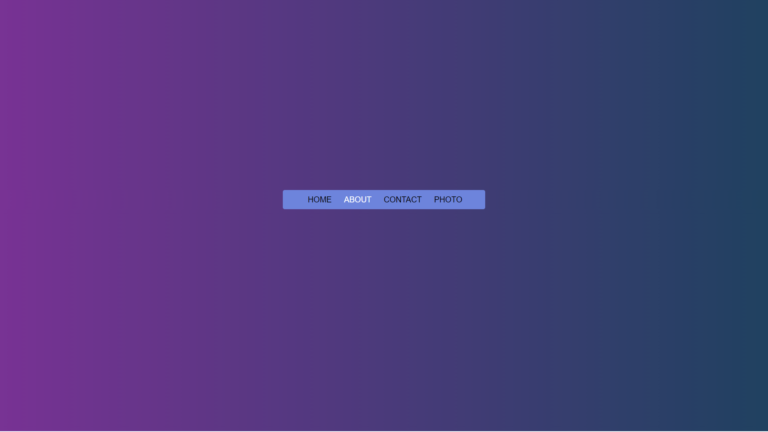
How To Change Text Color on Hover With jQuery

This article demonstrates how to change the text color during hover with jQuery. Included are usable example code and a CDN link for jQuery. This article was first seen on and republished from csstutorial.io HTML The HTML provided below constructs…