Building iPhone models with HTML and CSS can be really fun. There are many different approaches to creating an iPhone out of code. These examples below explore the many different ways authors have created iPhone models. These examples are from codepen.io and around the web. Feel free to use these examples in your project or web app.
Responsive Navigation Ideas

About Project
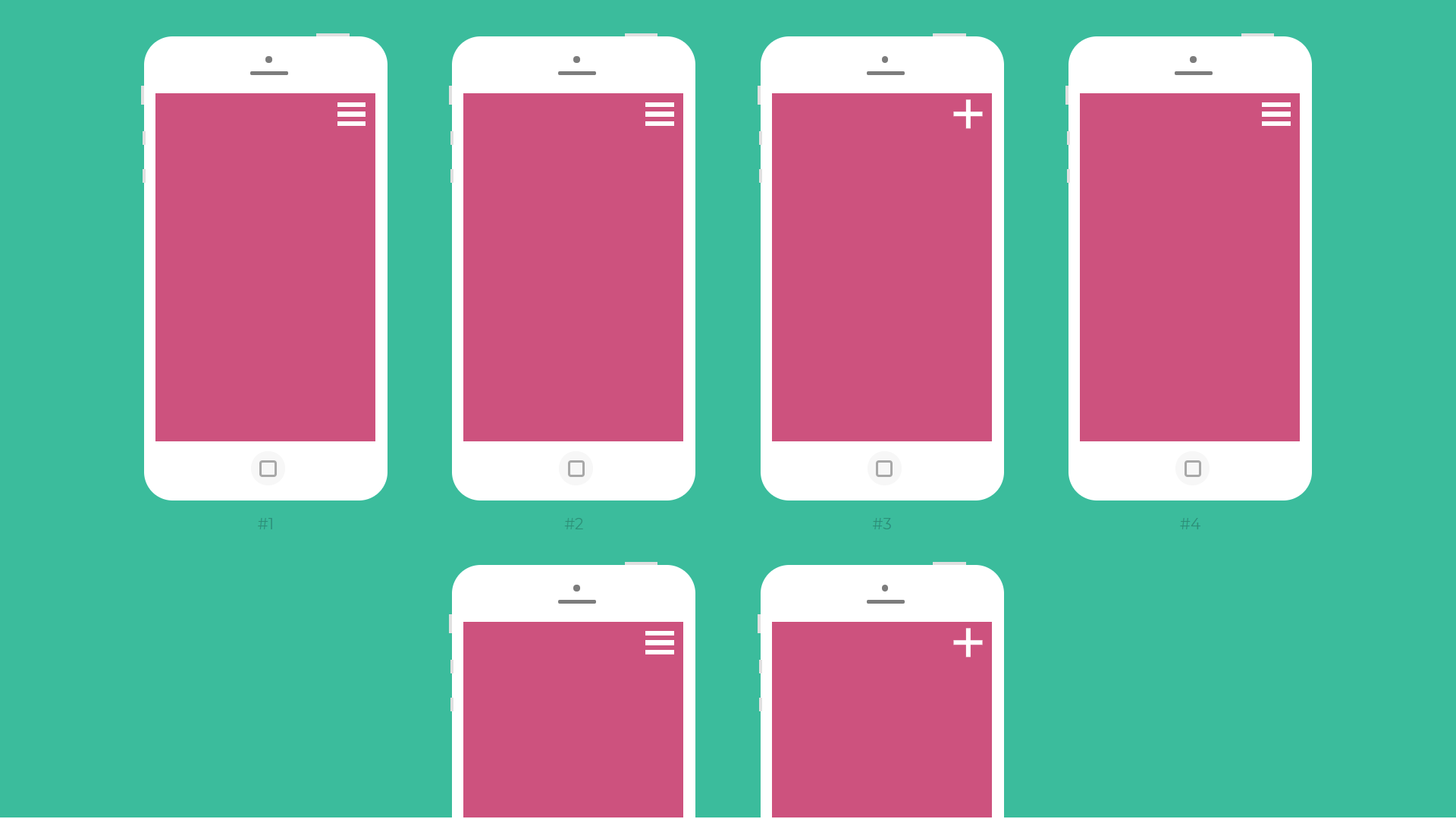
Responsive Navigation Ideas
Responsive Navigation Ideas is a project on codepen.io that features responsive menus within the viewport of the CSS iPhone model. These six examples allow the user to interact with a cursor within the viewport. When the user clicks on one of the menu buttons the “nav__trigger” jQuery event handler is activated. It applies a class called “nav–active” to the element with the “nav__trigger” class. This creates the menu open animation by applying that CSS class that contains a transform property and a delay.
Pure CSS iPhone X Mockup

