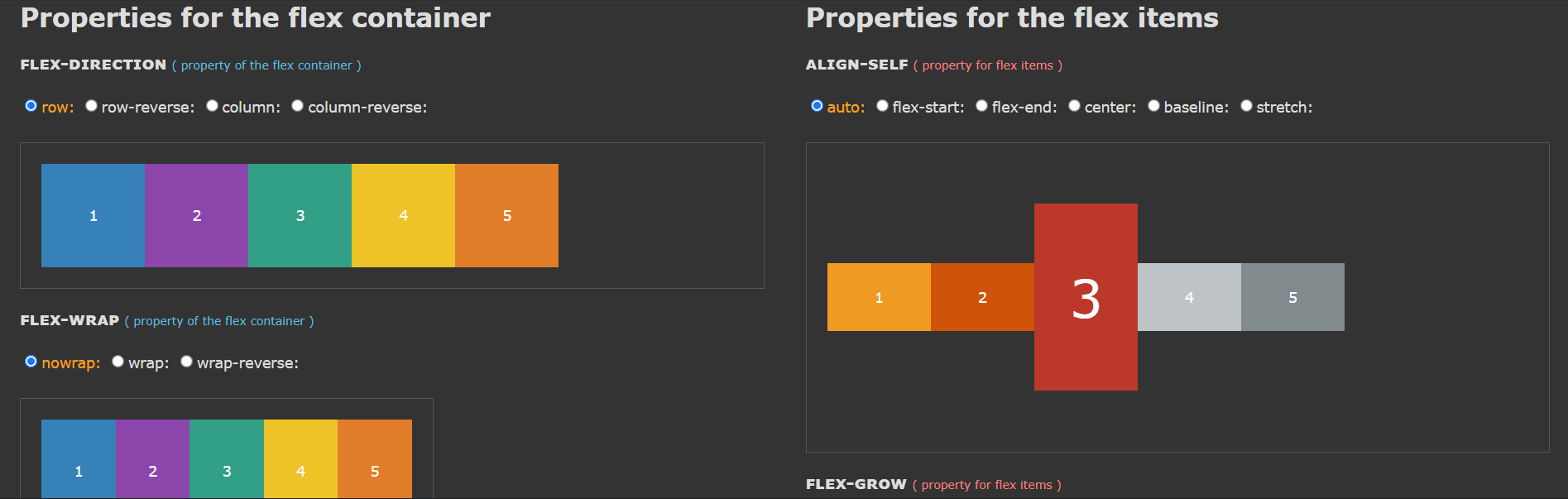
Flexbox Playground
Flexbox Playground is a project on codepen.io which show examples of different properties for the flex items and flex containers. It also shows flex order, flex align content, flex grow, and much more.
Sticky Slider Navigation Responsive

About Project
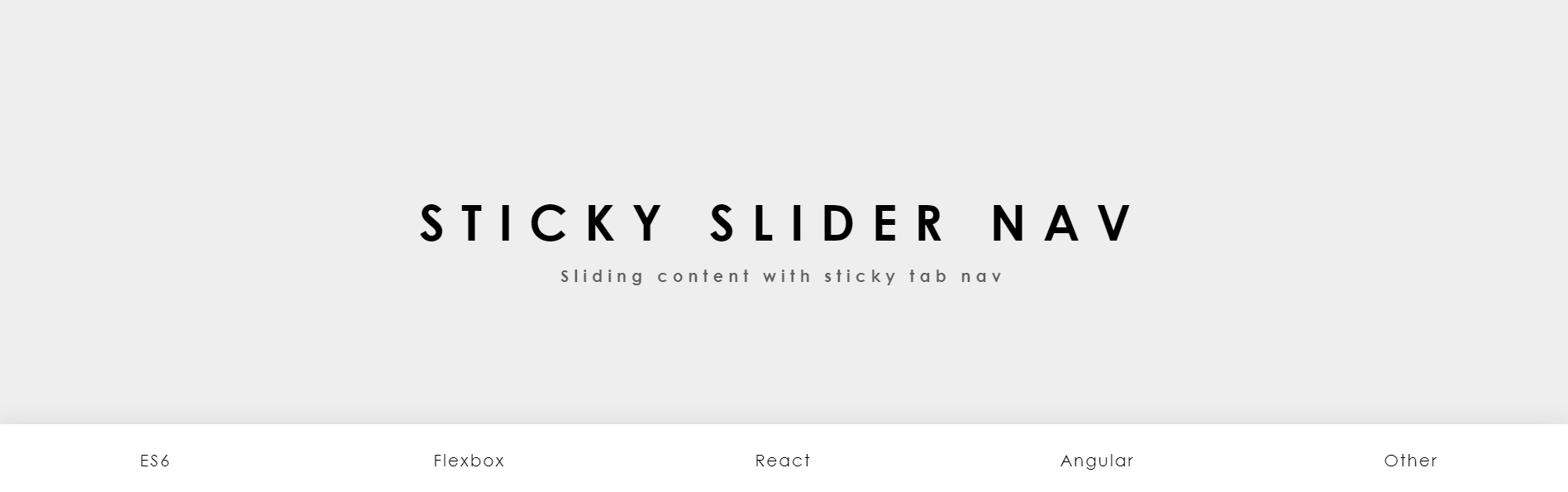
Sticky Slider Navigation Responsive
Sticky Slider Navigation Responsive is a project on codepen.io which uses JavaScript to stick a flexbox menu at the top of the page when the user scrolls. Also when a user clicks a menu button, the project scrolls to the HTML anchor tag in the document.
