32 CSS Header Examples and Code

This high-quality and hand-picked colle…

This high-quality and hand-picked colle…

This high-quality and hand-picked collection shows CSS carousel examples from across the web. Included are examples and code for reuse. Related CSS Header Examples and Code Pure CSS Classy Footer About Project Author Nick Braver codepen.io Links Demo and Code…

This article demonstrates how to create several CSS carousels for your webpage. Included are code walkthroughs and other carousel examples. Carousels are essential to websites that rely on diagrams, products, text, and images because they can condense the content into…

This high-quality and hand-picked collection shows CSS page transition examples from across the web. Included are examples and code for reuse. Kontext About Project Author Hakim El Hattab codepen.io Links Demo and Code Download Pure CSS Text Shadow Animation About…

This high-quality and hand-picked collection shows CSS text animation examples from across the web. Included are examples and code for reuse. Related CSS Text Effect Examples and Code Text Outline CSS Examples and Code CSS Only Frozen Text About Project…

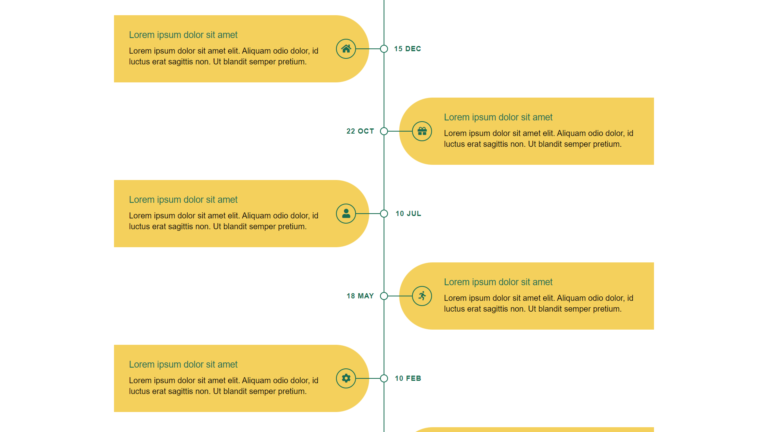
This high-quality and hand-picked collection shows CSS timeline examples from across the web. Included are examples and code for reuse. Timeline UI Design About Project Author bberameric codepen.io Links Demo and Code Download UIkit 3 CSS Timeline About Project Author…

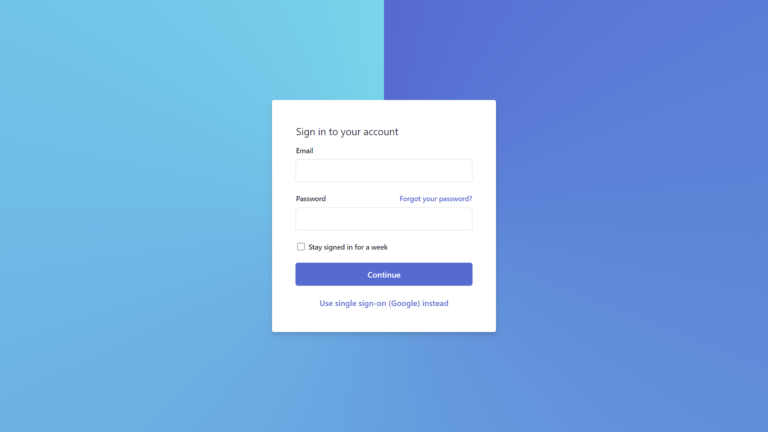
This high-quality and hand-picked collection shows CSS form examples from across the web. Included are examples and code for reuse. Related Articles Login Form Examples and Code Registration Form Examples and Code CSS Snackables Week 2 About Project Author Gil…

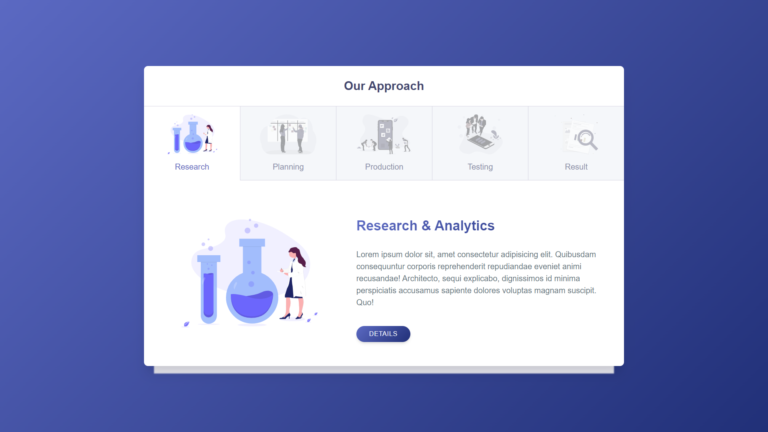
This high-quality and hand-picked collection shows CSS tabs from across the web. Included are links with examples and code for use on your own website. Pure CSS Tabs About Project Author Nicolas Bevacqua codepen.io Links Demo and Code Download Pure…

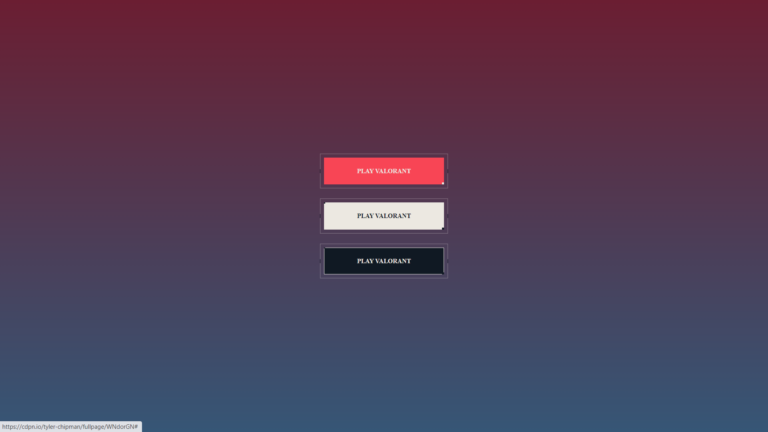
This high-quality and hand-picked collection shows CSS buttons from across the web. Included are links with examples and code for use on your own website. Related Articles Animated CSS Buttons Plum Button About Project Author Chance Squires codepen.io Links Demo…

This high-quality and hand-picked collection shows CSS hover effects from across the web. Included are links with examples and code for use on your own website. Futuristic 3D Hover Effect About Project Author Jouan Marcel codepen.io Links Demo and Code…