About Project
Pure CSS iPhone X Mockup
Pure CSS iPhone X Mockup is a project on codepen.io that uses only CSS and HTML to create a model iPhone. This project uses a lot of CSS pseudo-elements to create multiple layers of CSS styles. For example, the HTML camera is made out of an HTML bold element. The style that is applied to the bold element creates the camera’s outer black rim. While the CSS after pseudo-element creates the lens. This benefits the browser by causing using fewer calculations in displaying the page.
CSS iPhone X

About Project
CSS iPhone X
CSS iPhone X is a project on codepen.io which displays a highly detailed iPhone X created in CSS and HTML. The lock screen features a real-time updating time and animated background. The author used an HTML video to create the animated background on the lock screen. On the other hand, JavaScript is used to update the time. The project uses CSS flexbox to create the rest of the layout for the phone.
Pure CSS HTML iPhone

About Project
Pure CSS HTML iPhone
Pure CSS HTML iPhone is a project on codepen.io which is an iPhone model created out of pure CSS and HTML. This iPhone model uses a CSS gradient background to create a warm feeling for this display. This phone features a home button with a “metallic” look to the outer border. This mimics the real-life golden chrome trim around some models of the iPhone home button. This shine effect is created by using a CSS border inset.
Pure CSS iPhone 6