Flexbox Dice

About Project
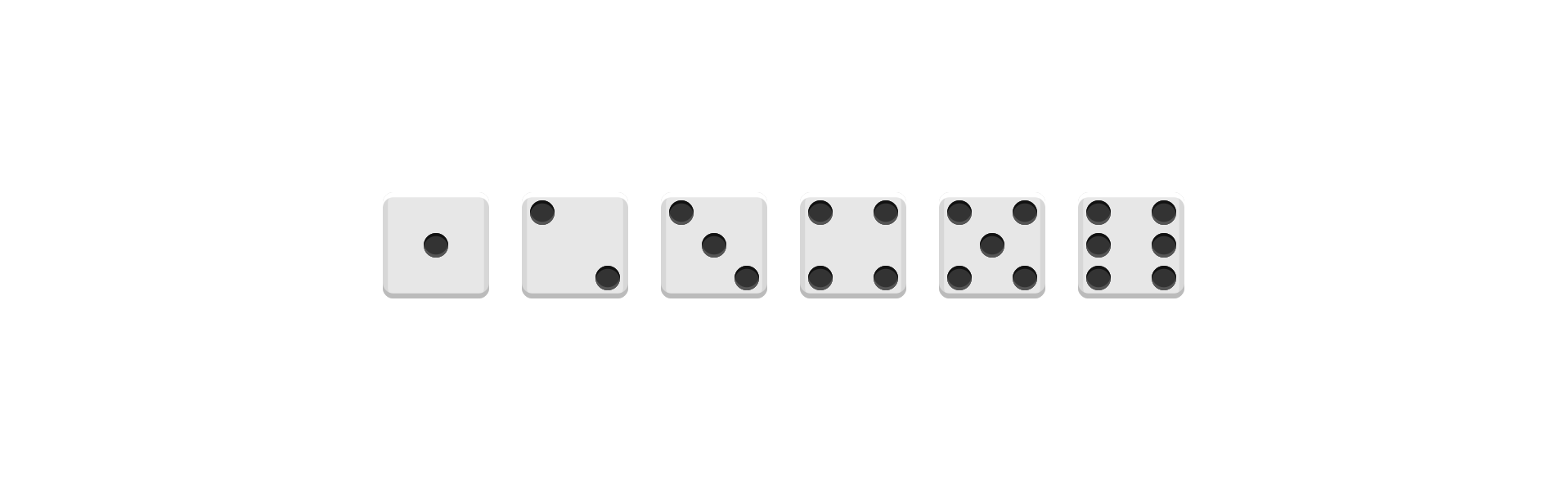
Flexbox Dice
Flexbox Dice is a project on codepen.io which orders 6 dice 1 through 6. This example wrap sets the body as a flexbox and applies flexbox wrap and flexbox center properties. When the page resizes the dice stack on eachother.
Responsive Image Gallery With Flexbox

About Project
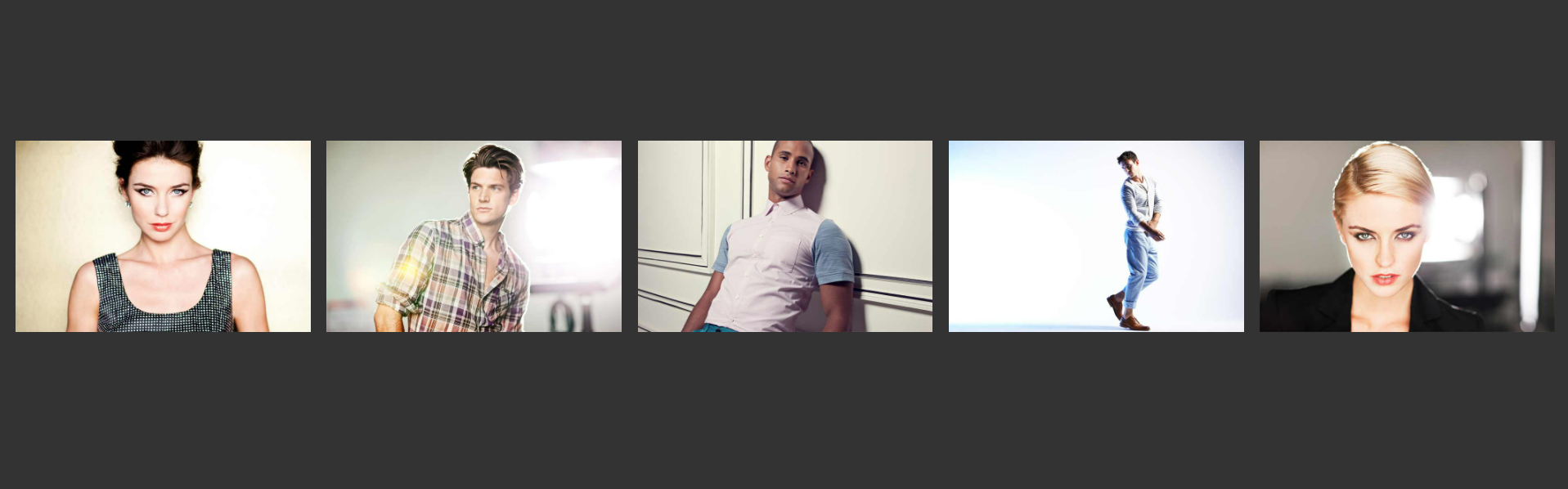
Responsive Image Gallery With Flexbox
Responsive Image Gallery With Flexbox is a image gallery project created on codepen.io which displays images in a header element. The header element has a CSS flexbox assigned to it. The header also uses flex-flow properties to wrap the row of images to a new line when the screen resizes.
