This article demonstrates how to use the CSS scale3d function on elements with CSS transform. Included are code, definitions, and examples.
The CSS scale3d() function defines a transformation using 3 parameters [ sx, sy, sz ] that resizes an HTML element in 3D space (just as the name suggests).
Scale3d() is a <transform-function> datatype.
Elements can be resized in different dimensions with different scales because of the amount of scaling defined by the vector parameters. The scaling vector in scale3d uses three parameters, x, y, and z. Each of these parameters defines the amount of transformation that will happen in each dimension.
Addionally scale3d can be used to create point reflections. This happens when a value is supplied as a parameter that is outside the [-1, 1] range. This means a negative value in any parameter flip/rotates the element along that axis. For example, scale3d(-1, -1, -1), would flip/rotate the element on both x, y, and z-axis, but would leave the size unchanged.
If each parameter is of equal value, the transformation will be uniform or (isotropic) just like the scale function.
Syntax
transform: scale3d(sx, sy, sz);The CSS transform scale3d is expressed as: transform: scale3d(number, number, number); with the parameters being replaced with numbers, for example, scale3d(0.2, 2, 0.5).
Parameters
sx(required)
The sx value of scale3d is a number or percentage. Sx represents the x-axis or the abscissa of the scaling vector. Using this value would make the element appear wider or less wide on the x-axis. For example, sx = 4 would make the element 4x as wide on the x-axis. Using negative values will create a point reflection on the x-axis.
When the value is greater than 1, the element grows along the x-axis, if the value is less than 1, it shrinks.
sy(required)
The sy value of the scale3d is a number or percentage. Sy represents the y-axis or the ordinate of the scaling vector. Using this value would make the element appear wider or less wide on the y-axis. For example, sy = 6 would make the element 6x as wide on the y-axis. Using negative values will create a point reflection on the y-axis.
When the value is greater than 1, the element grows along the y-axis, if the value is less than 1, it shrinks.
sz(required)
The sz value of the scale3d is a number or percentage. Sz represents the z-axis or the applicate of the scaling vector. Using this value would make the element appear wider or less wide on the z-axis. For example, sz = 3 would make the element 3x as wide on the z-axis. Using negative values will create a point reflect on the z-axis.
When the value is greater than 1, the element grows along the z-axis, if the value i is less than 1, it shrinks.
Examples
The examples below use numbers and percentage values for the parameter of the scale3d function.
transform: scale3d(1, 1, 1); /* No effect */
transform: scale3d(0, 0, 0); /* Not visable / disappear effect */
transform: scale3d(4, 4, -1) /* A scaling with point reflection */
transform: scale3d(1.6, 2.4, 0.5); /* Different scaling on x, y, z-axis */
transform: scale3d(-1, -1, -1); /* A -1 point reflection on all the axis. */
transform: scale3d(3%, 3%, 3%) /* A uniform scaling on all axis of 3% */
transform: scale3d(0.9, 0.9, 0.9); /* A 0.9 scaling effect on all axis. */Usage
You can apply the scale3d function to any element or image by using CSS selectors.
#element-id {
transform: scale3d(2, 2, 2);
}
.element-class {
transform: scale3d(1, 4, 0.5);
}
img {
transform: scale3d(-1, 2, 4);
}Try Me
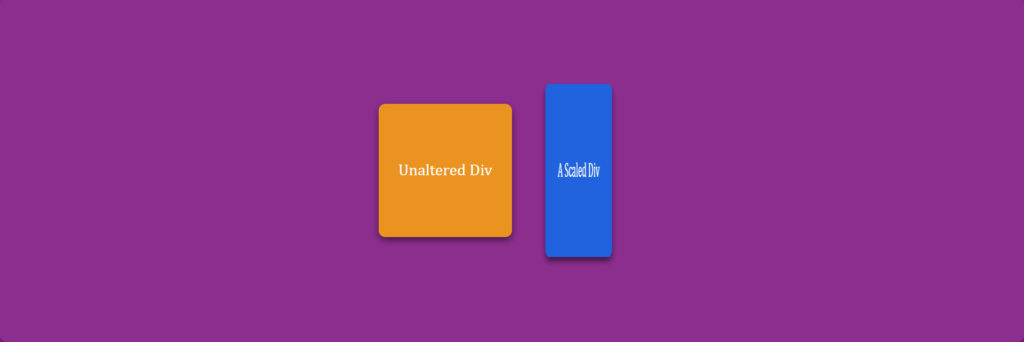
Below, we show an example where we use the scale3d function to scale an element on the x-axis, y-axis, and no effect on the z-axis.