About Project
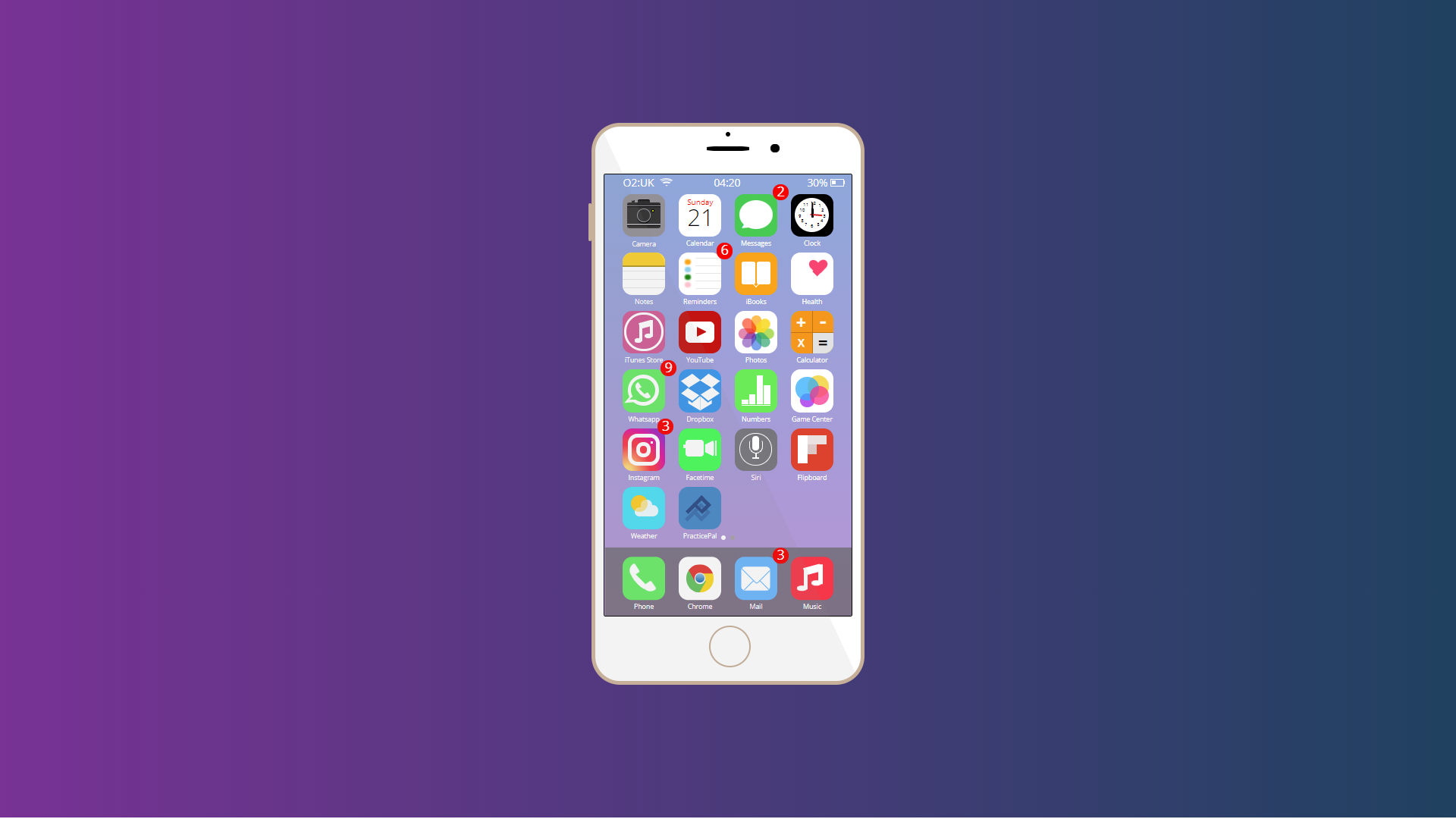
Pure CSS iPhone 6
Pure CSS iPhone 6 is a project on codepen.io that displays a model of an iPhone 6 written in pure CSS and HTML. This project is unique in its design because it does not use any images to create the app icons. The entire screen is made with CSS properties.
Dual Sided CSS iPhone Model

About Project
Dual Sided CSS iPhone Model
Dual Sided CSS iPhone Model is a project on codepen.io that displays a model of an iPhone. This HTML iPhone example shows the back and front sides of an iPhone. Additionally, this example uses the CSS root pseudo-class to add global CSS variables to the document. Most of the global variables in this codepen are colors relating to the design of the phone model.
Photorealistic HTML CSS iPhone 6

About Project
Photorealistic HTML CSS iPhone 6
Photorealistic HTML CSS iPhone 6 is a project on codepen.io that displays an animated iPhone 6 model. This phone model is written in pure HTML and CSS. A cool feature about this project is that when the phone is animated via CSS, the screen also includes a glare which is animated too. This CSS animation effect is created by using two CSS keyframe at-rules that swing the phone and the glare in opposite directions.
CSS iPhone XS