Demo Flexbox

About Project
Demo Flexbox
Demo Flexbox is a project on codepen.io which contains 6 flex items within a flex container. It is a simple demo utilizing CSS Flexbox. It sets the CSS Flex-flow property as “row wrap” to ensure the items are in a row and wrap as the page changes size.
Flexbox Cards

About Project
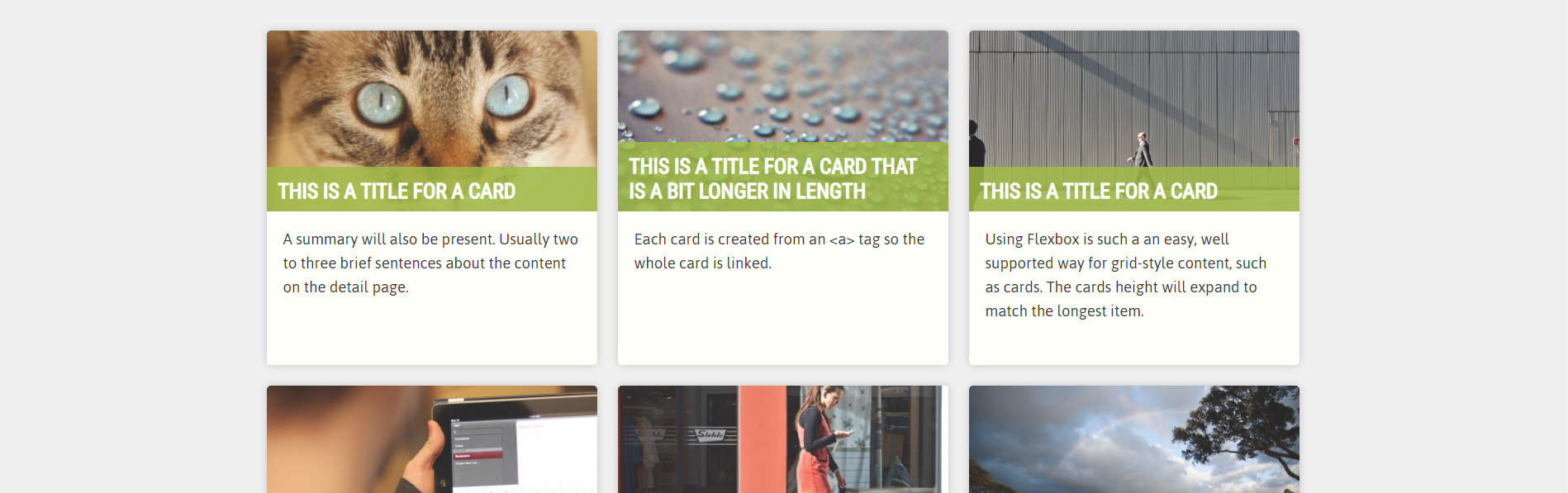
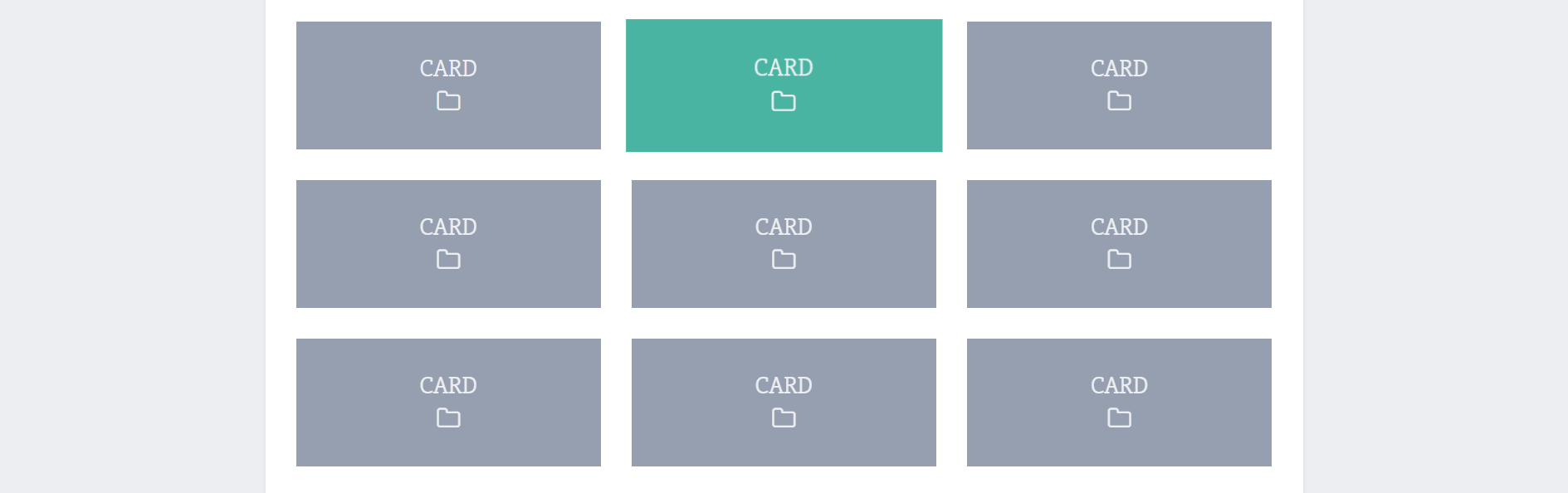
Flexbox Cards
Flexbox Cards is a small CSS Flexbox grid that is responsive to varius screen sizes. The grid starts off at 3 columns, as the screen