This article demonstrates how to the use the CSS saturate filter function on elements with CSS filter. Included is code and examples.
The saturate function is a value of the CSS filter property. Saturate applies a saturation to the target HTML element. This can also include an image.
Syntax
filter: saturate(value);Parameters
- value (required)
The value parameter of saturate is a percentage or a number. A value over 0% increases the saturation. This means 0% is unsaturated and 100% is completely saturated and leaves the element unchanged. Any value between 0% and 100% is a linear proportion of the saturation conversion. When suppling a value over 100% you can create a super-saturation effect. Negative values are not accepted and the default value is 1 when omitted. For interpolation the initial value is also 1.
Examples
The examples below uses numbers and percentages values for the parameter of the saturation filter function.
saturate(1) /* No effect */
saturate(100%) /* No effect */
saturate(13%) /* A saturation of 13% */
saturate(0.58) /* A saturation of 58% */
saturate(0.3%) /* A saturation of 30% */
saturate(2%) /* A saturation of 2% */
saturate(0.99) /* A saturation of 99% */
saturate(0) /* No saturation */
saturate(0%) /* No saturation */Usage
You can apply the saturate filter to any element or image by using CSS selectors.
#element-id {
filter: saturate(5%);
}
img {
filter: saturate(0.75);
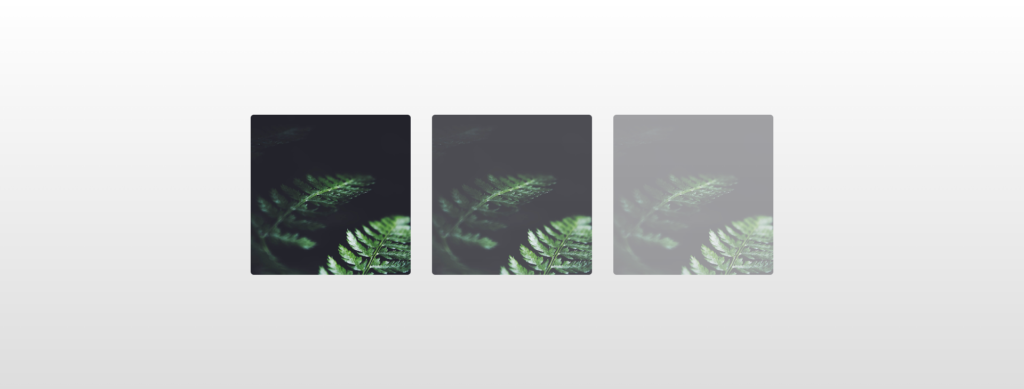
}Try It

HTML
<div class="wrapper">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/46992/noah-silliman-141979.jpg" alt="" />
</div>CSS
.wrapper img {
width: 300px;
height: 300px;
object-fit: cover;
border-radius: 6px;
margin: 0 20px;
vertical-align: middle;
}
.wrapper img:nth-child(1) {
filter: saturate(100%);
}
.wrapper img:nth-child(2) {
filter: saturate(50%);
}
.wrapper img:nth-child(3) {
filter: saturate(0%);
}
html {
text-align: center;
min-height: 100%;
background: linear-gradient(white, #ddd);
}
.wrapper {
width: 100%;
background: transparent;
text-align: center;
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
height: 100%;
}
html,
body {
height: 100%;
margin: 0;
}Specifications
W3C CSS Filter Effects Module Level 1
#funcdef-filter-saturate