About Project
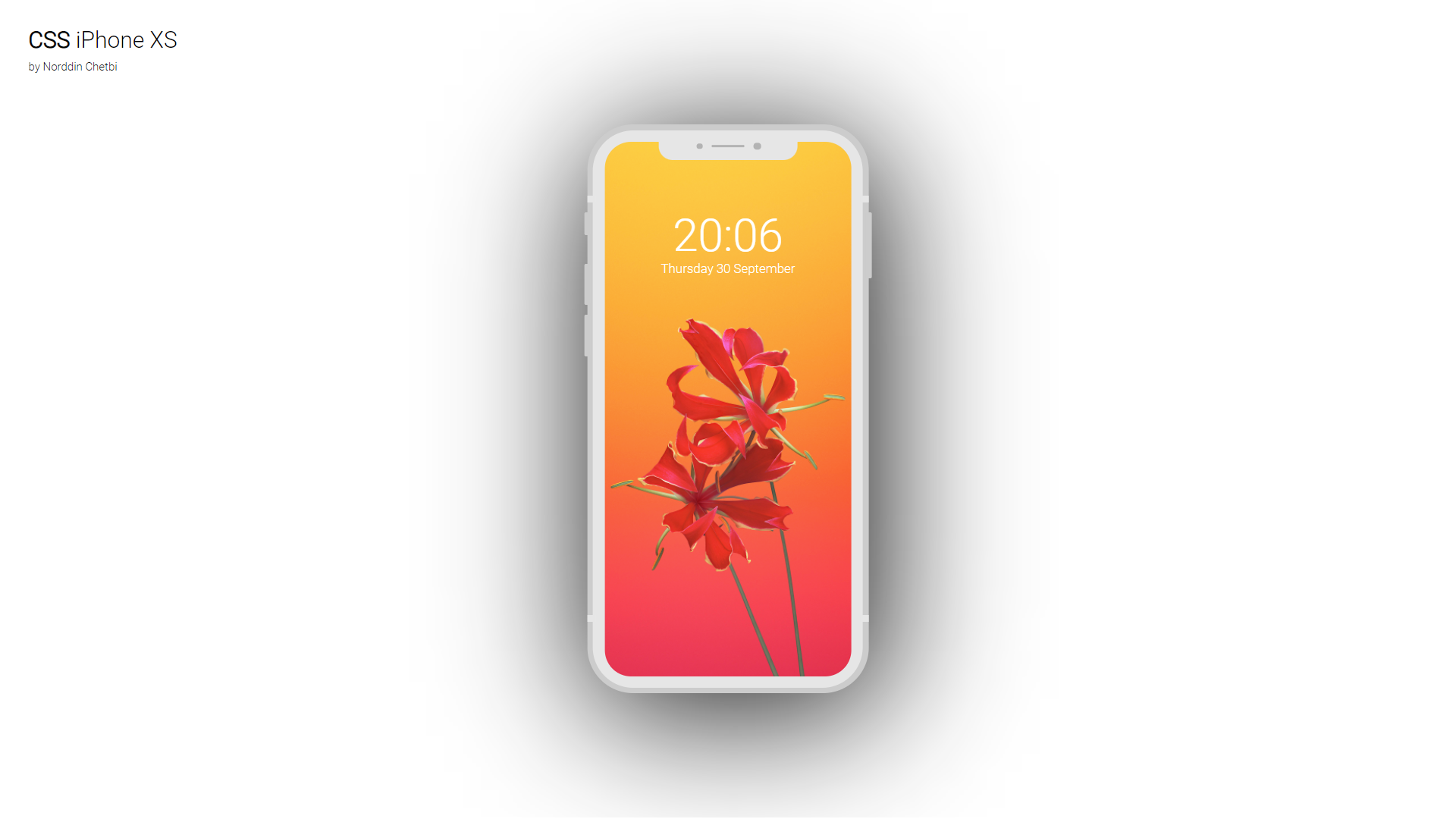
CSS iPhone XS
CSS iPhone XS is a project on codepen.io that displays a white iPhone XS model created out of HTML and CSS. This model includes a live updating clock and day of the week. This is created by using JavaScript and jQuery with a setInterval function. The setInterval function is set to run every 1000 milliseconds. Every time the function runs it gets a date using JavaScript’s built-in getDate function. The date is then formatted and applied to the element with a class name of “date”.
Responsive CSS iPhone 7