changes width from 1050px to 700px the grid becomes 2 rows. When the screen reaches below 700px in width, each card stacks to become a verticle tower of blocks. This project also uses CSS transistions and CSS animations when hovering or tapping the cards!
Flexbox 12-Column Grid Example

About Project
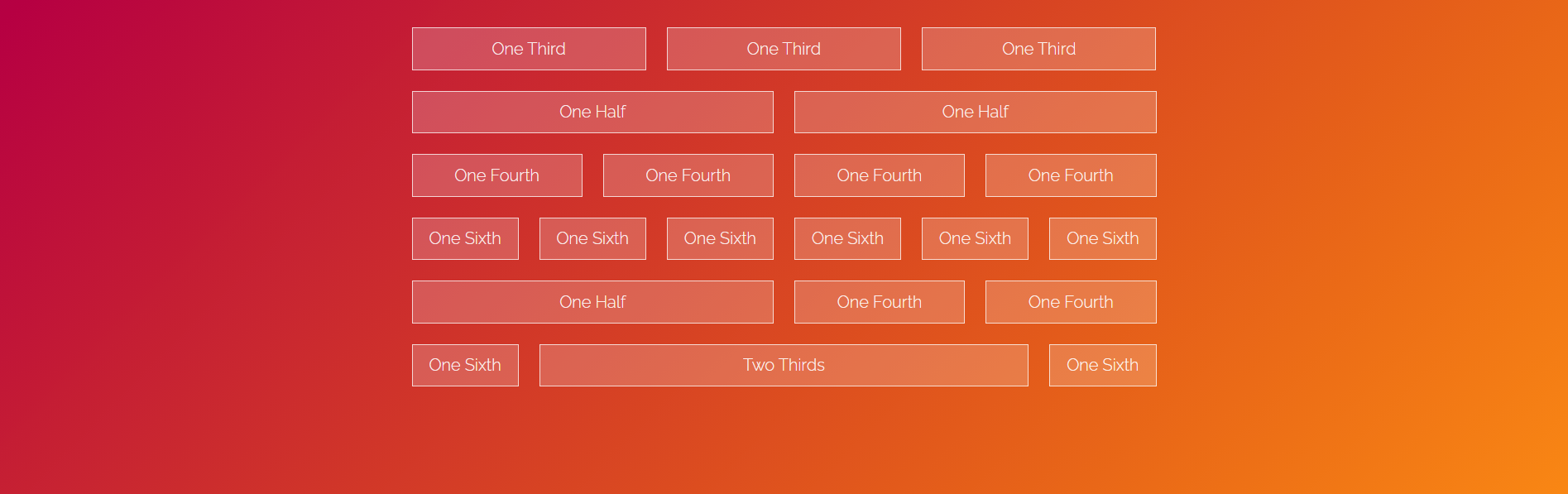
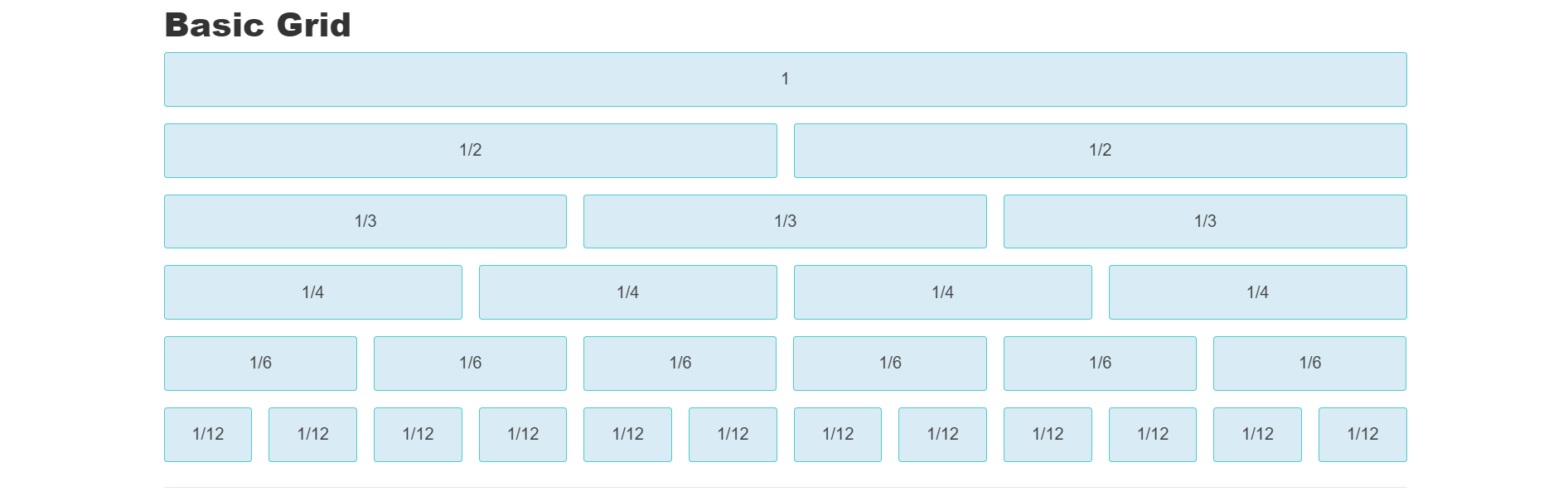
Flexbox 12-Column Grid Example
Flexbox 12-Column Grid Example is a project on codepen.io which display an example of how flexbox layouts work when using different CSS