HTML
<div>
<p>Unaltered Div</p>
</div>
<div class="scaled">
<p>A Scaled Div</p>
</div>CSS
body {
background: gray;
color: white;
}
div {
width: 120px;
height: 120px;
background-color: red;
font-family: Cambria;
display: inline-block;
}
.scaled {
transform: perspective(500px) scale3d(2, 0.7, 1) translateZ(100px);
transform-origin: left;
background-color: black;
}Click on me to edit the code on codepen.io.
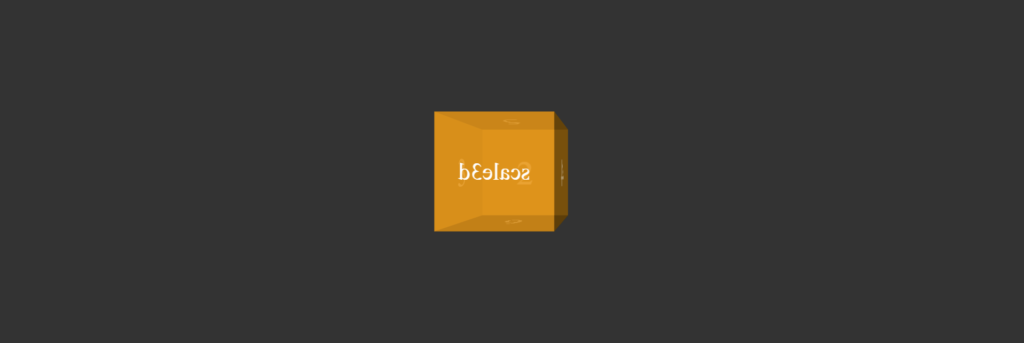
Here is another example using transform scale3d(1.5, 1.5, 1.5). We’ve created a 6 sided cube to demonstrate using each axis in scale3d.

HTML
<div class="container">
<div class="micro-container">
<div id="example-element" style="transform: scale3d(1.5, 1.5, 1.5);">
<div class="face front">scale3d</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
</div>
</div>CSS
html,
body {
height: 100%;
margin: 0;
background: #333;
font-family: roboto;
font-size: 1.2rem;
}
.micro-container {
width: 500px;
height: 100px;
perspective: 1000px;
perspective-origin: 110% 60%;
}
.container {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
.face {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
position: absolute;
backface-visibility: inherit;
font-size: 40px;
color: #ffffff61;
}
#example-element {
width: 100px;
height: 100px;
perspective: 550px;
transform-style: preserve-3d;
transition: all 0.3s ease-in;
margin: 0 auto;
}
.front {
background: #ffa500b8;
transform: translateZ(50px);
font-size: 14px;
color: white;
font-size: 20px;
}
.back {
background: #c07c00b5;
transform: rotateY(180deg) translateZ(50px);
}
.right {
background: #a76c00ad;
transform: rotateY(90deg) translateZ(50px);
}
.left {
background: #704800bd;
transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: #583900a8;
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background: #2b1c00b3;
transform: rotateX(-90deg) translateZ(50px);
}
You can create a point reflection by changing any of the parameters to negative. We’ll change the first value in the element’s style to -1.5, transform: scale3d(-1.5, 1.5, 1.5);

HTML
<div id="example-element" style="transform: scale3d(-1.5, 1.5, 1.5);">Specifications
W3C CSS Transforms Module Level 1
#three-d-transform-functions