About Project
Responsive CSS iPhone 7
Responsive CSS iPhone 7 is a project on codepen.io that displays a model of an iPhone 7. This project created the HTML iPhone to be responsive to the display size it’s viewed in. Whenever the user resizes the screen or changes orientation, the iPhone model will resize as well. This effect is created with CSS units. The CSS units used in this project are relative. The unit VH is relative to the viewport height. On the other hand, the unit VW is relative to the viewport width. By using these two CSS units the iPhone scales to the size of the height and width of the viewport.
CSS iPhone With Screen Link

About Project
CSS iPhone With Screen Link
CSS iPhone With Screen Link is a project on codepen.io that displays a model iPhone made out of CSS and HTML. This example features a link embedded within the screen of the iPhone. By updating the href in the HTML “a link element”, you can customize the destination of the link to point to another page or location within the same page.
CSS iPhone Lock Screen Animation

About Project
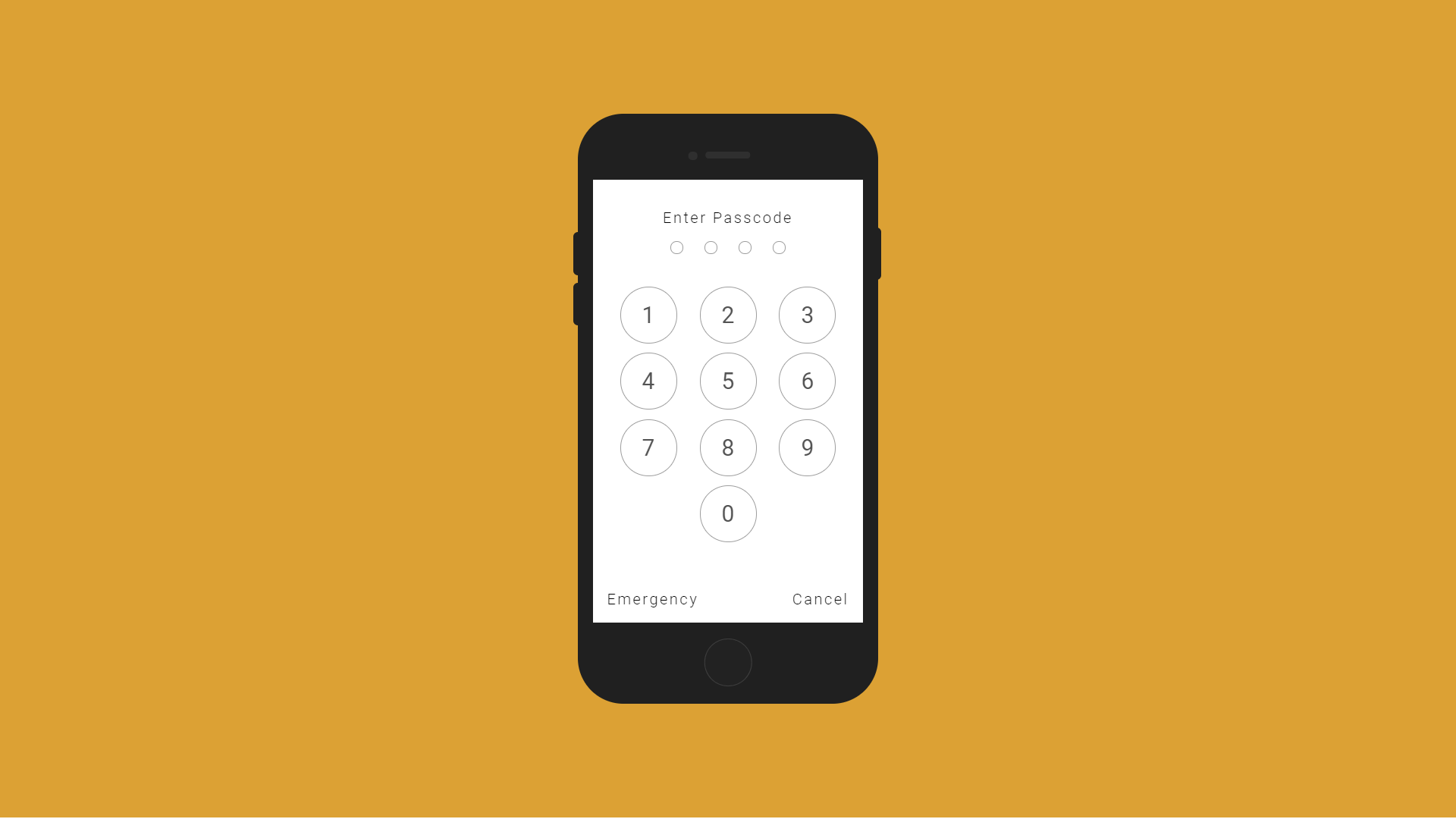
CSS iPhone Lock Screen Animation
CSS iPhone Lock Screen Animation is a project from codepen.io which displays an iPhone model with an animated lock screen. This lock screen animation uses JavaScript to create the animation for the lock screen and power button. The author uses JavaScript event listeners to listen for clicks on the power button and the home button. Whenever the user clicks either of these buttons a JavaScript function is called relating to the button pressed. For example, if the power button is pressed the lock screen becomes visible. On the other hand, if the home button is pressed the passcode screen becomes visible. Both of these animations are created by the event listeners adding a class to a div element. This action makes the element visible by setting the CSS opacity property to 1 and the CSS visibility property to visible.
HTML iPhone CSS Keyframe Animation