flex-grow, flex-shrink, and flex-basis combinations. The example contains the size of the box as a faction labeled within flex items, HTML div elements.
Super Best Flexbox Grid Mixin

About Project
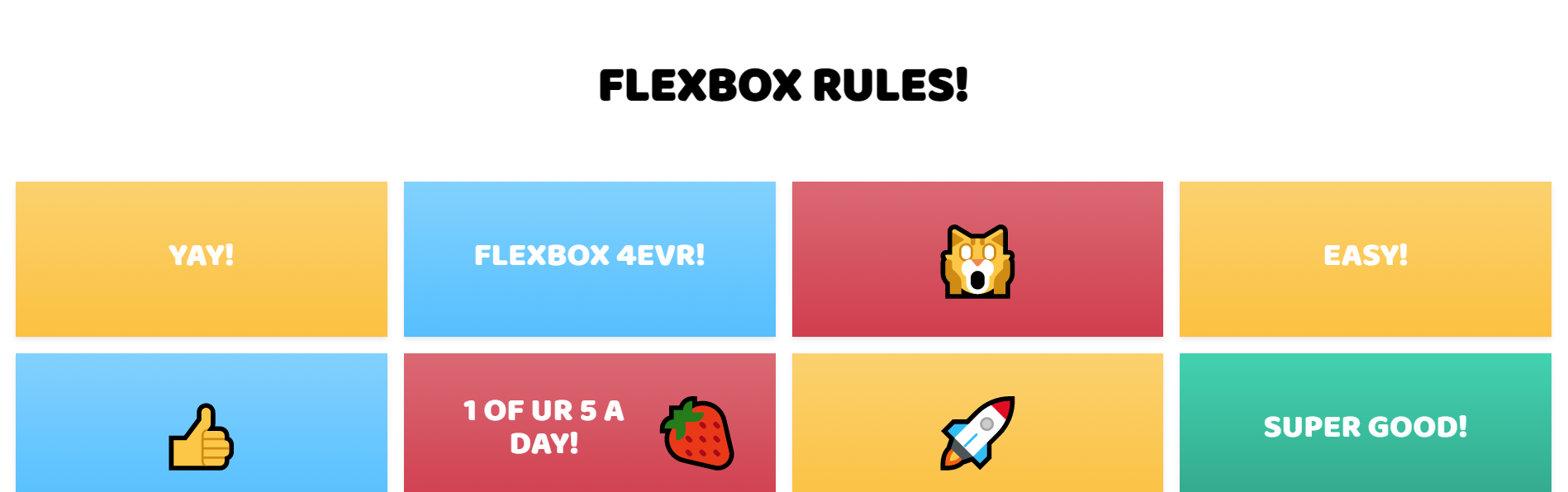
Super Best Flexbox Grid Mixin
Super Best Flexbox Grid Mixin is one of the cooler css flexbox examples. This example uses CSS Flexbox to create a grid of colored tiles. When you hover over the tiles there are several animations, like jumping, swinging, and shaking. The author used CSS keyframes to create the CSS animations.
