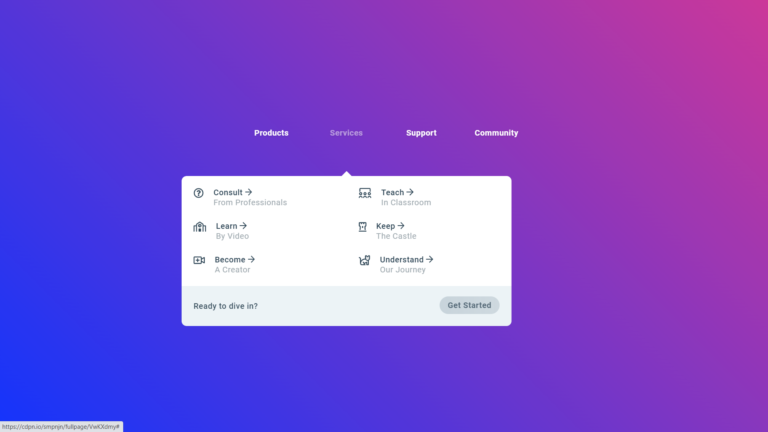
CSS Menus

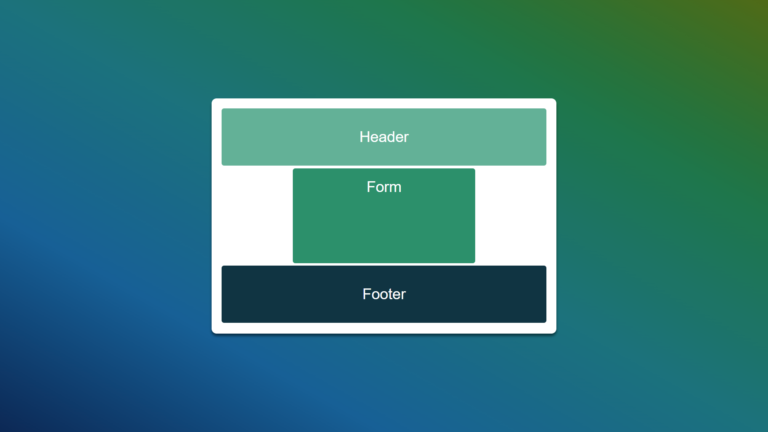
This article demonstrates the topic of website CSS menus, including a walk-through of creating a menu, examples from other authors, and FAQs. What are Menus? Types of Menus Sidebar Hamburger Mobile Horizontal Navigational Footer Menus Toolbar Tab Menu Creating a…