About Project
HTML iPhone CSS Keyframe Animation
HTML iPhone CSS Keyframe Animation is a project on codepen.io in which the author created an iPhone CSS keyframe animation on the screen of the phone. This CSS animation is created by using CSS keyframe at-rules. The animation is called from the CSS animation property. In this example, the property calls a connect keyframe and runs the animation indefinitely in loops of six seconds. The animation you see on the HTML iPhone is a CSS stroke-dashoffset being set to 0, then 450, and last back to 0 to create the forward-reverse effect you see.
HTML iPhone Paper Fold Menu

About Project
HTML iPhone Paper Fold Menu
HTML iPhone Paper Fold Menu is a project from codepen.io which displays a model of an iPhone with an animated menu. This animated menu when clicked unfolds like a piece of paper. Whenever the menu is closed, the menu refolds back into a tab. This animation uses a combination of CSS and JavaScript to run the animation. Whenever the user clicks on the hamburger menu tab, a JavaScript event listener is triggered. The event listener calls a function that heavily invests in using the CSS transform property. The property uses the CSS perspective and rotate3d values to create the effect of folding for each menu item. The function also uses a setTimeout JavaScript asynchronous function to delay the CSS for each menu so each item folds out in an orderly process.
Virtual HTML CSS iPhone Calculator