Flexbox Gallery

About Project
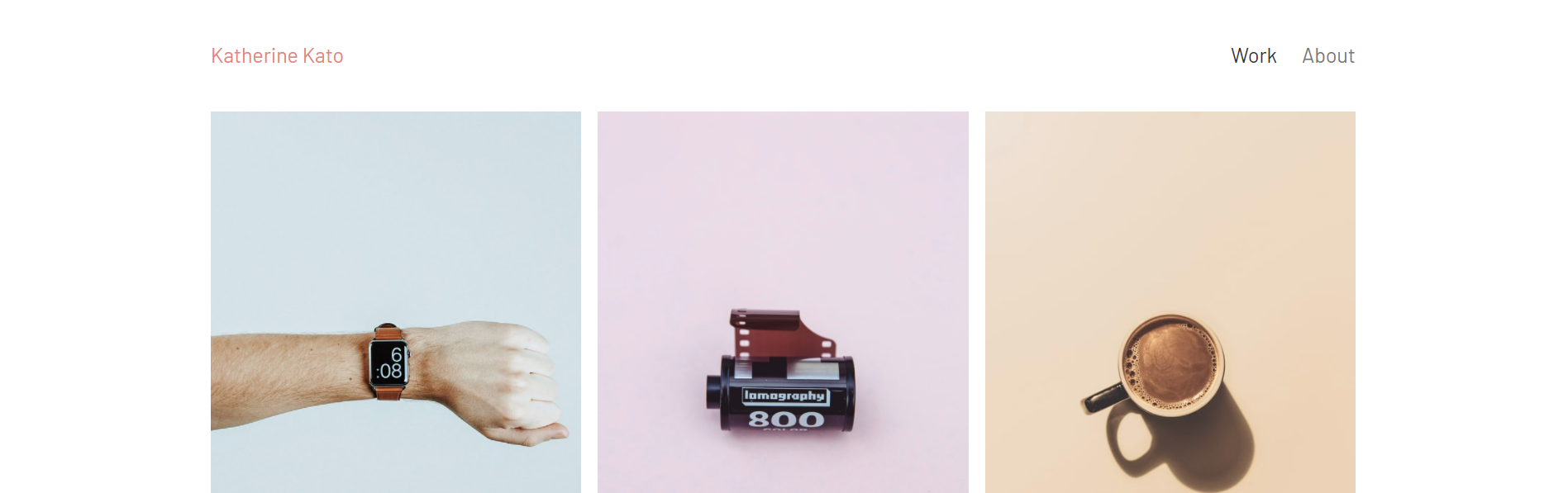
Flexbox Gallery
Flexbox Gallery is a project on codepen.io which displays a portfolio of images using CSS Flexbox. The portfolio page is responsive. When the screen becomes smaller the photos resize and stack on eachother.
Responsive Grid With Flexbox

About Project
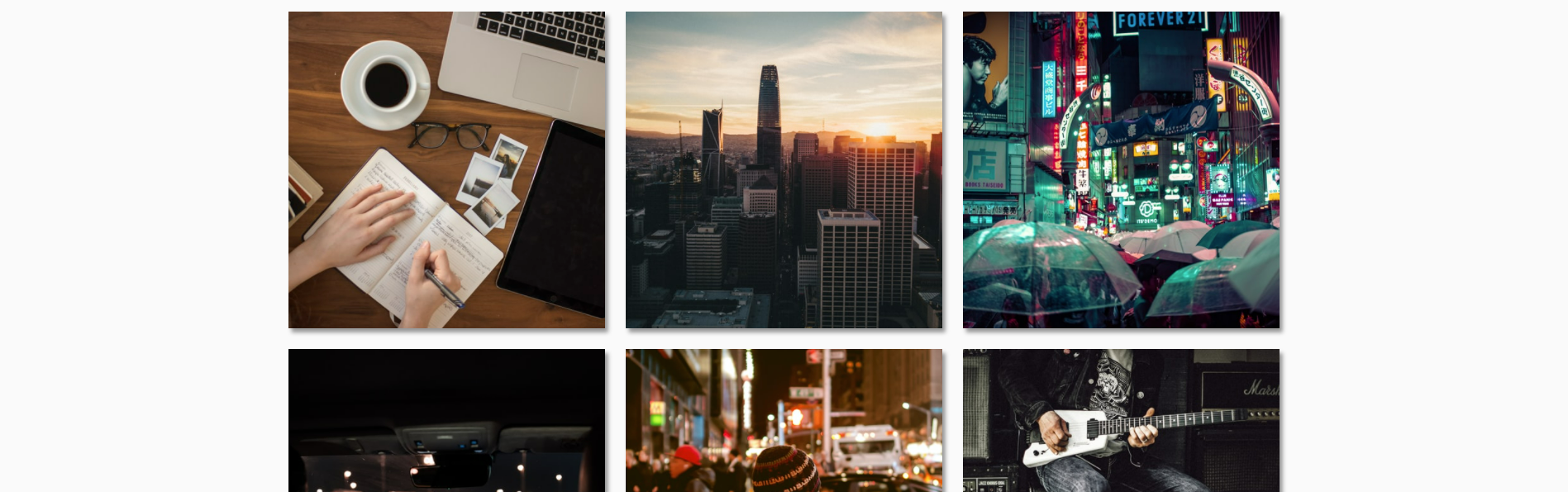
Responsive Grid With Flexbox
Responsive Grid With Flexbox is a project on codepen.io with an extensive array of CSS flexbox examples. The example show nesting, a basic grid, and content alignment. At the end of the example there is a flexbox template layout for any new webpage you may create!
