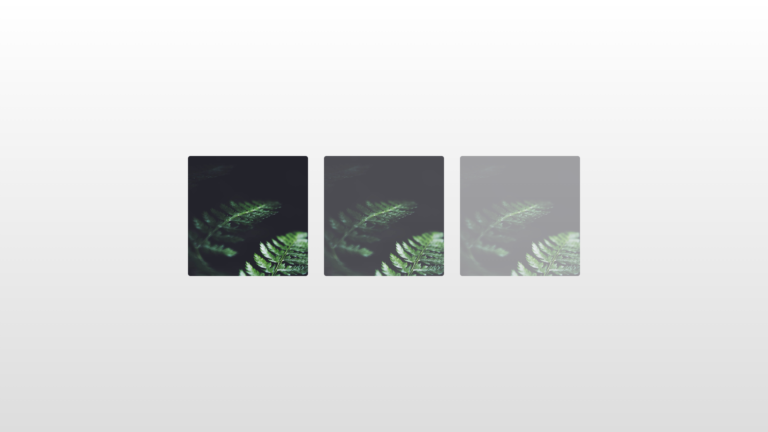
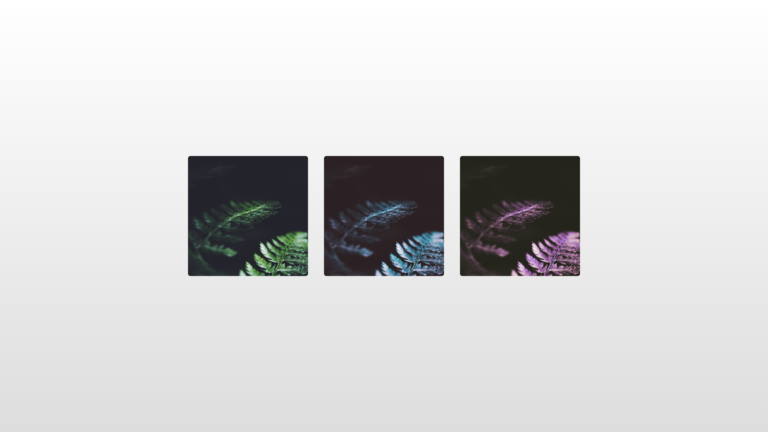
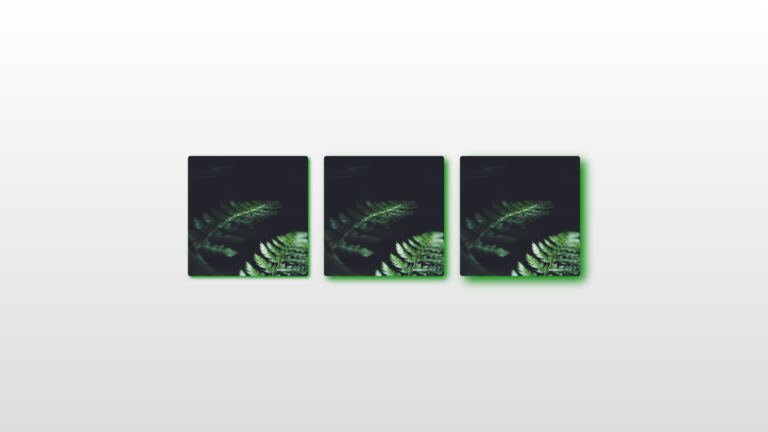
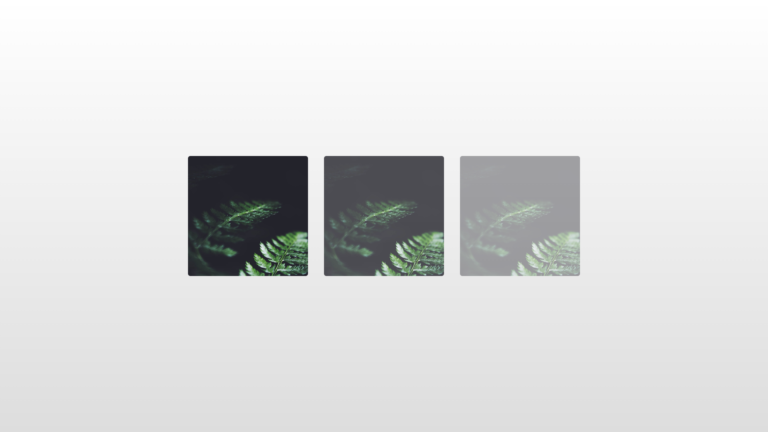
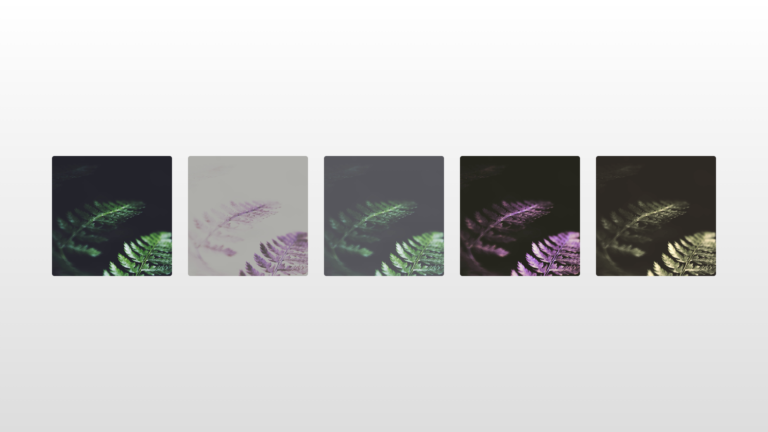
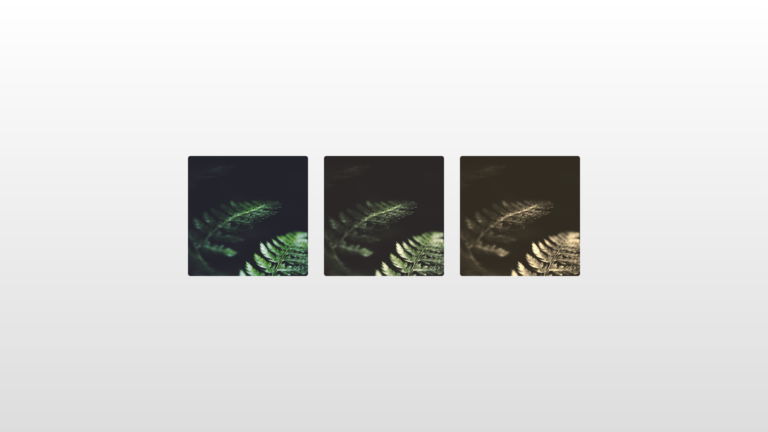
The CSS sepia() Filter Function

This article demonstrates how to the use the CSS sepia filter function on elements with CSS filter. Included is code and examples. The sepia function is a value of the CSS filter property. Sepia applies a reddish-brown color called sepia to…