About Project
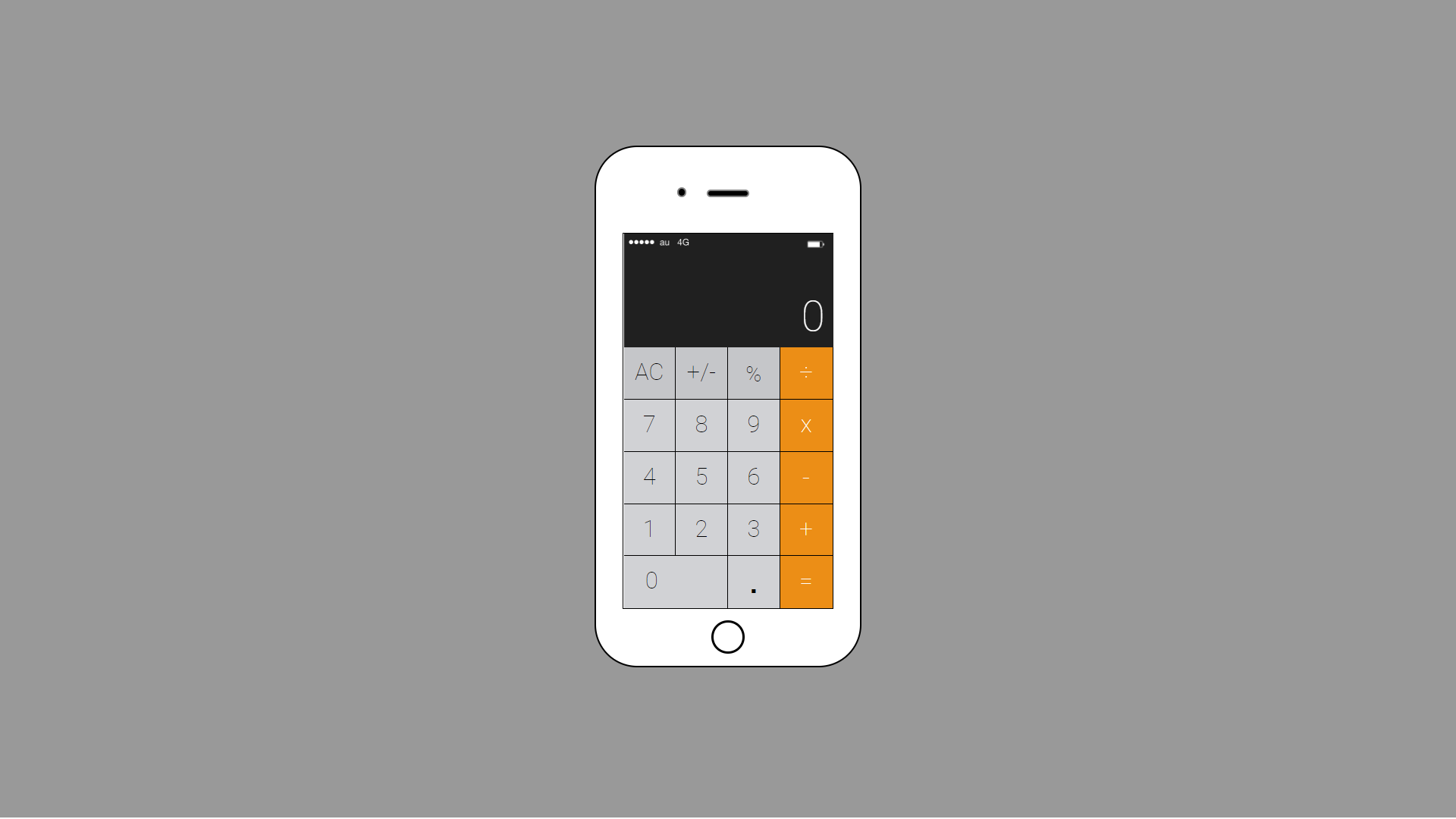
Virtual HTML CSS iPhone Calculator
Virtual HTML CSS iPhone Calculator is a project on codepen.io that features an HTML iPhone. This example includes a virtual calculator built into the screen of the iPhone. The author included the jQuery JavaScript library and several other libraries to create this project. The JavaScript calculator can multiply, divide, add, and subtract numbers. Each button on the calculator uses a jQuery event handler to trigger the math equation to run.
CSS iPhone X Photo Realistic

About Project
CSS iPhone X Photo Realistic
CSS iPhone X Photo Realistic is a project found on codepen.io. This project features a photo-realistic HTML iPhone X model. This iPhone model uses random photos from picsum.photos. picsum.photos is a website that provides Lorem Ipsum for photos, which is random images. The example also uses an animated CSS gradient that shifts bi-directionally. The CSS animation is created via CSS keyframes by changing the CSS background-position of the gradient.