Image Gallery Grid and CSS Flexbox Fallback

About Project
Image Gallery Grid and CSS Flexbox Fallback
Image Gallery Grid and CSS Flexbox Fallback is a project on codepen.io that uses the CSS @supports at-rule to check if a browser supports CSS grid. If the browser does not support grid then the entire photo gallery falls back to CSS flexbox.
Flexbox Timeline Layout

About Project
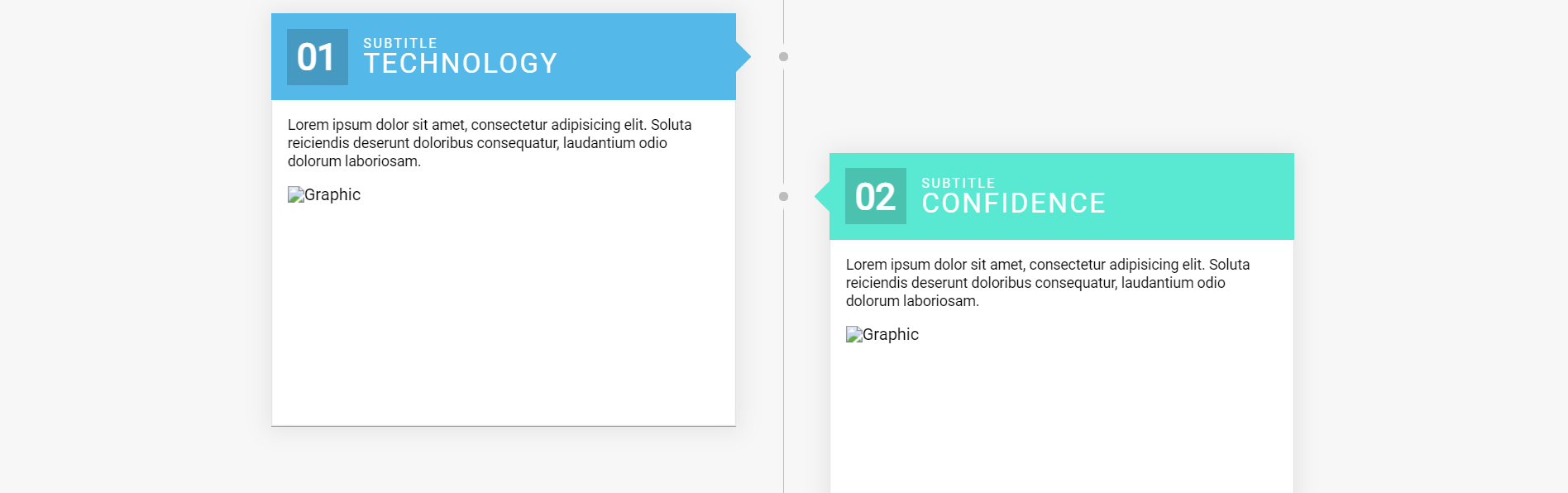
Flexbox Timeline Layout
Flexbox Timeline Layout is a project on codepen.io which uses flexbox to design a timeline layout. The timeline layout uses two columns when fullscreened. On the other hand, when the device screen is small the “sticky notes” stack to form a single column for easy scrolling
Fullscreen Flexbox Overlay Navigation

About Project
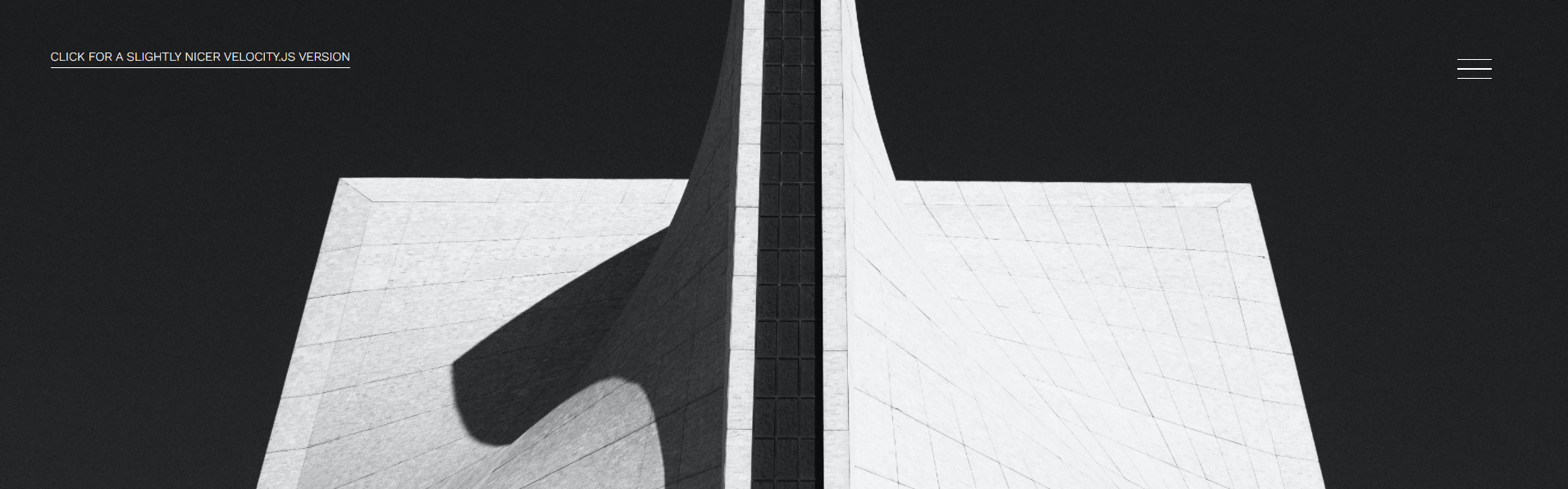
Fullscreen Flexbox Overlay Navigation
Fullscreen Flexbox Overlay Navigation is a project on codepen.io which when the user clicks the navigation icon, an overlay using the fullscreen is opened. This overlay is a horizontal menu! The menu is colored and animated using CSS hover selector. This project uses CSS keyframes to animation the overlay as it appears and disappears.
Expanding Card Grid With Flexbox

About Project
Expanding Card Grid With Flexbox
Expanding Card Grid With Flexbox is a project on codepen.io which is a card grid created using CSS Flexbox. When the cards are hovered on the cards are animated using CSS transform scale.
Flexbox Dashboard

About Project
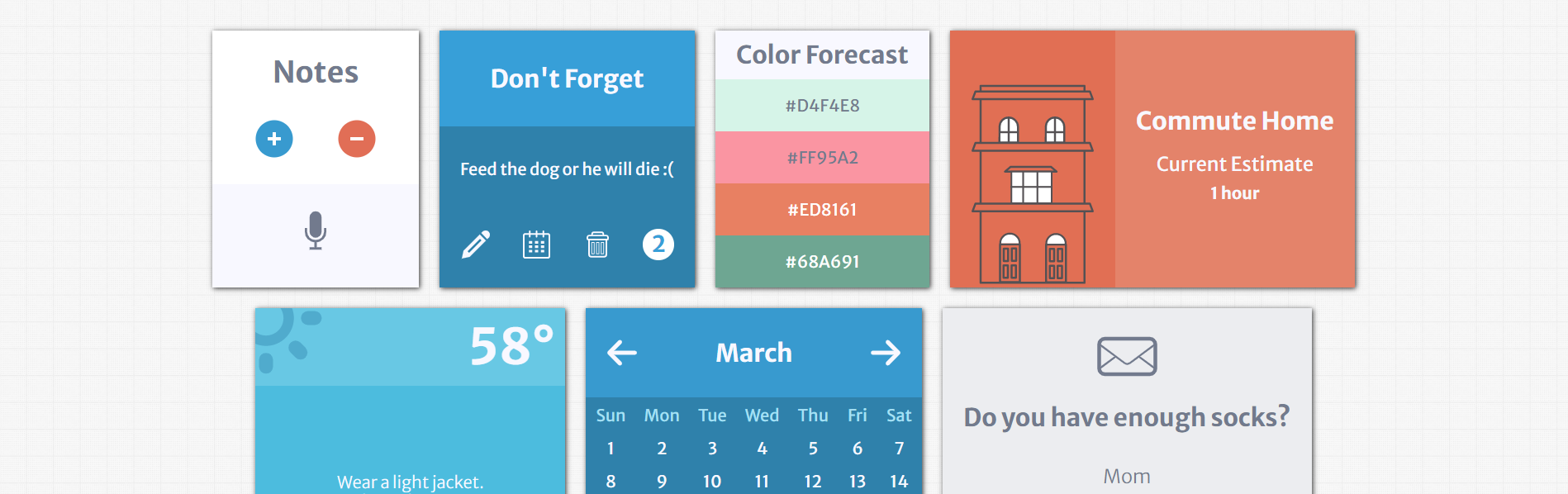
Flexbox Dashboard
Flexbox Dashboard is a project on codepen.io which creates a dashboard using CSS Flexbox. The flexbox uses CSS flex-wrap and justify-content. The dashboard shows weather, mic, emails, calendar, and much more.